HTMLはWebページの土台となるファイルを作成する言語です。
タグ<>で文字列を囲むことで見出しやリンクを指定しています。
基礎
webサイトにアクセスしたときに一番初めに表示されるページのhtmlは「index.html」とするのが基本です。
構成
<!docktype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの基礎</title>
<meta name="description" content="HTMLのおさらいをしましょう"
</head>
<body>
<h1>HTMLのタグ</h1>
<p>タグの種類によって用途が変わります。</p>
</body>
</html>Doctype
そのHTMLファイルがどのバージョンのHTMLで作られているのかを記述します。
特に指定がなければHTMLはHTML5のことを指します。
html
これはHTMLの文書であることを表していて、HTMLファイルを作成するときには必ず書きます。
langはWebページの言語を設定できます。Japaneseの略である「ja」を設定しています。
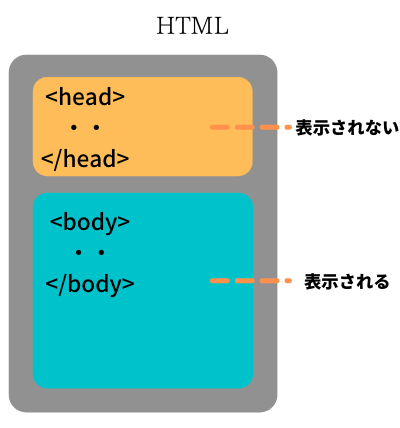
head
headタグの中の情報はブラウザー上には直接表示されません。
- 文字コードをUTF-8に指定
- <title>タグでページのタイトルを指定
HTMLの文字コードにはutf-8、Shift_JIS、EUC-JPなどいくつか種類があります。
一般的にはutf-8を用います。
title
<title></title>タグで囲まれた内容がページのタイトルとなります。
このタイトルはウェブブラウザのタブに表示される。
body
<body>タグ内に書かれたものがブラウザー上で表示されます。
<!-- -->で囲まれた文章はコメントとして認識されウェブブラウザ上には表示されません。
head内にはページの情報を、
body内には実際に表示したいコンテンツを書く
空要素
画面に表示するコンテンツがないタグは空要素
- <meta>タグ
- <link>タグ
- <br>タグ・・・改行を意味するタグ
- <img>タグ・・・画像を表示するタグ
- <input>タグ・・・フォームのテキストフィールドチェックボックスを表示するタグ
親要素
ある要素から見て1階層上にある要素を親要素、1階下にある要素を子要素といいます。
タグと属性
属性とは要素に対して新たな機能を追加することができます。
| 属性 | 意味 | 例 |
|---|---|---|
| href | リンク先のURL | <a href=”http://example.com”></a> |
| 属性 | 意味 | 例 |
|---|---|---|
| 囲んだテキストを太字にする | <b>受付:</b> |
| 属性 | 意味 | 例 |
|---|---|---|
| 囲んだテキストをイタリックにする | <i>12%:</i> |
| 属性 | 意味 | 例 |
|---|---|---|
| 囲んだテキストに下線を引く | <i>12%:</i> |
| 属性 | 意味 | 例 |
|---|---|---|
| src | 画像のファイルパス | <img src=”images/dog.jpg”> |
src属性という場所を設定する属性を使って指定する。
alt属性は画像がうまく読み込めなかった場合に画像に代わって表示するテキスト。
index.htmlと同じフォルダに画像がある場合
imagesフォルダの中に画像がある場合
topフォルダの中にindex.htmlファイルがあって、imagesフォルダの中に画像がある場合
| 属性 | 意味 | 例 |
|---|---|---|
| <h1> | 見出し | <h1>見出しを表示</h1> |
| 属性 | 意味 | 例 |
|---|---|---|
| <p> | 文章の段落を表す | <p></p> |
<p>~</p>で囲むとHTMLの表示では次の段落との間に1行分のスペースが空きます。
| 属性 | 意味 | 例 |
|---|---|---|
| <p> | マーカー | <mark></mark> |
<p>~</p>で囲むとHTMLの表示では次の段落との間に1行分のスペースが空きます。
| 属性 | 意味 | 例 |
|---|---|---|
| <nav> | <nav></nav> | |
<p>~</p>で囲むとHTMLの表示では次の段落との間に1行分のスペースが空きます。
| 属性 | 意味 | 例 |
|---|---|---|
| <main> | <main></main> | |
<p>~</p>で囲むとHTMLの表示では次の段落との間に1行分のスペースが空きます。
| 属性 | 意味 | 例 |
|---|---|---|
| <section> | <section></section> | |
<p>~</p>で囲むとHTMLの表示では次の段落との間に1行分のスペースが空きます。
| 属性 | 意味 | 例 |
|---|---|---|
