TypeScriptとは?
JavaScriptに型システムを掛け合わせたもの。
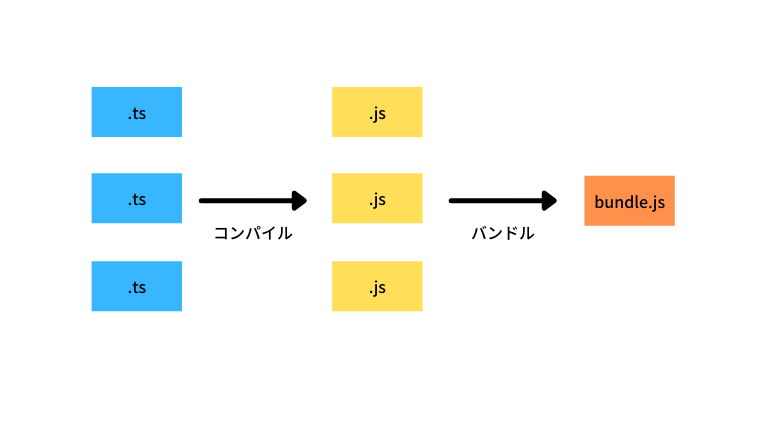
最終的にはコンパイルで JavaScript に変換

.ts拡張子と.tsx拡張子の違い
.ts拡張子
- 純粋なTypeScriptファイル
- JSX要素の追加をサポートしない
.tsx拡張子
- JSXを含むファイル
- 型アサーションの記法として
value as typeと<type>valueの2通りあるが、後者は.tsxには書けない
(<>はJSXタグのマーカーであるため)
TypeScriptに必要なもの
Node.js(npm)
Node.jsというのはJavaScriptエンジンプログラムです。
これをインストールすることでJavaScriptのスクリプトをパソコン内で直接実行できるようになります。
このNode.jsには様々なJavaScriptのライブラリ類を管理するパッケージ管理ツール「npm」が組み込まれています。
JavaScript関係のソフトウェアはすべてこのnpmでインストールし利用できるといってもいいです。
TypeScript本体
npmというパッケージ管理ツールを使い、必要に応じてインストールし使います。
Webpack
Webpackは多数のリソース類を一つにまとめるものです。
本格的なアプリのプロジェクトではこのWebpackを使ってアプリケーションを生成するものが多いです。
TypeScriptパッケージをインストール
npm install -g typescriptwebpack
複数のファイルを1つにまとめる
ts-loader
Webpackと連動してTypeScriptコンパイラを起動
webpack-cil
コマンドラインでwebpackを使える
webpack-dev-server
Webpackのビルド
開発用Webサーバーの起動
webpack.config.js
const path = require('path');
module.exports = {
// モジュールバンドルを行う起点となるファイルの指定
// 指定できる値としては、ファイル名の文字列や、それを並べた配列やオブジェクト
// 下記はオブジェクトとして指定した例
entry: {
bundle: './src/index.ts'
},
// モジュールバンドルを行った結果を出力する場所やファイル名の指定
output: {
path: path.join(__dirname, 'dist'), // "__dirname"はファイルが存在するディレクトリ
filename: '[name].js' // [name]はentryで記述した名前(この設定ならbundle)
},
// import文でファイル拡張子を書かずに名前解決するための設定
// 例...「import World from './world'」と記述すると"world.ts"という名前のファイルをモジュールとして探す
resolve: {
extensions:['.ts','.js'] // Reactの.tsxや.jsxの拡張子も扱いたい場合は配列内に追加する
},
devServer: {
contentBase: path.join(__dirname, 'dist'), // webpack-dev-serverの公開フォルダ
open: true // サーバー起動時にブラウザを開く
},
// モジュールに適用するルールの設定(ローダーの設定を行う事が多い)
module: {
rules: [
{
// 拡張子が.tsのファイルに対してTypeScriptコンパイラを適用する
// Reactで用いる.tsxの拡張子にも適用する場合は test:/\.(ts|tsx)$/,
test: /\.ts$/,
loader: 'ts-loader'
}
]
}
}関数
function 関数名(引数名:引数の型,引数名:引数の型・・・)
{
処理:
}NextPage
interface
TypeScriptのinterfaceは、オブジェクトの形状(プロパティとメソッドの構造)を定義するための仕組みです。JavaScriptと同様に、TypeScriptでもオブジェクトを使って情報をまとめたり、関連するプロパティやメソッドをグループ化したりすることができます。
interface Person {
name: string;
age: number;
sayHello: () => void;
}このPersonインターフェースは、nameとageというプロパティがあり、それぞれ文字列型と数値型を持ち、sayHelloというメソッドがあるオブジェクトの形状を表しています。
型定義ファイル
TypeScriptにはJavaScriptのモジュール
nullかもしれない値
type data = [name:string, age?:number]
const taro:data = ["taro", 39]
const hanako:data = ["hanako"]
console.log(taro)
console.log(hanako)hanakoのほうは[“hanako”]というように一つの値しかありません。それでも問題なく値を作成できています。
type data = [name:string, age?:number]これはage?がつけられているためです。これはageの値がない場合もあることを示しています。
この?を削除すると変数hanakoの文にエラーが表示されます。
このように値を用意する際、名前の後に?をつけることで値が存在しな場合を許容できます。
Node.jsの引数
| process.argv[0] | nodeコマンドのパス |
process.argv | スクリプトファイルのパス |
process.argv | コマンド実行時に渡される引数 |






