ライブラリ
- @material-ui/core
@material-ui/icons:SVG アイコンコンポーネント集@material-ui/lab:トグルボタンなど、core にはないコンポーネント集@material-ui/pickers:Date Picker 的なコンポーネント集
DATA DISPLAY
Avatar
Badge
Chip
Divider
Icons
Material Icons
List
Table
Tooltip
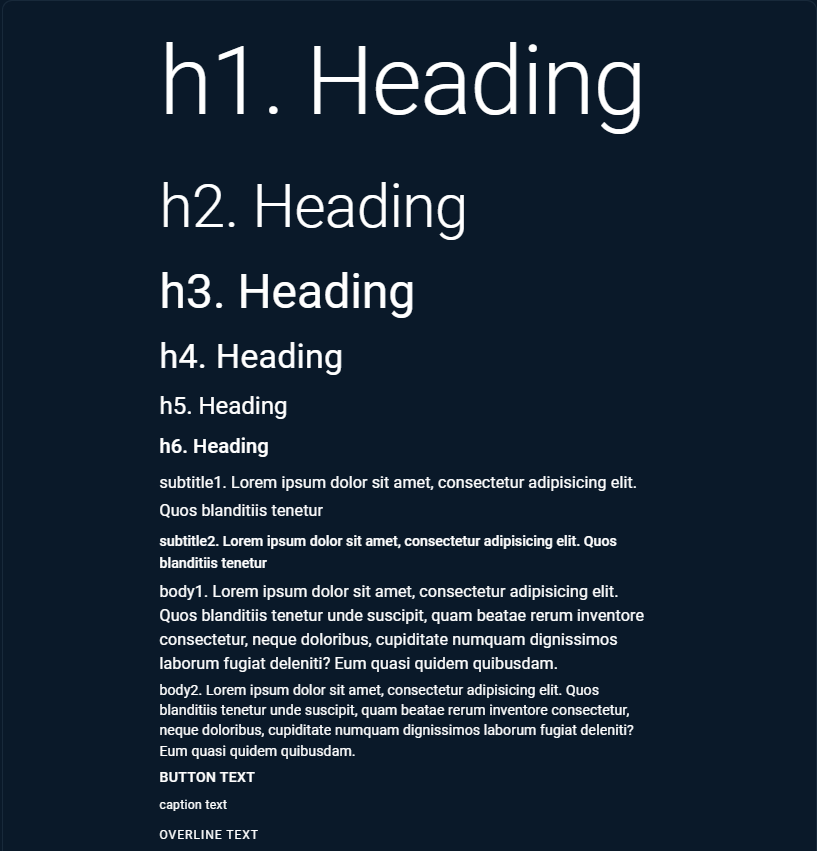
Typography
variantで文字の大きさを調整します
- h1
- h2
- h3
- h4
- h5
- h6
- subtitle1
- subtitle2
- body1
- body2
componentは
<div className={classes.root}>
<Typography variant="h1" component="h2" gutterBottom>
h1. Heading
</Typography>
<Typography variant="h2" gutterBottom>
h2. Heading
</Typography>
<Typography variant="h3" gutterBottom>
h3. Heading
</Typography>
<Typography variant="h4" gutterBottom>
h4. Heading
</Typography>
<Typography variant="h5" gutterBottom>
h5. Heading
</Typography>
<Typography variant="h6" gutterBottom>
h6. Heading
</Typography>
<Typography variant="subtitle1" gutterBottom>
subtitle1. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quos blanditiis tenetur
</Typography>
<Typography variant="subtitle2" gutterBottom>
subtitle2. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quos blanditiis tenetur
</Typography>
<Typography variant="body1" gutterBottom>
body1. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quos blanditiis tenetur
unde suscipit, quam beatae rerum inventore consectetur, neque doloribus, cupiditate numquam
dignissimos laborum fugiat deleniti? Eum quasi quidem quibusdam.
</Typography>
<Typography variant="body2" gutterBottom>
body2. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quos blanditiis tenetur
unde suscipit, quam beatae rerum inventore consectetur, neque doloribus, cupiditate numquam
dignissimos laborum fugiat deleniti? Eum quasi quidem quibusdam.
</Typography>
<Typography variant="button" display="block" gutterBottom>
button text
</Typography>
<Typography variant="caption" display="block" gutterBottom>
caption text
</Typography>
<Typography variant="overline" display="block" gutterBottom>
overline text
</Typography>
</div>
FEEDBACK
Alert
Backdrop
Dialog
Progress
Skeleton
Snackbar
SURFACES
Accordion
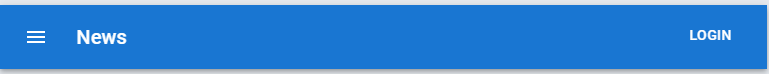
App Bar
positionにはstaticのほかにsticky

<AppBar position="static">
<Toolbar>
<IconButton
size="large"
edge="start"
color="inherit"
aria-label="menu"
sx={{ mr: 2 }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
News
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>Card
Paper
elevationで高さを調整することができる。
NAVIGATION
Bottom Navaigation
Breadcrumbs
Drawer
Link
Menu
Pagination
Speed Dial
Speed Dial
LAYOUT
Box
Container
Grid
xsのときはカラムが12個ある。smのときは6個
spacing
spacingでカラムの間隔を調整できます。
<Grid container spacing={2}>Stack
Stackは縦・横に要素を並べられるコンポーネントです。
Image List
AutoComplete
AutoComplete コンポーネントは、テキストフィールドに入力された値からオプションの選択肢を絞り込んで選択できるコンポーネントです。







