FirebaseはGoogleが提供するサービスです。
クラウド環境にデータファイルやデータベースなどを設置し、インターネット経由でアクセスしてそれらを利用できるようになっているためサーバー側にプログラムなどを用意する必要がありません。
Firebaseプロジェクト作成
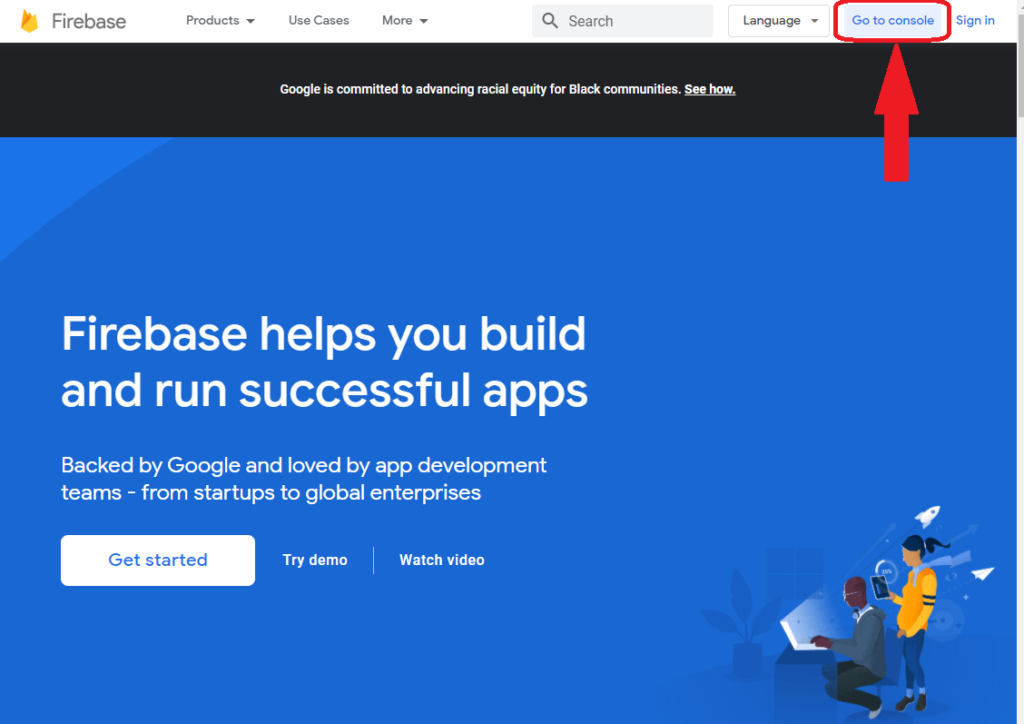
まずはFirebase上での設定を行います。gmailアカウントを作成し、Firebaseのホームページにアクセス、続いて、中央の「Get started」ではなく、右上の「Go to console」をクリックします。

