デベロッパーツールとはGoogleに搭載されているWebサイトの構成やCSSの検証をするためのツールです。
気になるWebサイトがどんな作りになっているかの確認や制作中のWebページのコードを書き換えてテストすることが可能です。
使い方
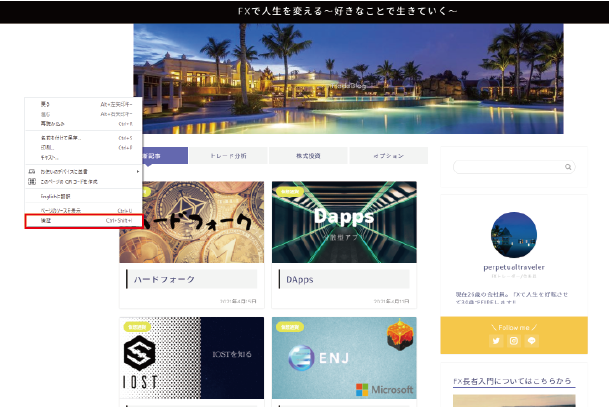
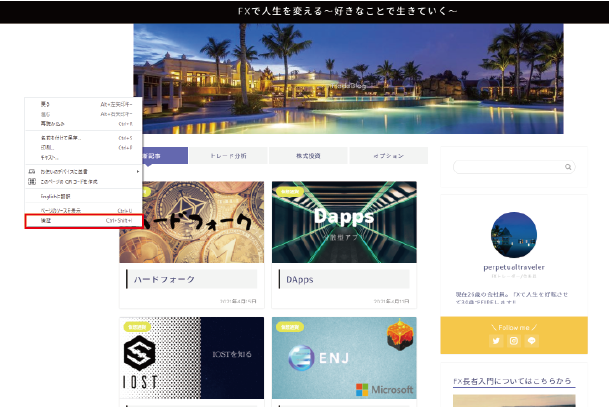
Webページ内において右クリックし「検証」を選択
F12キーでも表示させることができます。

ElementsタブではHTML。StylesタブではCSSが表示される。


デベロッパーツールとはGoogleに搭載されているWebサイトの構成やCSSの検証をするためのツールです。
気になるWebサイトがどんな作りになっているかの確認や制作中のWebページのコードを書き換えてテストすることが可能です。
Webページ内において右クリックし「検証」を選択
F12キーでも表示させることができます。

ElementsタブではHTML。StylesタブではCSSが表示される。
