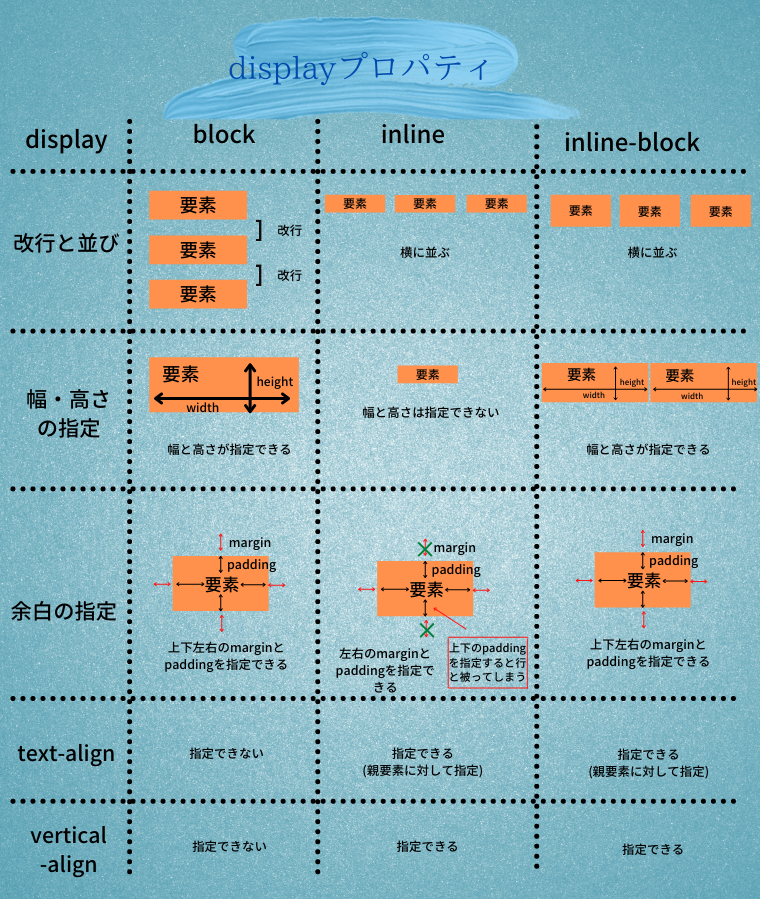
- block(p、div、ul、h1〜h6などのタグの初期値)
- inline(a、span、imgなどのタグの初期値)
- inline-block
- none

display:block
text-alignは横方向のテキストの揃え位置を指定するプロパティです。text-align:centerとすれば文章や画像を中央揃えにすることができます。vertical-alignは、これの縦方向バージョンですね。
display:inline
inlineの要素は、基本的にはblockの要素の中に入ります。
inlineはおもに文中の一部として使われます。たとえば、テキストの装飾やリンクなどの要素に用いられるわけです
text-alignで中央寄せするとき
inlineの要素にtext-alignを指定するときには、親要素に対して指定する必要があります。
display:inline-block
要素の並び方はinline的で、要素の中身はblock的な性質を持ちます。
メニューバー(ナビゲーションバー)でボタンを横に並べたいときに使用します。
none
非表示になるだけであり、ウェブページが開かれるときには普通に読み込まれています。