gmailでのログインを求められるので、ログインします。


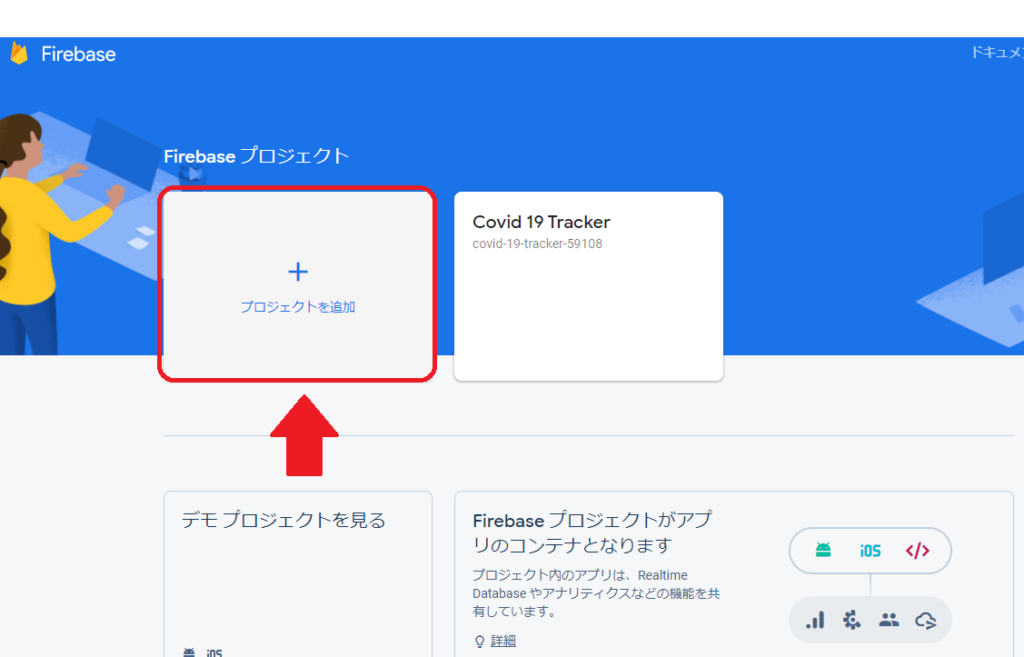
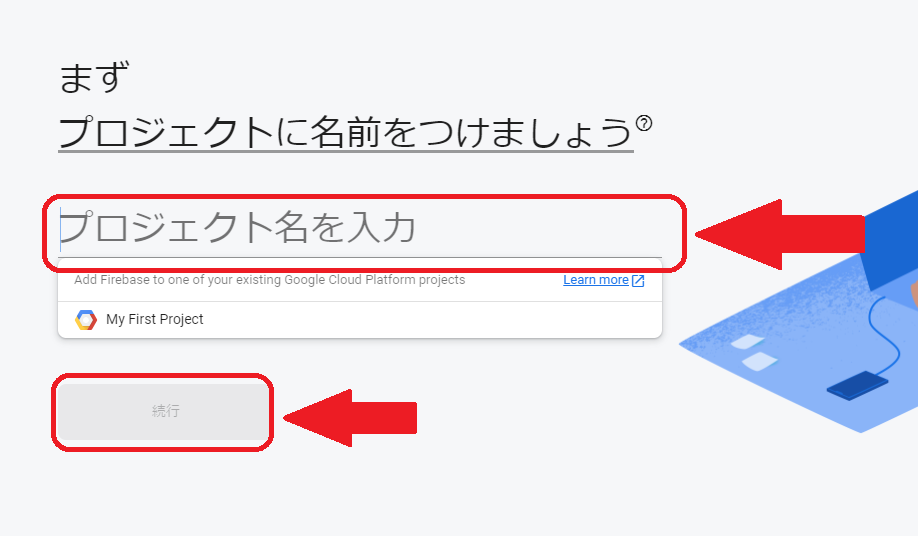
次に、プロジェクトの名称を半角英数字で入力し、下段の「続行」をクリックします。

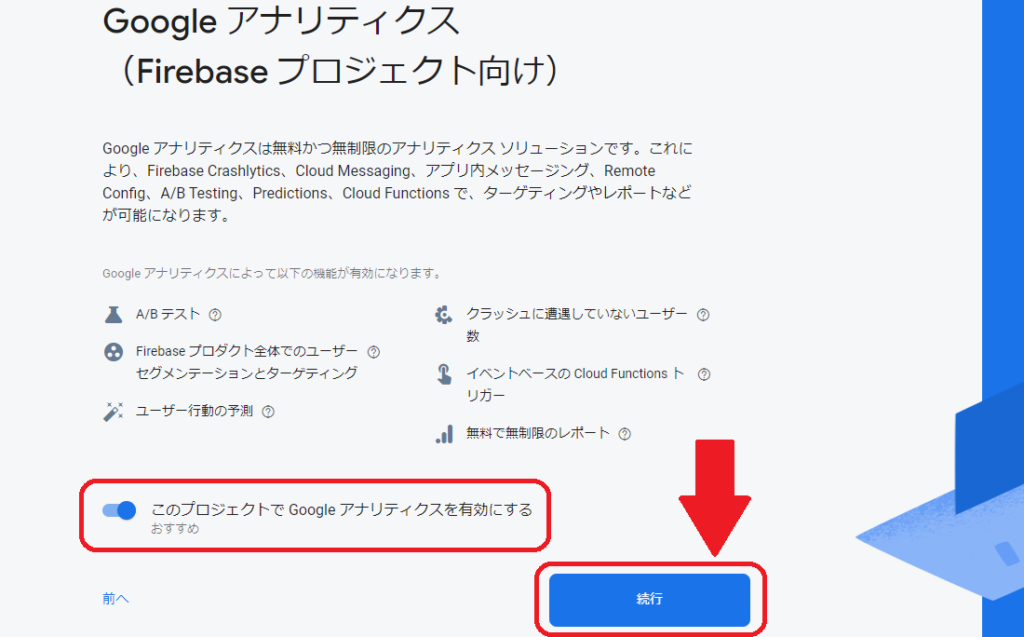
次の画面もそのまま「続行」をクリックします。Webアプリやサイトの解析に欠かせないGoogleアナリティクスは、有効のままいきましょう。

