HTMLを記述するさいのベースは以下のようになります。
HTMLのベース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトタイトル</title>
</head>
<body>
</body>
</html>stylesheetとヘッダー・メイン・サイドメニュー・フッターの追加
使用するCSSファイルはhead要素の中で読み込みます。
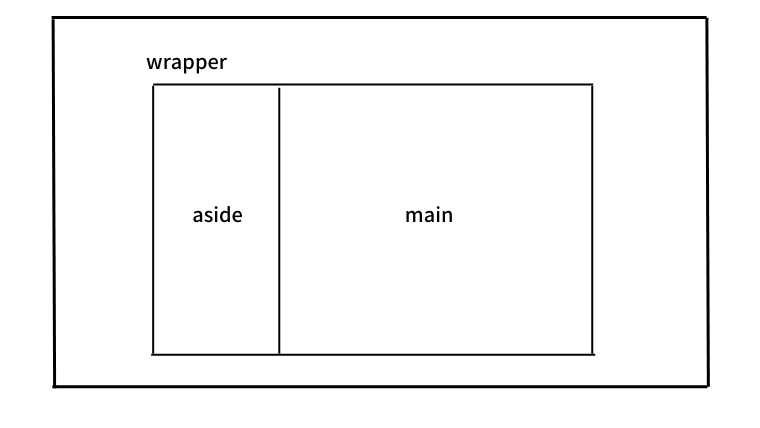
メイン領域とサイドメニューを横並びにするためにwrapperのdiv要素で囲みます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトタイトル</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet">
</head>
<body>
<header class="header">
</header>
<div class="wrapper clearfix">
<main class="main">
</main>
<div class="sidemenu">
</div>
</div>
<footer class="footer">
</footer>
</body>
</html>wrapper要素は子アイテムがその境界の外に出てしまうのを防ぐために使用する。
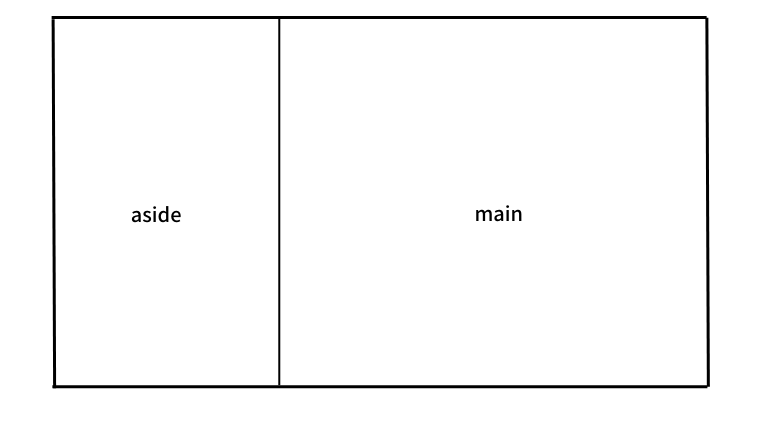
wrapperがない場合要素が伸びて表示される


CSS
headerとfooterはwidth:100%;にして横幅いっぱいまで広げます。
wrapperに対しては左右のmarginをautoにすることで中央寄せすることができます。
mainとsidemenuを横並びにするためにfloatプロパティを使用して左と右に寄せます。
しかしこのときfloatプロパティを使用した要素は親要素の高さに影響を与えなくなってしまうため、mainとsidemenuの高さを認識できずにレイアウトが崩れてしまいます。
これを防ぐためにwrapperに clearfixクラスを追加し回り込みを解除することができます。
.header{
width: 100%
}
.wrapper{
width: 970px;
margin: 30px auto 40px;
}
.main{
display: block;
float: left;
width: 660px;
}
.sidemenu{
float: right;
width: 275px;
}
.clearfix: after;{
content: '';
display: block;
clear:both;
}
.footer{
width: 100%;
}サイトロゴ
検索エンジンのクローラーやスクリーンリーダーがその情報を読み取れるようにテキストの形式で情報を記載しておく必要があります。
インデント幅を指定するtext-indentプロパティの値を100%にすることでテキストの左にlogo幅分のインデントがとられ、テキストの折り返しを制御するwhite-spaceプロパティの値がnowrapなのでテキストが折り返されうに要素の外に移動します。
移動したテキストはoverflow;hiddenによって画面に表示されなくなる。
- 画像をimg要素で表示してその要素のalt属性の中にテキストを書く
- テキストを見えない形で記述し、画像は背景画像として表示する
テキストを見えない形で記述し、画像は背景画像として表示する
.logo{
width: 225px;
height:56px;
margin: 0 auto;
background:
overflow:hidden;
text-indent: 100%;
white-space: nowrap;
}ロゴをクリックしたときにトップページに遷移するようにする
ロゴいっぱいにa要素を広げます
.logo a {
display: block;
width: 100%;
height: 100%;
}グローバルナビゲーション
グローバルナビゲーションの中身はリンクのリストです。
nav-itemにdisplay: inline-block;とすることでリストを横に並べます。
<nav class="global-nav">
<ul>
<li class="nav-item active"><a href="#">HOME</a></li>
<li class="nav-item"><a href="#">ABOUT</a></li>
<li class="nav-item"><a href="#">NEWS</a></li>
<li class="nav-item"><a href="#">TOPICS</a></li>
<li class="nav-item"><a href="#">DOCS</a></li>
<li class="nav-item"><a href="#">BLOG</a></li>
</ul>
</nav>.global-nav {
margin-top: 15px;
text-align: center;
}
.global-nav .nav-item {
display: inline-block;
margin: 0 10px;
}
.global-nav .nav-item a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 8px;
color: #666;
font-size: 1.3rem;
