HTML・CSS・JavaScriptから構成されWEBサイトやWEBページを効率よく開発する最も有名なWEBフレームワークです。
Webページでよく使われるフォーム、ボタン、メニューなどがテンプレートとして用意されている。
PCにもスマートフォンにも対応することができる
インストール
CDNでBootstrapを使う
HTMLの<head>内に下記コードを追記するだけでBootstrapを利用することができます。
CDNとは「Content Delivery Network」の略で様々なコンテンツをインターネット上で配信するサービスです。このサイトからスタイルシートのデータを読み込んで利用しているのです。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" crossorigin="anonymous">containerについて
containerはコンテンツをある程度の余白で調整をしながら表示します。
.navbar
.navbarでナビゲーションバーを表示します。
flex(方向)
フレックスアイテムを並べる方向を制御します。
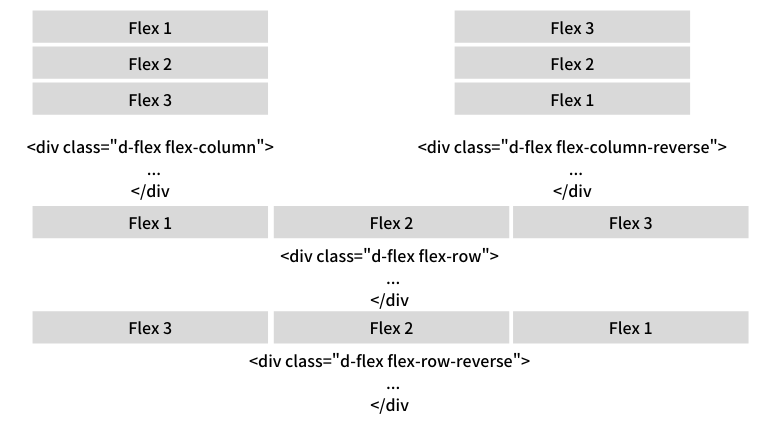
flex-direction
アイテムの並び順を指定する
flex-direction:row
アイテムが水平方向に左から右へと配置されます
flex-direction:reverse
アイテムが水平方向に右から左へと配置されます。
flex-direction:column
アイテムが垂直方向に上から下へと配置されます。
flex-direction:column:reverse
アイテムが垂直方向に下から上へと配置されます。
flex-direction:row
flex-wrap
アイテムの折り返しを指定する
flex-wrap:nowrap
アイテムを折り返さずに、一列に配置します。
flex-wrap:wrap
アイテムを折り返して複数行に上から下に並べます。
flex-wrap:wrap-reverse
アイテムを折り返して、複数行に下から上に並べます
flex-flow
flex-direction と flex-wrap を一括で設定するプロパティ
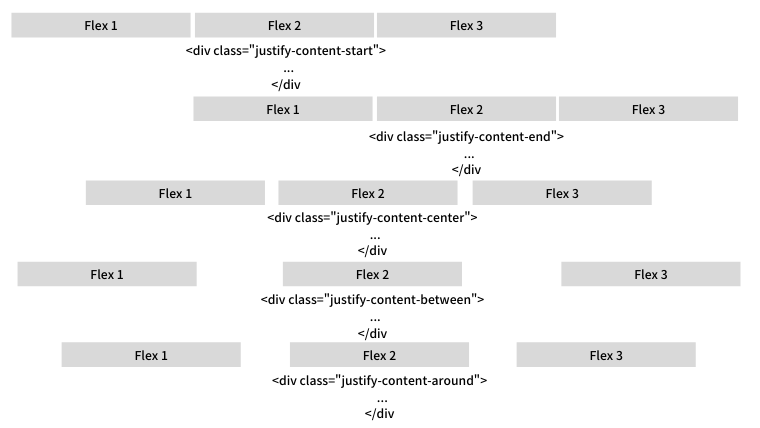
justify-content
アイテムの水平方向の位置を指定する
justify-content:flex-start
アイテムを左揃えで表示します。
justify-content:flex-end
アイテムを右揃えで表示します。
justify-content:flex-center
アイテムを左右中央揃えで表示します。
justify-content:space-between
両端のアイテムを余白を空けずに配置し、他の要素は均等に間隔を空けて配置します。
justify-content:space-around
両端のアイテムも含めて、均等な間隔を空けて配置します。
align-items
アイテムの垂直方向の位置を指定する
align-items: stretch
アイテムの上下の余白を埋めるように配置します。
align-items: flex-start
アイテムを上揃えで配置します。
align-items: flex-end
アイテムを下揃えで配置します
align-items: center
アイテムを上下中央揃えで配置します。
align-items: baseline
アイテムをベースラインに合わせて配置します。
align-content
アイテムの行の垂直方向の位置を指定する
align-content: stretch
アイテムの行が余白を埋めるように配置されます。
align-content: flex-start
アイテムの行が上揃えで配置されます。
align-content: flex-end
アイテムの行が下揃えで配置されます。
align-content: space-between
最上行と最下行のアイテムが余白を空けずに配置され、他のアイテム行は均等に間隔を空けて配置されます。
align-content: space-around
すべてのアイテム行が均等に間隔を空けて配置されます

均等配置

.col-{breakpoint}-{n}
画面サイズに応じてカラムの割合を変更することができます。下記の例では、sm (Small:スマホサイズ)以上の時には 4:4:4 の割合で、md (Medium:タブレットサイズ)以上の場合は 2:8:2 の割合で、sm サイズより小さな場合は縦方向に並びます。
| col-xs-XX | スマートフォンのときに12分のXXの横幅にする |
| col-sm-XX | タブレットのときに12分のXXの横幅にする |
| col-md-XX | 横幅1200px未満のときに12分のXXの横幅にする |
| col-lg-XX | 横幅1200px以上のときに12分のXXの横幅にする |







