今回の記事では、Netlifyの使い方を解説します。Netlifyを使うと、無料で静的サイトを公開することができます。さらにGitHubと連携することで、簡単にビルド・デプロイを自動化することができます。初心者向けにNetlifyの使い方を解説します。
目次 [非表示]
Netlifyの使い方は?無料で静的サイトを公開する

今回の記事では、Netlifyの使い方を解説します。
Netlifyとは、静的サイトをホスティングできるWebサービスです。無料で使用することができ、SSLやGitHubとの連携も簡単にできます。
NetlifyとNuxt.jsを使用してこちらのWebサイトを公開しました。
eisakubun-dojo (eisakubun-dojo.netlify.app)
インフラの設定に時間を掛けることなく、アプリ開発に注力できるので、アプリ開発者の方にオススメのWebサービスです。
では、使い方を解説します。
Netlifyのサイトにログインする
まず、Netlifyのサイトにアクセスしましょう。こちらのURLをクリックしてください。
Netlify: Develop & deploy the best web experiences in record time
そして、画面左上の「Sign up」をクリックします。

サインアップの画面に来たらGitHubやGitLabのアカウントでログインします。

GitHubのアカウントが無い方はこちらから作成してください。
Netlifyでアプリを公開する
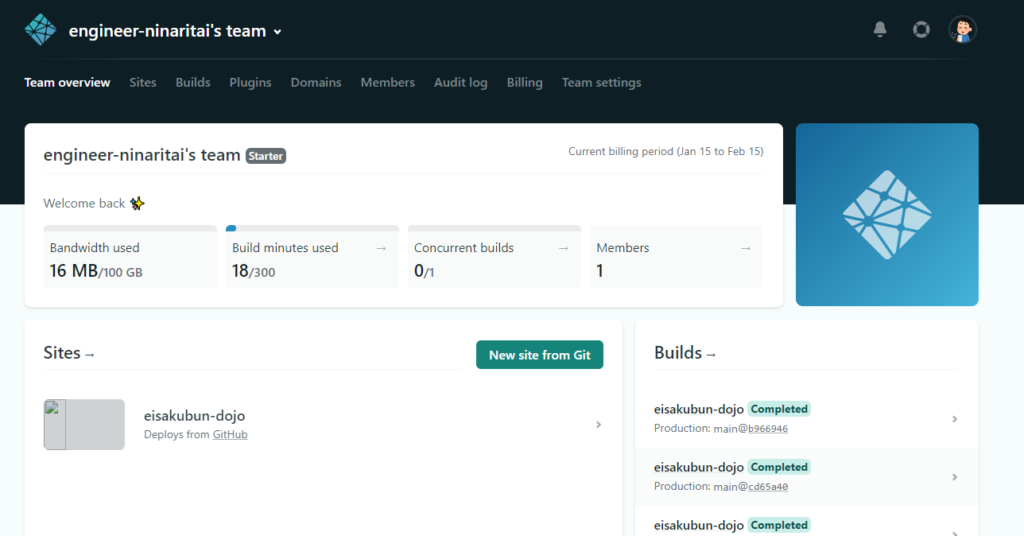
ログインするとこのような画面になります。