letter-spacing: 1px;
transition: 0.15s;
}main
HOT TOPIC
<h2 class="hidden">HOT TOPIC</h2>
<a href="#" class="hot-topic clearfix">
<img class="image" src="./images/hot-topic.jpg" alt="コーディング画面">
<div class="content">
<h3 class="title">実務で使えるHTML/CSS<br>モダンコーディングTIPS</h3>
<p class="desc">Webフロントエンドの進化の勢いはとどまるところを知りません。新しい要素が増えて大幅に表現力が広がったHTML5/CSS3を活用して...</p>
<time class="date" datetime="2015-09-01">2015.09.01 TUE</time>
</div>
</a>画像とテキストを左右に並べて表示させます。
ホバーしたときにopacity(透明度)を少し下げ、透過させることでホバーしたときに光ったように見せることができます。
.hot-topic {
display: block;
height: 300px;
margin-bottom: 30px;
box-shadow: 0 6px 4px -4px rgba(0, 0, 0, 0.15);
transition: opacity 0.15s;
}
.hot-topic:hover {
opacity: 0.85;
}hot-topicのimageとcontentをfloatで横並びにします。
親要素にはclearfixを適用しておきます。
dateにposition:absoluteを指定して表示場所をcontent上部に移動させます。
このとき親要素のhot-topicにposition:relativeを指定します。
.hot-topic .image {
float: left;
width: 50%;
height: 100%;
}
.hot-topic .content {
position: relative;
float: left;
width: 50%;
height: 100%;
padding: 105px 25px 0;
background-color: #2d3d54;
line-height: 1.6;
}
.hot-topic .title {
margin-bottom: 15px;
color: #fff;
font-weight: normal;
font-size: 2.0rem;
}
.hot-topic .date {
position: absolute;
top: 60px;
left: 0;
width: 140px;
padding: 4px;
background-color: #fff;
color: #2d3d54;
text-align: center;
letter-spacing: 1px;
font-weight: bold;
font-size: 1.1rem;
line-height: 1;
}NEWS
<h2 class="heading">NEWS</h2>
<ul class="scroll-list">
<li class="scroll-item">
<a href="#">
<time class="date" datetime="2015-08-23">2015.08.23 SUN</time>
<span class="category news">NEWS</span>
<span class="title">WORKSを更新しました。</span>
</a>
</li>
<li class="scroll-item">
<a href="#">
<time class="date" datetime="2015-08-12">2015.08.12 WED</time>
<span class="category">TOPIC</span>
<span class="title">CSSでここまでできる!?ホントに使えるCSSセレクタ10選!</span>
</a>
</li>
<li class="scroll-item">
<a href="#">
<time class="date" datetime="2015-08-04">2015.08.04 TUE</time>
<span class="category news">NEWS</span>
<span class="title">TOPICSを更新しました。</span>
</a>
</li>
<li class="scroll-item">
<a href="#">
<time class="date" datetime="2015-07-25">2015.07.25 SAT</time>
<span class="category">TOPIC</span>
<span class="title">HTML/CSSコーディングと切っても切れないWebブラウザのシェア動向をチェックしよう</span>
</a>
</li>
<li class="scroll-item">
<a href="#">
<time class="date" datetime="2015-07-09">2015.07.09 THU</time>
<span class="category">TOPIC</span>
<span class="title">HTML5の新しい属性で手軽にフォームバリデーション</span>
</a>
</li>
