アプリケーション制作においてstateを管理することは大事です。Reactでstate管理と言ったらすぐuseStateが頭の中に浮かびますね。確かにuseStateでstateを全部管理することもできます。
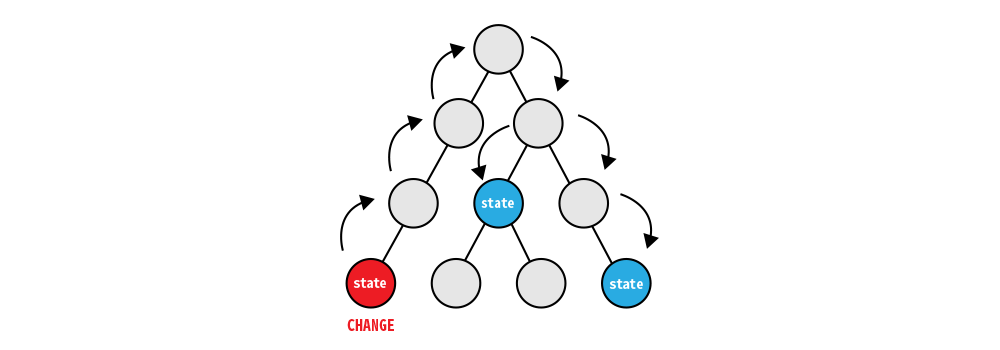
しかし、useStateで管理してるstateをたくさんのコンポーネントで使っているとしたら以下のようになります。

あるコンポーネントでstateの変更が起こり、そのstateを使ってる他のコンポーネントに変更を伝える図です。
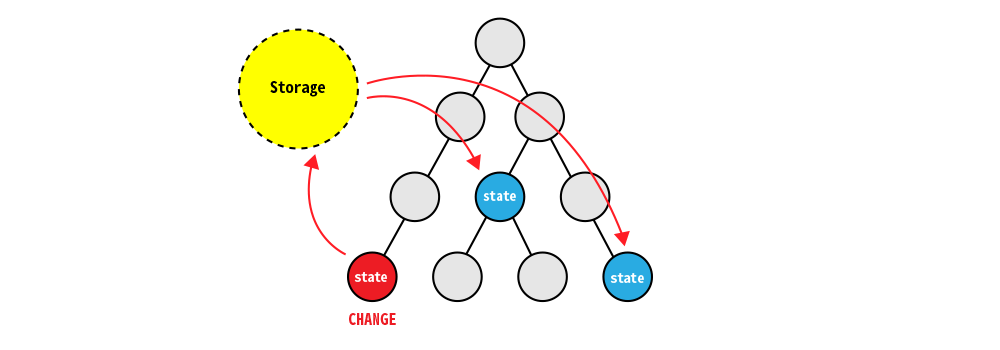
stateは別途ストレージみたいなところで一括で管理すると楽と思うかもしれません。それがReduxとContext APIがやってることです。

Redux
https://www.agile-software.site/2021/08/06/redux%e3%81%a8%e3%81%af/Context API
https://www.agile-software.site/2022/07/17/context-api/ReduxとContext APIの違い
Reduxはライブラリです。Reactと一緒に使われる場合が多いですが、Reactではないフレームワーク(Vueなど)でも使えます。
Context APIはReactに搭載されている機能です。当たり前にReactではないと使えません。
メインストレージの数
Reduxのstoreは一つだけです。この一つのstoreですべてのstateを管理します。ロジックを分けたい場合は機能ごとにreducerを分けます。例えツイッターを作るとしたら「ユーザーに関するreducer」、「投稿に関するreducer」などになりそうです。
Context APIのcontextは複数作れます。ですので、機能ごとにcontextを生成することになります。ツイッターの例だったら「ユーザーに関するcontext」、「投稿に関するcontext」などでしょう。
Middleware
Reduxの基本概念でactionがreducerに送られると話しました。Middlewareを使うとこのactionがreducerで処理される前に他の作業を追加することができます。例えば、
などなどです。Middlewareはよく非同期処理を扱う時に使われ、便利機能を提供してくれます。
actionをconsoleに表示する(もしくはサーバー側でロギング)- 特定の条件では
actionを無視する - 特定の
actionが発生したらjavascriptの関数を実行させる - 特定の
actionが発生したら他のactionも発生させる
context APIはMiddleware使えないので、このような非同期処理の機能は全部直接実装することになるのでしょう。