新しくWebアプリを公開する方法は、画面中央の「New site from Git」をクリックします。

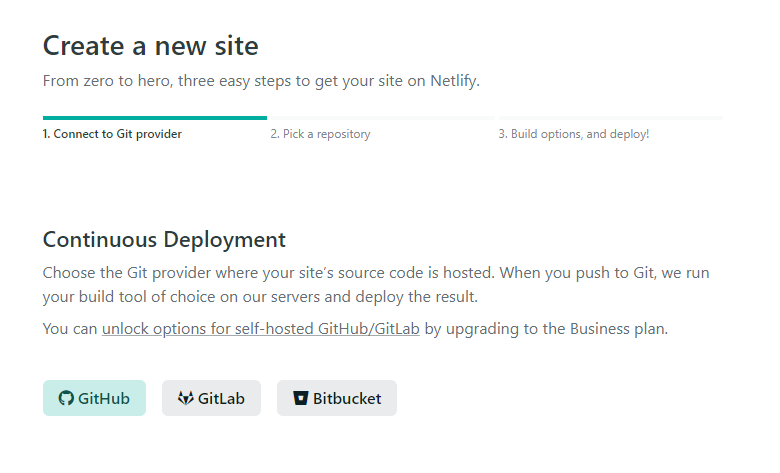
次の画面では、公開するアプリのソースコードがあるGitを選択します。

GitHubと連携すると、GitHub上のソースコードからビルド・デプロイを自動でやってくれます。次はビルドの設定です。
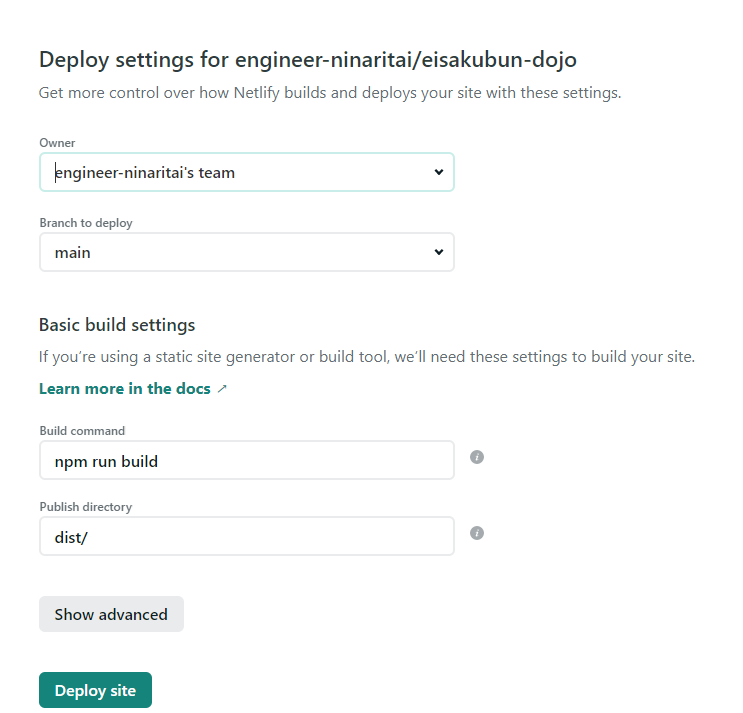
Nuxt.jsのビルドの設定
Gitの認証が完了すると、ビルドの設定をします。私の場合はNuxt.jsを使用してアプリを作成しているので、下記のようになります。

Buildコマンドは「npm run build」、公開するディレクトリは「dist/」です。
これで、「Deploy site」をクリックして完了です。
Netlifyを使うとアプリを最速で公開できる
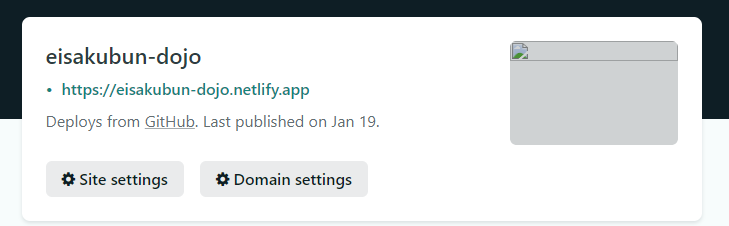
これで設定は完了です。アプリにアクセスしてみましょう。アプリの管理画面のトップにURLがあるので、それをクリックしてアクセスすることができます。