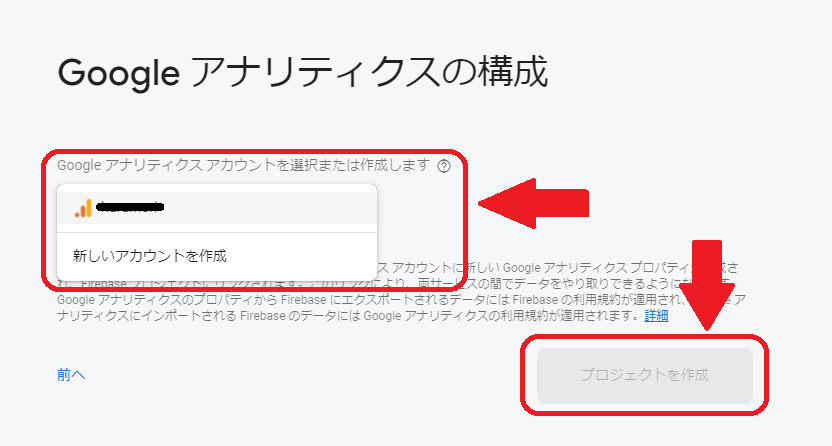
Firebase側の最後の設定です。Googleアナリティクスのアカウントがある人は、同アカウントを選択し、持ってない人はここでアカウントを作った後、右下の「プロジェクトを作成」をクリックします。

「プロジェクトを作成」をクリックの後、プロジェクト作成中の画面に遷移しますがそのまま放っておいて、ローカルPC(プロジェクト)のターミナルに戻ります。Webサイト又はWebアプリをデプロイするだけであれば、プロジェクト作成が完了後にウィンドウを閉じても問題ありません。他方Firebaseのユーザー認証やデータベース機能をWebアプリに実装する場合には、この段階ですぐにデプロイすることはないと思いますので、後述「Firebaseプロジェクト内でのアプリの登録方法」に進んでください。
Firebaseにおけるプロジェクトはアプリの上位概念で、具体的なアプリはプロジェクトの内側に作成(登録)します。デプロイするだけならアプリの登録は不要ですが、前述のFirebase内のデータベース(Could FireStore)、認証機能(Firebase Authentication)等を使用するにはプロジェクトを作成するだけではなく、アプリの登録を要します。この両者の関係はややわかりにくいのですが、Firebaseでのプロジェクト作成はGoogle Cloud Project上で場所を確保しているだけであり、Firebaseに固有の機能を使うには別途Firebase上での設定を要すると考えるとわかりやすいかもしれません
Firebaseプロジェクト内でのアプリの登録方法
以上でデプロイは可能ですが、最後にプロジェクト内でFirebaseアプリを登録する方法をご紹介します。Firebaseにおけるプロジェクトとアプリの違いは前述の通りです。Firebaseのホームページに戻り、右上のGo to Consoleを押すと先ほど作成したプロジェクトが表示される画面に移りますので、同プロジェクトの部分をクリックします。

