Javascriptとは
Webページに様々な機能を加えられるプログラミング言語です。
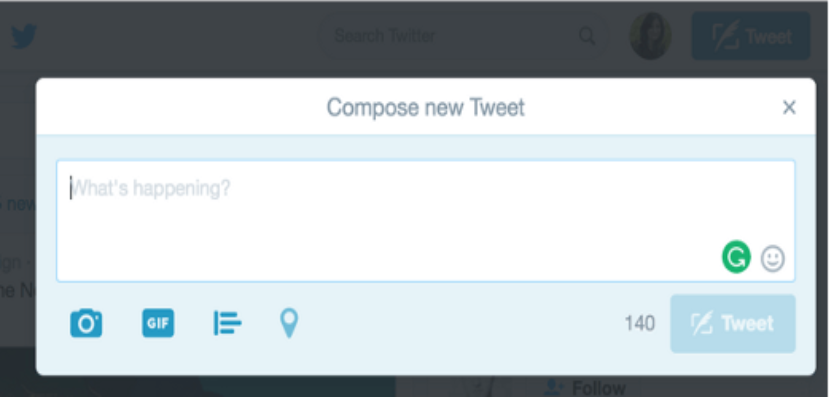
例えばTwitterでツイートを作成するときに周りの画面が少し暗くなってモーダルウィンドウと呼ばれるパネルが浮いているように表示されます。

ここ数年ではwebの開発でJavaScriptが注目されるようになっています。
理由はフロントエンド側だけでなくサーバー側の開発も JavaScript を利用するようになってきているからです。
特徴
ブラウザで動作するため、多くのパソコンやスマートフォンでJavaScriptのプログラムが動く。
サーバーに直接アクセスすることはできないがサーバーに要求を送り、サーバーからのレスポンスを受け取ってページに反映することができる
身近なものにGoogleMapがあります。
JavaScriptはインタプリタ型でプログラムが動作する過程でプログラムを解釈しながら実行していくようになっている。
コメントアウト
右側をコメントアウト
//
囲った中をコメントアウト
/* */関数
parseInt
整数で表示
parseInt(値)Math.random関数
0以上1未満の数値を出力
Saas
Saasとは「CSS拡張メタ言語」といい複雑なスタイルをプログラミング言語的に記述していくことができます。SassはRubyベースで開発されています。
https://www.agile-software.site/2021/08/06/ruby/document.writeln()
()の中に指定した内容をブラウザに書き込む
変数
let 変数名とすることで変数を作ることができます。下記の場合、文字列「ハロー」が変数に入ります。
変数を使うメリットは
let 変数名 ='ハロー';
var 変数名- 関数の外側に記述した変数をグローバル関数という。値はプログラムが終了するまで保持される。
- 関数の内側に記述した関数をローカル関数という。値はその関数を実行するたびに初期値となる。
定数
一度値を設定したら二度と変更できない入れ物を定数といいます。constで作った変数は一度でも値を代入すると、それ以降はまったく変更できないのですが逆にいえば、コードの途中で誤って値を変更するおそれがありません。
const 定数名データ型
| 分類 | データ型 | 特徴 |
|---|---|---|
| 数値型 | ||
| 文字列型 | ||
| プリミティブ型 | 論理型 | TrueかFalseのどちらかを表す |
| 整数型 | ||
| undefined | ||
| Symbol | ||
| オブジェクト型 | Object | データとそのデータをやり取りする命令 |
連想配列
let meibo={20224:"新井",20031:"井上",20193:"山本"};
console.log(meibo["20031"];制御構文
if構文
switch構文
while構文
関数について
関数はオブジェクトという値の一種です。
function 関数 (引数) {
実行する処理
}関数で処理した結果を返す関数の場合
function 関数 (引数) {
実行する処理
return 値
}<script>と</script>の間にjavaScriptを記述すると実行されます。
document.write()と書くと数字やテキストをブラウザに表示できる。
画面にメッセージを表示することができる。
window.alert("こんにちは");<!DOCTYPE html>
<html lang="ja">
<head><title>Sample</title></head>
<body>
<h1>Index</h1>
<script>
function hello(name){
document.write('<p>こんにちは、' + name + 'さん!</p>')
}
hello('たろう')
hello('花子')
</script>
</body>
</html>
アロー関数
function hello(getName, name){
document.write('<p>こんにちは、' + getName(name) + 'さん!</p>')
}
hello((name)=>{ return '<b>' + name + '</b>'; }, 'たろう')
hello((name)=>'<<<' + name + '>>>', '花子')Node.js