ドメイン名を変更したい場合は、「Domain settings」から変更することができます。
AWSのS3とcloudfrontを使用すると同じような構成を構築することができます。しかし、Netlifyを使うと簡単にできるので、検証完了レベルならばNetlifyを使うことをオススメします。https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-5389396284900484&output=html&h=280&slotname=9742138785&adk=2122112383&adf=612095368&pi=t.ma~as.9742138785&w=700&fwrn=4&fwrnh=100&lmt=1652592680&rafmt=1&psa=0&format=700×280&url=https%3A%2F%2Fengineer-ninaritai.com%2Fnetlify-howtouse%2F&fwr=0&rpe=1&resp_fmts=3&wgl=1&adsid=ChEI8Kb9kwYQz_m2ht_nhsyVARJMAK0fWR6z2_4AKmgZYS1VOKkPj8D2MHsbj_yJwO8_Q_XPEdf01g8XlXFdUowNV_O6y9EHoZgPxOYE4K0_vena0aFE-h2bZbOlCNI0Jg&uach=WyJXaW5kb3dzIiwiMTQuMC4wIiwieDg2IiwiIiwiMTAxLjAuNDk1MS41NCIsW10sbnVsbCxudWxsLCI2NCIsW1siIE5vdCBBO0JyYW5kIiwiOTkuMC4wLjAiXSxbIkNocm9taXVtIiwiMTAxLjAuNDk1MS41NCJdLFsiR29vZ2xlIENocm9tZSIsIjEwMS4wLjQ5NTEuNTQiXV0sZmFsc2Vd&tt_state=W3siaXNzdWVyT3JpZ2luIjoiaHR0cHM6Ly9wYWdlYWQyLmdvb2dsZXN5bmRpY2F0aW9uLmNvbSIsInN0YXRlIjoyOSwiaGFzUmVkZW1wdGlvblJlY29yZCI6dHJ1ZX1d&dt=1652592612275&bpp=1&bdt=518&idt=267&shv=r20220511&mjsv=m202205100101&ptt=9&saldr=aa&abxe=1&cookie=ID%3D5b2aae46000c0637-22d0dcf631d30026%3AT%3D1652592611%3ART%3D1652592611%3AS%3DALNI_MYf830V772I0GKK0-mfUinbvCF7Cg&prev_fmts=0x0%2C700x280%2C330x250%2C330x116%2C330x116%2C700x280&nras=1&correlator=738250844934&frm=20&pv=1&ga_vid=878518409.1652592612&ga_sid=1652592612&ga_hid=2022912909&ga_fc=1&u_tz=540&u_his=6&u_h=1080&u_w=1920&u_ah=1080&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=412&ady=7437&biw=1903&bih=977&scr_x=0&scr_y=3544&eid=44759876%2C44759927%2C44759837%2C44761044%2C31067067%2C21067496&oid=2&psts=AGkb-H8kQW7RHfhDMUJtiXq5IoSS3QZnun2L8KWzGicTtOnSpvmPwYFthts8Deh2mskyipq0P_czWtYcgYABE88%2CAGkb-H-zROi0sX0IWk793wivYi-4V1ifOfeP6EUYXEG0KuQCYl64B6aZymdEktdYHGemkqKuieFw230Cs7Dvb6c%2CAGkb-H-IaYqzcFzCRRusbOFywfYS4M4KZXH-sS5SJuCwMTsC-qR9TUZPsbol1GRerHPyKAGUsepvbQv1VDrAIz0%2CAGkb-H_S-kdFG3ziWzmIIJYLIdLs7CMlKrfgRC0cJLTA4cXUN5EXBRJ21aq6m72YARz65X-t1VmhIB4TxxmBU7g&pvsid=2412443919980603&pem=107&tmod=319330555&uas=0&nvt=1&ref=https%3A%2F%2Fwww.google.com%2F&eae=0&fc=1920&brdim=-1920%2C-1089%2C-1920%2C-1089%2C1920%2C-1089%2C1920%2C1080%2C1920%2C977&vis=1&rsz=%7C%7CoeEbr%7C&abl=CS&pfx=0&fu=128&bc=31&jar=2022-05-15-05&ifi=4&uci=a!4&btvi=4&fsb=1&xpc=RsDoG0Uquv&p=https%3A//engineer-ninaritai.com&dtd=68343
Netlify使い方まとめ
今回の記事では、Netlifyの使い方を解説しました。Webの開発をしている方は是非使ってみてください。
インフラの構築がとても楽になります。Webアプリの開発に注力することができます。