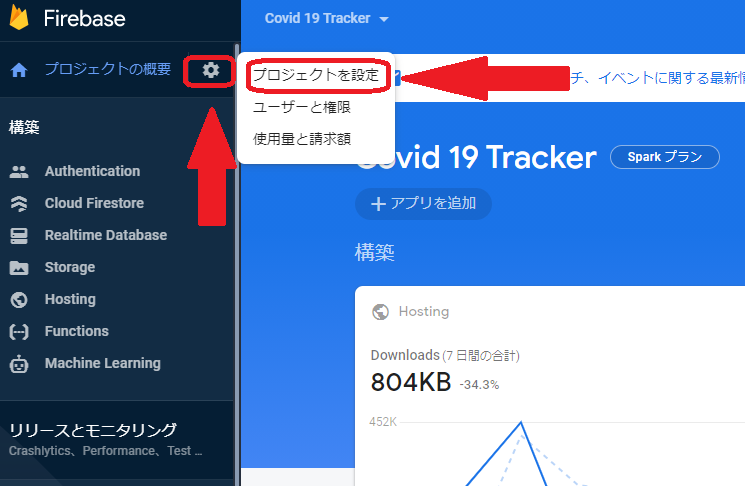
続いて、左上のプロジェクトの概要の右側に歯車アイコンをクリックし、「プロジェクトを設定」をクリックします。

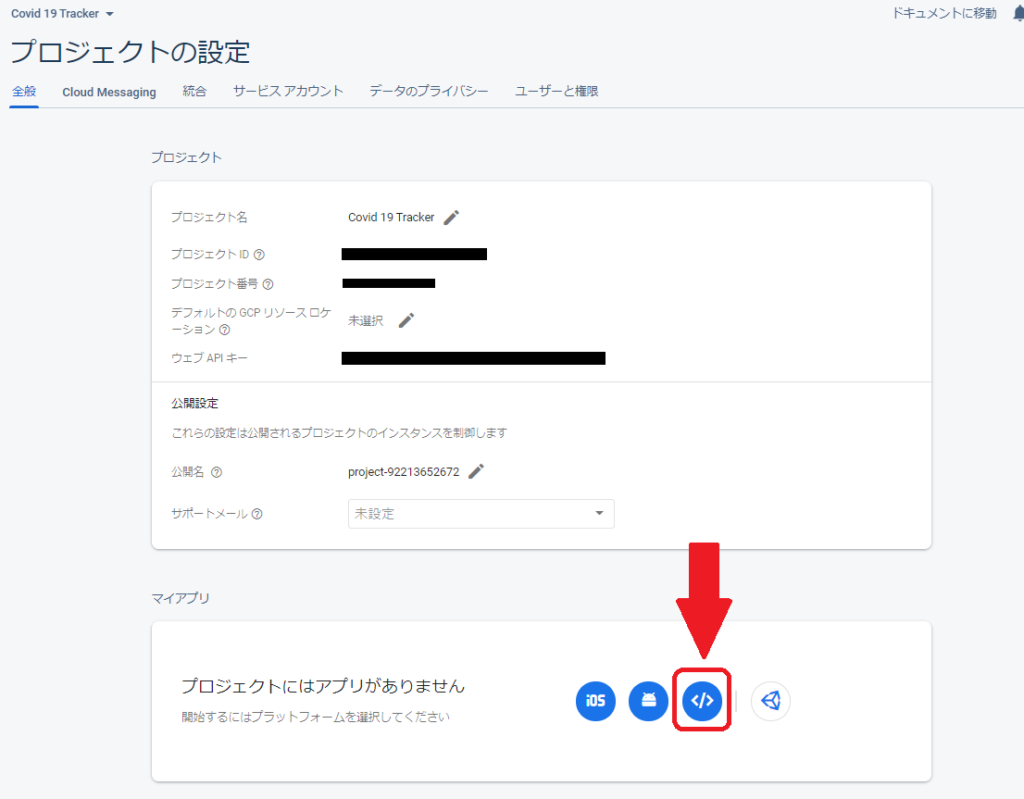
プロジェクトの設定という画面が開くので、下段マイアプリの中にあるコードアイコンをクリックします。

