Transform
| class | properties |
|---|---|
| transform | –tw-translate-x: 0; –tw-translate-y: 0; –tw-rotate: 0; –tw-skew-x: 0; –tw-skew-y: 0; –tw-scale-x: 1; –tw-scale-y: 1; transform: translateX(var(–tw-translate-x)) translateY(var(–tw-translate-y)) rotate(var(–tw-rotate)) skewX(var(–tw-skew-x)) skewY(var(–tw-skew-y)) scaleX(var(–tw-scale-x)) scaleY(var(–tw-scale-y)); |
Transform Origin
| class | properties |
|---|---|
| origin-center | transform-origin: center; |
| origin-top | transform-origin: top; |
| origin-top-right | transform-origin: top right; |
Scale
この機能を使うことで、要素を自由に拡大・縮小することができます
| class | properties |
|---|---|
| scale-0 | –tw-scale-x: 0; –tw-scale-y: 0; |
Rotate
rotate()は、要素の回転を指定するtransformの値です。
角度なので単位はdeg、英語のDegree(角度)を略したものです。
プラスの値で時計回り、マイナスの値で反時計回りに回転します。
rotate(回転角度)
要素の真ん中を基準に2D回転をします。
| class | properties |
|---|---|
| rotate-0 | –tw-rotate: 0deg; |
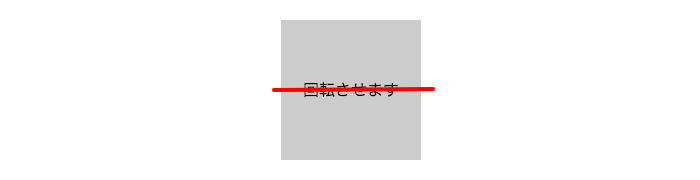
rotateX(回転角度)
X軸を軸として回転する指定です

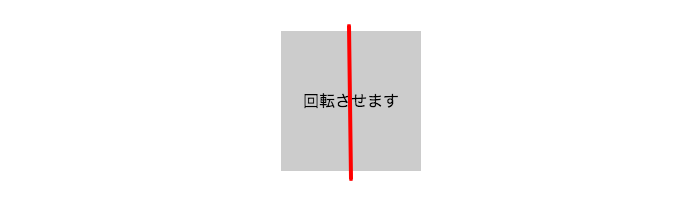
rotateY(回転角度)
Y軸を軸として回転する指定です。こちらは左右の真ん中が軸になります。

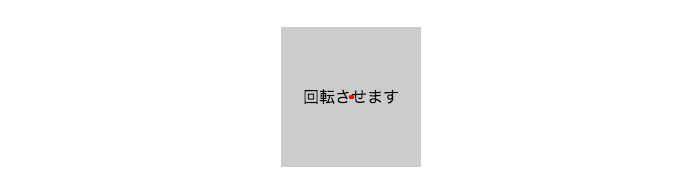
rotateZ(回転角度)
rotateZの動きはrotateと全く同じです。

Translate
| class | properties |
|---|---|
| translate-x-0 | –tw-translate-x: 0px; |
Skew
| class | properties |
|---|---|
| skew-x-0 | –tw-skew-x: 0deg; |
| skew-x-1 |









