指定した要素の特定の部分にスタイルを付けられるものです。
CSSで擬似的に要素が作成されるので、HTMLを操作せずに要素を追加できます。
擬似要素と似ている擬似クラスというものもあるのですが、指定方法が若干違う
| 擬似要素 | 二重コロン (::) |
| 擬似クラス | 単一コロン (:) |
.class-name{
&::after{
// スタイル記述
}
}擬似要素の種類
| ::after | 選択した要素の最後の子要素 |
| ::backdrop | 全画面モードでの余白カラー |
| ::before | 選択した要素の最初の子要素 |
| ::first-letter | ブロックレベル要素の最初の行の最初の文字にスタイルを適用 |
| ::first-line | ブロックレベル要素の最初の行にスタイルを適用 |
| ::marker | リスト項目の箇条書き記号ボックス (ふつうは黒丸や番号) を選択 |
| ::part() | 一致する part 属性を持つシャドウツリー内の要素 |
| ::placeholder | input または textarea 要素のプレイスホルダー文字列 |
| ::selection | ユーザーが (テキストをマウスでクリックやドラッグすることで) 選択した文書の一部にスタイルを適用 |
| ::slotted() | HTML テンプレート内にあるスロットに配置された任意の要素 |
::backdrop

全画面表示の時の余白部分のカラーを調整できます。
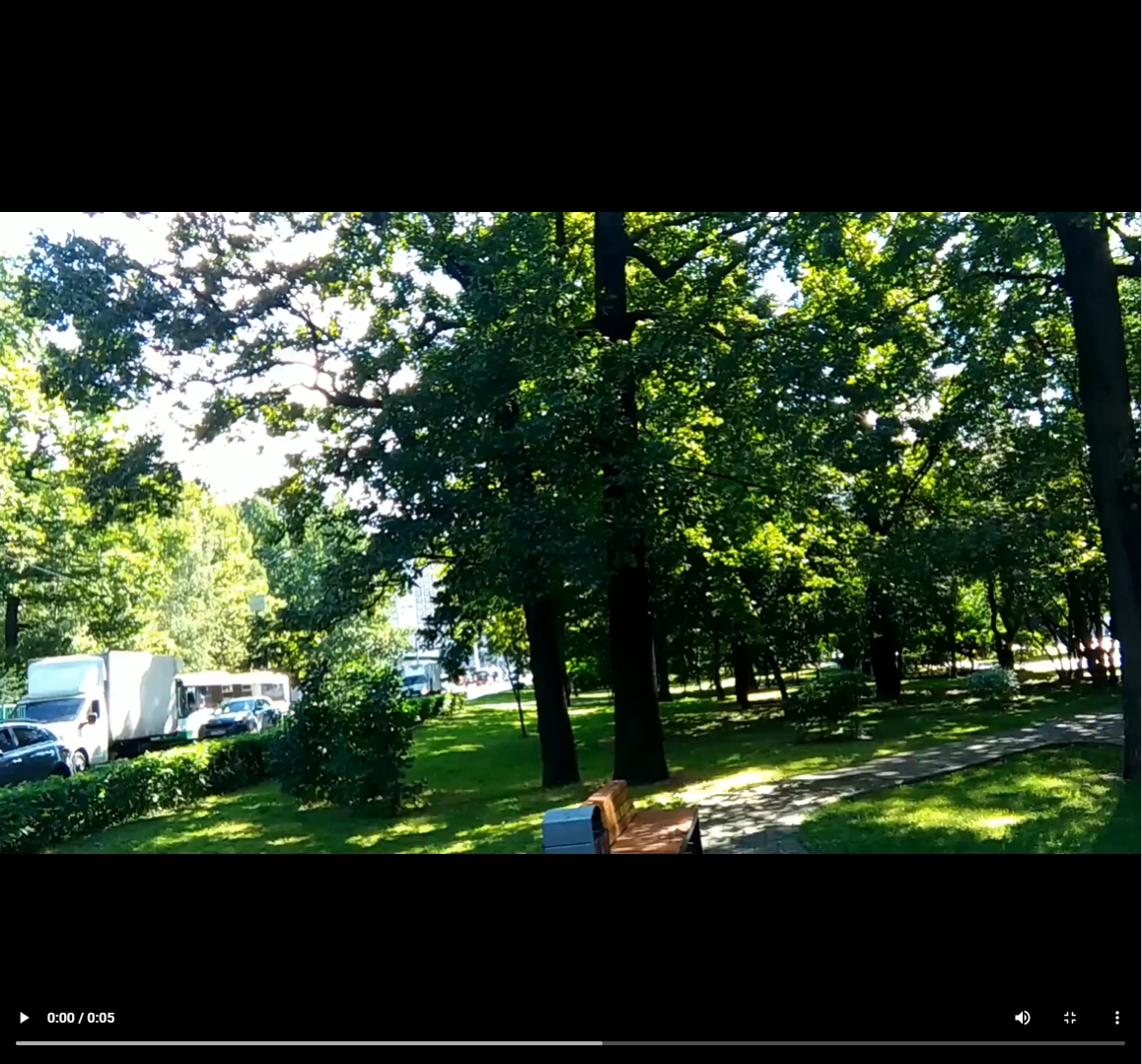
たとえばvideoタグで設置したMP4のデフォルト状態を見てみましょう。
画面幅に合わない余白部分は黒く表示されるのがデフォルトです。
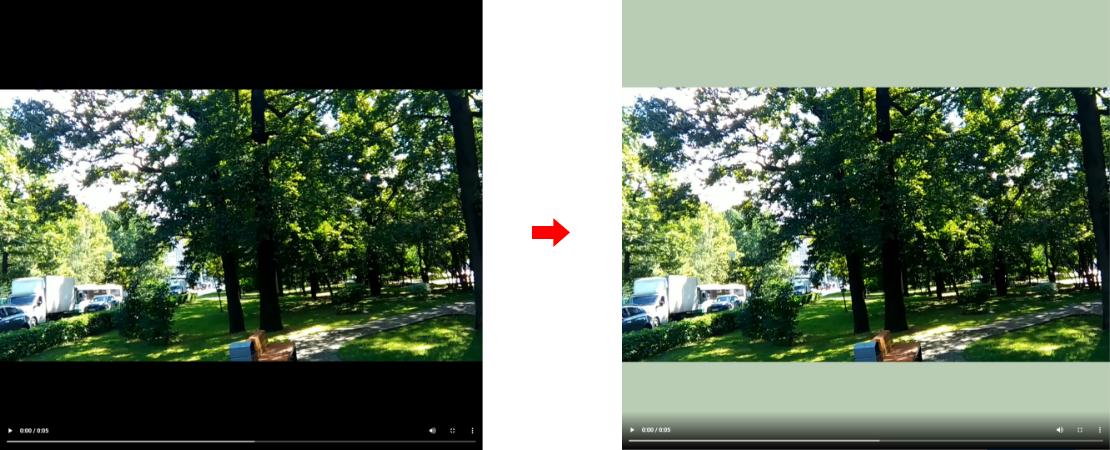
ですが、::backdropでカラーを指定すると背景色を変更できます。
| 1234567891011 | // HTML<video src=”/img/sample-5s.mp4″ controls width=”100%”></video>// CSS<style>video::backdrop { background-color: rgb(185, 204, 180);}</style> |

このように指定すると…
背景色を変更できました!
::first-letter
指定した要素の1文字目のテキストのスタイルを変更できます。
使う機会はそう多くはないと思いますが、知っておきたい擬似要素の1つですね。
フォント指定系のCSSはひととおり使えると思います。
最初のテキストだけスタイルを適用できます。
| 12345678910111213141516 | // HTML<p class=”first-txt”> 最初のテキストだけスタイルを適用できます。</p>// CSS<style>.first-txt::first-letter { font-size: 24px; font-weight: bold; color: #4f87ff; font-style: italic;}</style> |