続くアプリの登録画面では、アプリ名を入力、「Firebase Hosting」も「設定します」にチェックし、「アプリを登録」をクリックします。

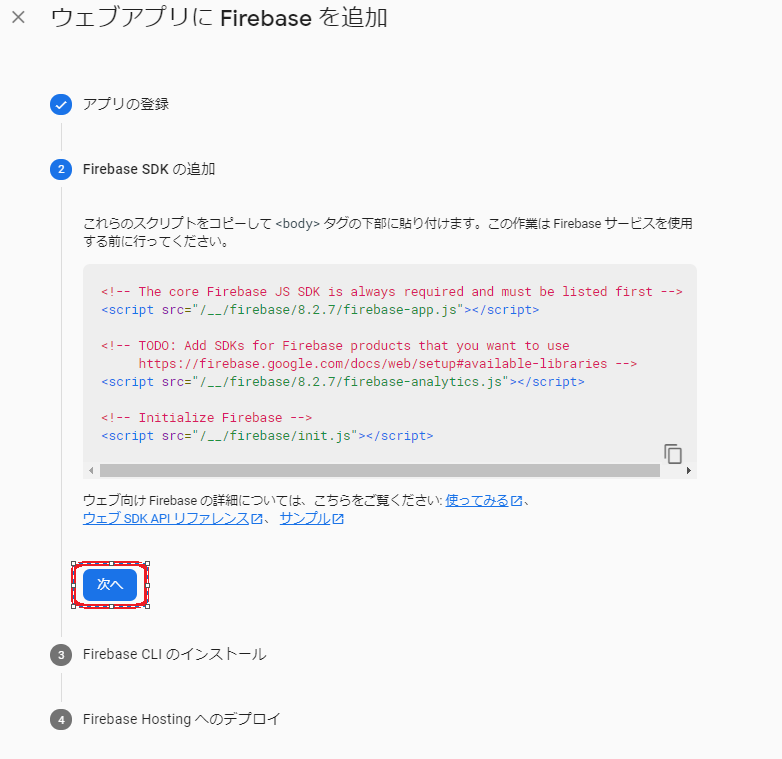
次の部分でscriptタグを張るよう要請されますが、ここではこの工程をスキップして「次へ」を押します(後からできます)。

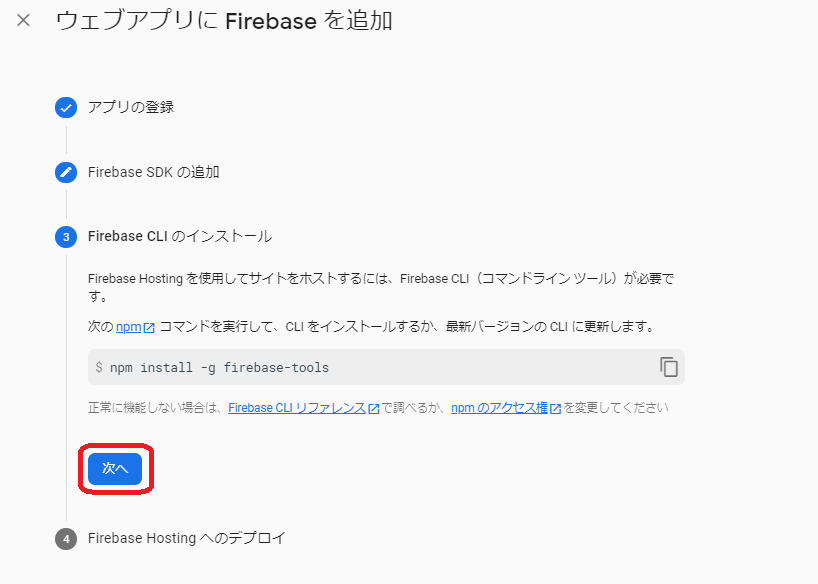
次の画面ではCLIをインストールするよう求めれますが、この記事の冒頭でご紹介した通りで済んでいますので、ここでも何もせずに「次へ」をクリックします。