<li class="scroll-item">
<a href="#">
<time class="date" datetime="2015-06-30">2015.06.30 TUE</time>
<span class="category news">NEWS</span>
<span class="title">WORKSを更新しました。</span>
</a>
</li>
</ul>max-heightで高さを指定し、overflow:autoで子要素であるリスト項目の高さが親要素の高さを上回った場合にはみ出た領域を縦方向にスクロールしてみることができる。
heightではなくmax-heightとしたことで中の要素が少ない場合にはその高さに合わせて親要素の高さも縮む
.scroll-list {
max-height: 220px;
overflow-y: auto;
margin-bottom: 30px;
list-style-type: none;
}ARTICLES
<h2 class="hidden">ARTICLES</h2>
<div class="clearfix">
<a href="#" class="article-box">
<h3 class="title">実務で使えるHTML/CSSモダンコーディングTIPS</h3>
<p class="desc">新しい要素が増えて大幅に表現力が広がったHTML5/CSS3を活用し、モダンなコーディングにチャレンジしましょう!</p>
<time class="date" datetime="2015-06-17">2015.06.17 WED</time>
<img class="image" src="./images/article.jpg" alt="コーディング画面">
</a>
<a href="#" class="article-box">
<h3 class="title">実務で使えるHTML/CSSモダンコーディングTIPS</h3>
<p class="desc">新しい要素が増えて大幅に表現力が広がったHTML5/CSS3を活用し、モダンなコーディングにチャレンジしましょう!</p>
<time class="date" datetime="2015-06-17">2015.06.17 WED</time>
<img class="image" src="./images/article.jpg" alt="コーディング画面">
</a>
<a href="#" class="article-box">
<h3 class="title">実務で使えるHTML/CSSモダンコーディングTIPS</h3>
<p class="desc">新しい要素が増えて大幅に表現力が広がったHTML5/CSS3を活用し、モダンなコーディングにチャレンジしましょう!</p>
<time class="date" datetime="2015-06-17">2015.06.17 WED</time>
<img class="image" src="./images/article.jpg" alt="コーディング画面">
</a>
<a href="#" class="article-box">
<h3 class="title">実務で使えるHTML/CSSモダンコーディングTIPS</h3>
<p class="desc">新しい要素が増えて大幅に表現力が広がったHTML5/CSS3を活用し、モダンなコーディングにチャレンジしましょう!</p>
<time class="date" datetime="2015-06-17">2015.06.17 WED</time>
<img class="image" src="./images/article.jpg" alt="コーディング画面">
</a>
</div>article-boxをfloatで並べていきます。
奇数個目の記事はfloat:left;で左寄せ、偶数個目の記事はfloat:right;で右寄せにします。
.article-box {
position: relative;
display: block;
width: 315px;
height: 360px;
margin-bottom: 30px;
padding: 210px 15px 0;
box-shadow: 6px 6px 8px -4px rgba(0, 0, 0, 0.15);
transition: opacity 0.15s;
}
.article-box:hover {
opacity: 0.8;
}
.article-box:nth-of-type(odd) {
float: left;
}
.article-box:nth-of-type(even) {
float: right;
}
.article-box .title {
margin-top: 30px;
color: #555;
font-size: 1.4rem;
line-height: 1.6;
}サイドメニュー
<h2 class="heading">RANKING</h2>
<ol class="ranking">
<li class="ranking-item">
<a href="#">
<img class="image" src="./images/ranking.jpg" alt="グラフの画像">
<span class="order"></span>
<p class="text">HTML/CSSコーディングと切っても切れないWebブラウザのシェア動向をチェックしよう</p>
</a>
</li>