JavaScriptはWebブラウザの中で動作するプログラミング言語ですが、Node.jsを使用することでサーバープログラムをjavaScriptで開発できるようになっています。つまりバックエンドもフロントエンドと同じ言語でプログラミングできるのです。
https://www.agile-software.site/2021/05/06/node-js/JavaScriptのライブラリとフレームワーク
ライブラリ
ライブラリとは開発に必要な機能をまとめたもので、その中のReactはFacebookによって開発されたオープンソースのフロントエンドフレームワークです。
https://www.agile-software.site/2021/05/08/react/JQueryは1つのスクリプトファイルだけで構成されている非常にシンプルなライブラリです。
https://www.agile-software.site/2021/07/12/jquery/popper.jsはWebページ内にある各種要素の配置やポップオーバー表示のためのライブラリです。
- JQuery
- React
- Moment.js
- Three.js
フレームワーク
Webアプリの枠組みを提供して開発を効率化するもの
- Angular
- Vue.js
オブジェクト
オブジェクトは「値と処理をひとまとめに保管し、名前で取り出せるようにしたもの」
オブジェクトの書き方
{
プロパティ1 : 値1,
プロパティ2 : 値2
}この書き方はJSONというJavaScriptのオブジェクトをテキストとして記述するためのフォーマットとして使われています。
メソッド
オブジェクトの中に保管されている関数のことをメソッドといいます。
メソッドは通常、オブジェクトの状態を操作したり、オブジェクトに関連する特定の動作を実行したりするために使用されます。メソッドはオブジェクトの中でコンテキスト(this)を持ち、自身が所属するオブジェクトのプロパティにアクセスしたり、それを操作したりすることができます。
const person = {
name: "John",
age: 30,
sayHello: function() {
console.log(`Hello, my name is ${this.name}.`);
}
};reduceメソッド
「reduce()」は、配列データの各要素を累積して1つの値にする用途に最適なメソッドになります。
第1引数の「累積値」には、配列要素を順番に処理していった値が格納されます。第2引数の「要素」は現在処理されている配列要素を意味しています。この関数内で「return」を使い、任意の処理を返すことで累積値に結果が保持されて最終的に1つの値となって取得できる
配列.reduce(function(累積値, 要素) { })
JavaScriptの文末には;(セミコロン)をつけます。これは文の終わりを意味しているのです
console.logdocument.getElementById
任意のHTMLタグで指定したIDにマッチするドキュメントを取得することができます。
scrollIntoView
指定した要素がブラウザのウィンドウ上に表示される位置までスクロールするElementのメソッド。
ボタンをクリックしたときに指定した要素の位置までスクロールすることもできる。
select()
<textarea> 要素またはテキストフィールドを含む <input> 要素内のすべてのテキストを選択します。
プロパティ
プロパティはオブジェクトの中に保管されている値です。
.style.backgroundColor
要素の背景色を指定することができます。
JavaScriptの実行方法
実行方法は以下の2つが挙げられます。
- HTML内に記述する
- 外部ファイルとして読み込む
HTML内に記述する方法
たくさんコードを書くとHTMLファイルが長くなって見づらくなります。
外部ファイルとして読み込む方法
HTMLファイルとJavaScriptファイルを分け、JavaScriptファイルを外部ファイルとして読み込む方法です。scriptタグの中にsrc属性を付与し、そこに読み込みたいJavaScriptファイルを指定するだけです。この方法を利用すれば、複数のHTMLで同じJavaScriptを使う場合に、同じJavaScriptのコードを何度も書く必要がありません。
DOM(Data Object Model)
DOMでは一つ一つのタグをJavaScriptのオブジェクトとして表す。
エレメント
<p>タグや<div>タグといったHTMLの各タグを扱うオブジェクトをエレメントといいます。
エレメントノードの一種です。
ノード
ノードは改行やスペース