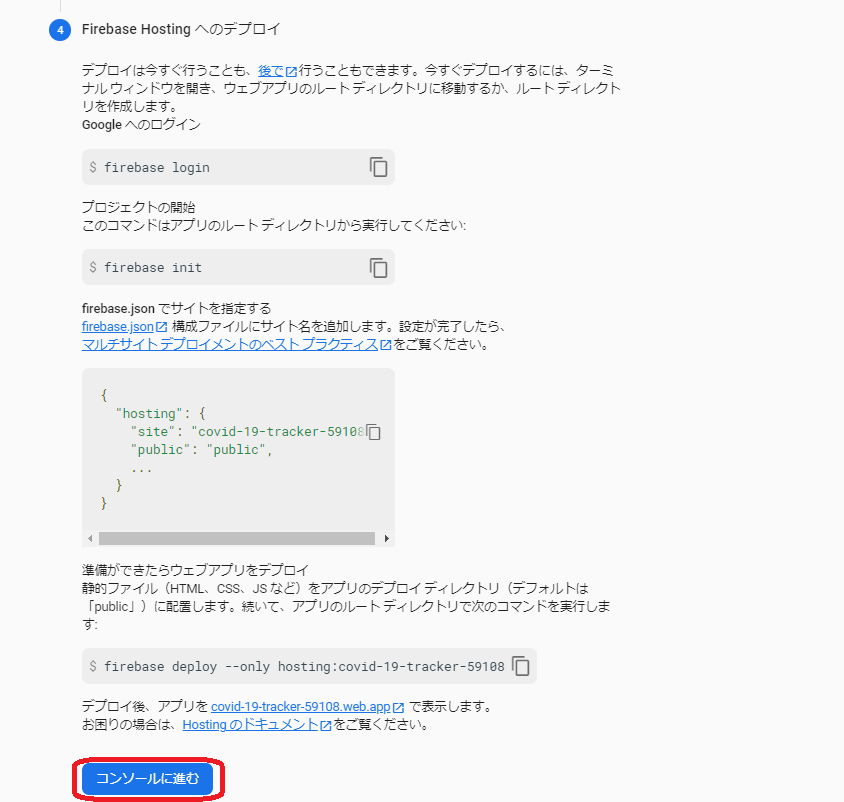
続く画面ではローカル環境でfirebaseのプロジェクトを構築する方法が簡単に書いてありますが、この工程は前述の通り詳しく解説をいたしましたので、「コンソールに進む」をクリックします。

SDK をインストールして Firebase を初期化する
npm を使用して Firebase をインストールします。
npm install firebaseFirebase アプリはコンテナに似たオブジェクトで、一般的な構成を保存し、Firebase サービス全体で認証を共有します。
collection
collectionにはドキュメントを保存することができる。
ドキュメントの作成と更新(setDoc)
setDoc関数ではドキュメントリファレンスを利用する。
ドキュメントIDを指定してデータを追加する。
指定したドキュメント名がFireStoreに存在しない場合は指定したドキュメント名で新たなドキュメントを作成する。すでにあればデータは上書きされる。
※基本的には必要なときにドキュメント名指定でドキュメントを作成し、それ以外は次項で説明するランダムIDでドキュメントを作成する。
ランダムなIDが付与されたドキュメントの作成(addDoc)
addDoc関数ではコレクションリファレンスを利用する。
下記の例の通りドキュメントIDを指定しないので、FireStoreが自動的に一意のドキュメントIDを割り振ってドキュメントを作成する。
※基本的にランダムなIDでドキュメントを作り、必要な時のみドキュメントIDを指定して作成する。
参照を作成する
ファイルをアップロード、ダウンロード、または削除したり、メタデータを取得または更新したりするには、操作を行うファイルへの参照を作成する必要があります。
このパスを 2 番目の引数として渡します。
const spaceRef = ref(storage, 'images/space.jpg');ファイルをアップロードする
文字列からアップロードする
Blob、File、または Uint8Array を使用できない場合は、uploadString() メソッドを使用して raw、base64、base64url、または data_url エンコード文字列を Cloud Storage にアップロードできます。
// Data URL string
const message4 = 'data:text/plain;base64,5b6p5Y+344GX44G+44GX44Gf77yB44GK44KB44Gn44Go44GG77yB';
uploadString(storageRef, message4, 'data_url').then((snapshot) => {
console.log('Uploaded a data_url string!');
});








document:コレクションの中に保存される。JSONに似た構造のデータ