::first-line
指定した要素の1行目のテキストのスタイルを変更することができます。
::first-letterと似ていますが、こちらは最初の1行目にだけスタイルが適用されます。
最初の行だけスタイルを適用されます。
2行目以降は適用されません。
2行目以降は適用されません。
| 123456789101112131415 | // HTML<p class=”first-line”> 最初の行だけスタイルを適用されます。<br>2行目以降は適用されません。<br>2行目以降は適用されません。</p>// CSS<style>.first-line::first-line { font-size: 24px; font-weight: bold; color: #ff4fb6;}</style> |
::marker
list-styleを指定したときに表示される要素のスタイルを変更します。
- リスト
- リスト
- リスト
- リスト
| 1234567891011121314151617181920212223 | // HTML<ul class=”list-item”> <li>リスト</li> <li>リスト</li> <li>リスト</li> <li>リスト</li></ul>// CSS<style>.list-item { margin-left: 1em;}.list-item li { list-style: initial;}.list-item li::marker { color: #cf0505; font-size: 1em;}</style> |
::placeholder
inputまたはtextareaのプレイスホルダーのスタイルを変更できます。
| 12345678910111213 | // HTML<input type=”text” class=”content-placeholder” placeholder=”スタイルを変更できます”>// CSS<style>.content-placeholder::placeholder { color: #48e4ff; font-weight: bold; font-size: 14px;}</style> |
::selection
ユーザーが (テキストをマウスでクリックやドラッグすることで) 選択した文書の一部にスタイルを適用できます。
デフォルトだと背景が青、文字色が白です。
サイトの雰囲気に合わせて細かいところまでこだわりたい!という方は、ぜひ指定してみると良いと思います。
選択すると背景とテキストが紫になります
| 1234567891011121314 | // HTML<div class=”content-selection”> 選択すると背景とテキストが紫になります</div>// CSS<style>.content-selection::selection { background-color: #d79aff; color: #7c00cf;}</style> |