| <article> | <article></article> | |
ブログのエントリーやニュース記事など単体で成り立つ情報を表す。
| 属性 | 意味 | 例 |
|---|---|---|
| <aside> | <aside></aside> | |
補足的な内容や広告など。
| 属性 | 意味 | 例 |
|---|---|---|
| <aside> | <aside></aside> | |
日時を意味する要素でdatetimeに特定のフォーマットで日時情報記入することで要素中のテキストの表示形式に左右されないようにすることができます。
リンク
<img>タグを<a>タグで囲めばリンクが作れます。ユーザーが画像をクリックすると指定したページにジャンプするように設定できます。
<a href="https://google.co.jp">
<img src="sakura.jpg" alt="美しい桜">
</a>絶対パスと相対パス
https://www.agile-software.site/2021/05/02/%e7%b5%b6%e5%af%be%e3%83%91%e3%82%b9%e3%81%a8%e7%9b%b8%e5%af%be%e3%83%91%e3%82%b9/リスト
箇条書きリストを表示するには<ul>タグを使います。「ul」は「Unordered List」の略で順序の決まっていないリストを意味します。
<ul>
<li>卵(3 個)</li>
<li>しょうゆ(大さじ 1)</li>
<li>みりん(大さじ 1)</li>
<li>塩(少々)</li>
</ul>番号付きリスト
「ol」タグを使って番号のついたリストにすることができます。
<ol>
<li>卵を割りほぐし、調味料を加える</li>
<li>卵焼き器に卵液を1/4量を入れて広げる</li>
<li>半熟状になったら箸で手前に巻き、奥に移動させる</li>
<li>これを繰り返し、最後まで焼けたら完成</li>
</ol>クラスとID
HTMLでクラスやIDを割り振っておき、CSSと紐づけることでその部分だけ装飾を変更できます。
クラス
nth-of-type,nth-child
nth-of-typeで同じ階層のn番目の要素にスタイルをあてることができます。
<ul>
<li>1番目のli要素</li>
<li>2番目のli要素</li>
<li>3番目のli要素</li>
<li>4番目のli要素</li>
<li>5番目のli要素</li>
</ul>li:nth-of-type(4){ 4番目のli要素を指定
font-weight:bold;
}
li:nth-of-type(3n){ 3の倍数のli要素を指定
color:red;
}
li:nth-of-type(odd){ 奇数のli要素を指定
bacground-color:pink;
}CSSの読み込み
HTMLからCSSファイルを読み込むときは<head></head>の間に<link>タグを追加します。
<link rel="stylesheet" href="style.css">JavaScriptの読み込み
HTMLファイル内に記述する
<script>タグで囲み、その中にJavaScriptのコードを記述します。
<script>
alert('JavaScriptを試してみましょう!');
</script>別ファイルに記述する
JavaScriptファイルを作成し、<script>タグを使って読み込みます。
<script src="script.js"></script>ランディングページ(シングルページ)の作成
画像の大きさ
画像の大きさは1200~1300pxくらいのものを用意しましょう。
画像の容量
Shrink Me
Shrink MeではWebサイト上に画像をドラッグ&ドロップするだけで画像のクオリティはそのままでファイルを圧縮することができます。
CSS
background-size: coverは画像の縦横比を保持したまま表示領域全体に背景画像を表示できます。
background-position背景画像の表示位置を調整することができます。
section {
height: 100vh;
scroll-snap-align: start;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}Webフォント
webフォントを利用すればユーザーの閲覧環境に依存することなく指定したフォントを表示できるようになります。Googleが提供しているWebフォントサービス(Google Fonts)を利用すれば約1000種類あるすべてのフォントが無料で利用できます。Google FontsのほかにもAdobe Fontsがあり、Adobe Creative Cloudの会員であれば無料で利用できます。
font-familyでDancing Scriptを「.title」に適用させています。
.title {
font-family: 'Dancing Script', cursive;
font-size: 7rem;
margin-bottom: 2rem;
}