| Array | 配列を扱うための機能を提供する |
| String | 文字列 |
| Boolean | 真偽値 |
| Number | 数値 |
| Function | 関数 |
| Date | 日付 |
| RegExp | 正規表現 |
| Object | オブジェクト |
| Map | |
| Headers |
Date
var today = new Date();new Date()と記述することでDateオブジェクトのインスタンス(コピー)を作成。
そのインスタンスを変数todayに代入することでDateオブジェクトのインスタンスを作成。
today.getFullYear()で西暦を取得できるメソッド
today.getDate()で日付を取得できるメソッド
today.getHours()で時間を取得できるメソッド
日付を文字列に変換する
日付(Dateオブジェクト)から文字列への変換も、数値の変換と同様にtoStringメソッドが利用できます。
toISOStringメソッドはISO規格のフォーマットで出力するために使用します。
const date = new Date(); // 今日の日付
console.log("今日:" + date.toString());
console.log("今日:" + date.toISOString());> "今日:Tue Apr 10 2018 00:00:00 GMT+0900 (JST)"
> "今日:2018-04-09T15:00:00.000Z" // ISO形式Object
Object.values()は、オブジェクトの値を配列にして返すメソッドです。
const obj = { foo: 'bar', baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]
// 配列風オブジェクト
const arrayLikeObj1 = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.values(arrayLikeObj1 )); // ['a', 'b', 'c']
// ランダムなキー順序を持つ配列風オブジェクト
// 数値のキーを使用すると、値はキーの番号順に返される
const arrayLikeObj2 = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.values(arrayLikeObj2 )); // ['b', 'c', 'a']
// 列挙可能でないプロパティ getFoo がある
const my_obj = Object.create({}, { getFoo: { value: function() { return this.foo; } } });
my_obj.foo = 'bar';
console.log(Object.values(my_obj)); // ['bar']
// オブジェクトでない引数はオブジェクトへと型強制される
console.log(Object.values('foo')); // ['f', 'o', 'o']Object.values()の返り値をループ処理する方法
Object.values()で生成された配列に対してループ処理を加えるにはforEach()などが使えます。
let object = {
apple: "りんご",
banana: "バナナ",
milk: "牛乳"
};
let values = Object.values(object);
values.forEach(element => {
console.log(element);
});この例ではObject.values()で生成された配列valuesにforEach()を用いて、
それぞれの要素をコンソールに出力するという内容になっています。
では結果を見てみると、
りんご
バナナ
牛乳Object.values()で返された配列のそれぞれの要素がコンソールに出力されていますね。
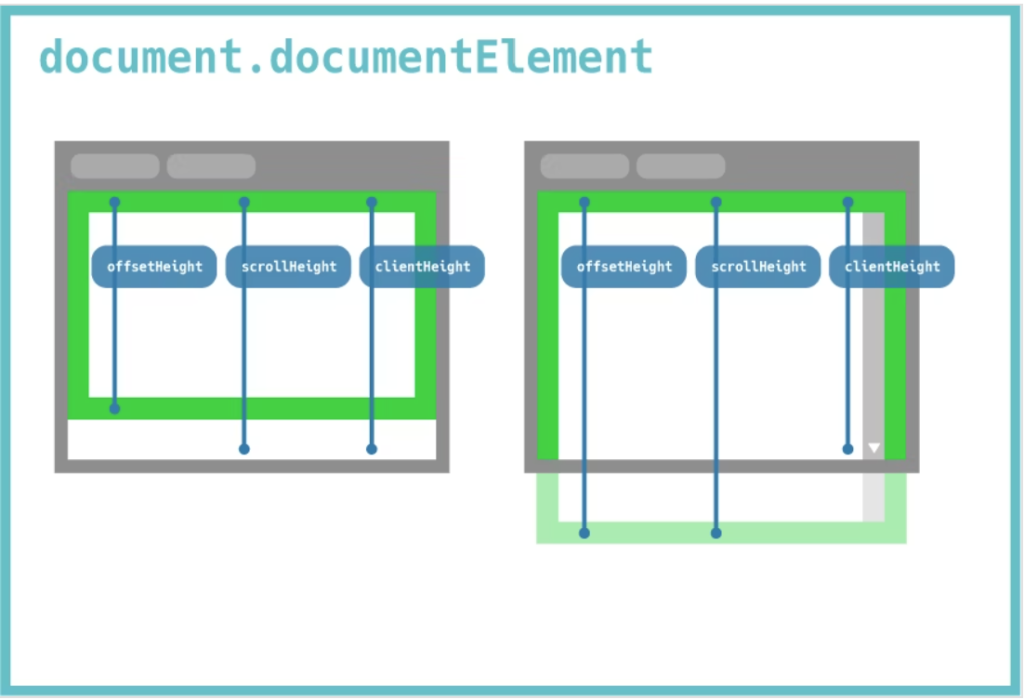
document.documentElement オブジェクト
HTML の領域のサイズを得るには document.documentElement オブジェクト を参照します。このオブジェクトはブラウザではルートの <html> 要素を示します。

Map
MapはJavaScriptの組み込みオブジェクトの一つであり、キーと値のペアを保持するデータ構造を提供します。
- キーと値のペア:
Mapはキーと値のペアを格納します。キーは重複せず一意であり、値は重複することがあります。 - 任意のデータ型のキー:キーは文字列や数値に限定されず、オブジェクトや関数など、ほとんどのデータ型を使用できます。
- 順序を保持:要素が挿入された順序が保持されます。つまり、要素を挿入した順番通りにイテレーションすることができます。
- 動的サイズ:要素数に制限がなく、動的に要素を追加・削除できます。
const myMap = new Map();myMap.set('key1', 'value1');
myMap.set('key2', 'value2');const value = myMap.get('key1'); // 'value1'myMap.delete('key2');const size = myMap.size;for (const [key, value] of myMap) {
console.log(key, value);
}Headers
Headers オブジェクトは、HTTP リクエストやレスポンスのヘッダー情報を管理するための JavaScript の組み込みオブジェクトです。
ヘッダーの追加と取得
append() メソッドを使用してヘッダーを追加できます。また、get() メソッドを使用して特定のヘッダーの値を取得できます。
const headers = new Headers();
headers.append("Content-Type", "application/json");
console.log(headers.get("Content-Type")); // "application/json"ヘッダーの削除
delete() メソッドを使用して特定のヘッダーを削除できます。
headers.delete("Content-Type");ヘッダーの上書き
set() メソッドを使用してヘッダーの値を上書きできます。
headers.set("Content-Type", "text/plain");