各タグ
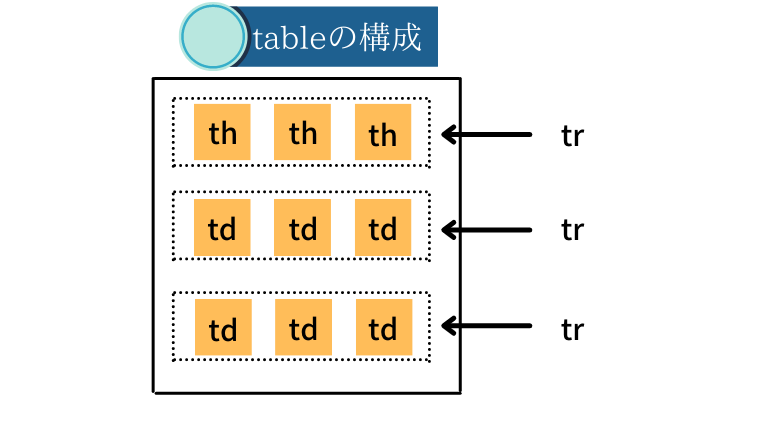
- table:
<table>〜</table>で囲まれた範囲が表となる。 - tr:Table Rowの略。行全体をはさむ。
- th:Table Headerの略。trの中で使う。はさまれた部分は見出しセルとなる。
- td:Table Dataの略。trの中で使う。はさまれた部分が表の中身のセルとなる。

行のかたまりはtr
見出し文字はth
各セルはtd

<table border="1">
<tr>
<th>果物</th><th>味</th>
</tr>
<tr>
<td>イチゴ</td><td>甘い</td>
</tr>
<tr>
<td>レモン</td><td>酸っぱい</td>
</tr>
</table>それぞれのセルの余白を変える
セルの余白はpaddingを指定することで設定できます。

<table border="1">
<tr>
<th>果物</th><th>味</th><th>色</th>
</tr>
<tr>
<td>イチゴ</td><td>甘い</td><td>赤色</td>
</tr>
<tr>
<td>リンゴ</td><td>甘い</td><td>赤色</td>
</tr>
</table>table th {/*table内のthに対して*/
padding: 10px;/*上下左右10pxずつ*/
}
table td {/*table内のtdに対して*/
padding: 3px 10px;/*上下3pxで左右10px*/
}セルの文字を中央寄せ
text-align: centerとすることで文字を中央寄せすることができます
table {
text-align: center;
}
th {
color: #FF9800;/*文字色*/
background: #fff5e5;/*背景色*/
}セルの結合
縦方向に結合
<table>
<tr>
<th>果物</th><th>味</th><th>色</th>
</tr>
<tr>
<td>イチゴ</td><td rowspan="2">甘い</td><td>赤色</td>
</tr>
<tr>
<td>リンゴ</td><!--td消す--><td>赤色</td>
</tr>
<tr>
<td>レモン</td><td>酸っぱい</td><td>黄色</td>
</tr>
</table>横方向に結合
<table>
<tr>
<th colspan="3">果物</th>
</tr>
<tr>
<th>名前</th><th>特徴</th><th>色</th>
</tr>
<tr>
<td>イチゴ</td><td>甘い</td><td>赤色</td>
</tr>
<tr>
<td>リンゴ</td><td>甘い</td><td>赤色</td>
</tr>
<tr>
<td>レモン</td><td>酸っぱい</td><td>黄色</td>
</tr>
</table>