サーバからデータを取得する際にすぐに思いつくのはfetch関数やaxiosではないでしょうか。
React QueryはReactのData Fetchingライブラリでサーバからデータを取得する際に利用することができます。データを取得するだけならfetch関数とaxiosを利用することで実現できるのでReact Queryを理解するためにはfetch関数とaxiosが持っていない機能が何かを理解する必要があります。
React Queryの機能について動作確認を行う前にReact Queryをドキュメントを確認しておきましょう。説明では”React Query makes fetching, caching, synchronizing and updating server state in React App a breeze”と記載されており、サーバからデータ取得だけではなく取得したデータをキャッシュする機能、サーバ上のデータと同期する機能があるライブラリであることがわかります。
本文書ではReact環境を構築しReact Queryが実際にどのような機能を持っているのか確認していきます。useState, useEffectの使い方を知っているだけのReactのビギナーレベルの人でも理解できようにできるだけ簡単な例を利用して説明しています。
Reactのプロジェクトの作成
useQueryの動作確認を行うためにReactのプロジェクトの作成を行います。npx crearte-react-appコマンドを実行します。プロジェクトの名前には任意の名前をつけてください。
% npx create-react-app react-userquery-test
Reactプロジェクトを作成後、useQueryを利用しない通常の方法でのデータ取得の方法確認し、その後useQueryを利用したデータの取得方法を確認していきます。
useQueryの利用しない場合
Userコンポーネントの作成
srcフォルダにcomponentsフォルダを作成しその下にUser.jsファイルを作成してください。
fetch関数を利用してデータを取得しますが、そのためには外部にデータリソースが必要となります。ここではJSONPlaceholderを利用させてもらいます。下記のURLにアクセスすると10名分のユーザ情報を取得することができます。ブラウザからも取得が可能なのでブラウザから直接URLにアクセスを行いどのようなデータが取得できるか確認してみてください。
https://jsonplaceholder.typicode.com/users
User.jsファイルではReact HookのuseEffectを利用してマウント時にfetch関数を実行しJSONPlaceholiderからユーザデータを取得し、取得後はReact HookのuseStateを利用して取得したデータを保存します。その後はmap関数で展開を行いユーザ一覧をブラウザ上に表示させています。
import { useState, useEffect } from 'react';
const fetchUsers = async () => {
const res = await fetch('https://jsonplaceholder.typicode.com/users');
return res.json();
};
function User() {
const [users, setUsers] = useState([]);
useEffect(() => {
fetchUsers().then((data) => {
setUsers(data);
});
}, []);
return (
<div>
<h2>ユーザ一覧</h2>
<div>
{users.map((user) => (
<div key={user.id}>{user.name}</div>
))}
</div>
</div>
);
}
export default User;
App.jsファイルの更新
Userコンポーネントの作成が完了したらApp.jsファイルを更新してUserコンポーネントをimportします。
import User from './components/User';
function App() {
return (
<div style={{ margin: '2em' }}>
<h1>ユーザ情報</h1>
<User />
</div>
);
}
export default App;
npm startコマンドを実行するとブラウザ上には10名分のユーザ一覧が表示されます。

useQueryを利用しない方法でユーザ一覧を表示することができたので次はuseQueryを利用してユーザ一覧を表示させます。
useQueryを利用する場合
useQueryを利用するためにはreact-queryパッケージをインストールする必要があります。
$ npm install react-query
UserコンポーネントではuseQueryを使ってコードで書き換えます。一時的にmap関数の処理は実行しないようにしておきます。この時点で先ほど利用していたReact HookのuseStateとuseEffectを削除しています。
import { useQuery } from 'react-query';
const fetchUsers = async () => {
const res = await fetch('https://jsonplaceholder.typicode.com/users');
return res.json();
};
function User() {
const result = useQuery('users', fetchUsers);
console.log(result)
return (
<div>
<h2>ユーザ一覧</h2>
<div>
{/* data.map((user) => (
<div key={user.id}>{user.name}</div>
))*/}
</div>
</div>
);
}
export default User;
useQueryではコードにある通り、第一引数に任意の名前のユニークなキー、第二引数にはpromiseを戻す関数を設定します。
const result = useQuery('ユニークキー', 'Promiseを返す関数')
QueryClientの設定
useQueryの動作確認を行う前にUserコンポーネントの親コンポーネントのAppコンポーネントのApp.jsファイルでQueryClientとQueryClientProviderの設定を行う必要があります。
QueryClientProviderで要素を包みQueryClientをインスタンス化したqueryclientを設定します。QueryClientはキャッシュ情報のやりとりに利用されます。
import { QueryClient, QueryClientProvider } from 'react-query';
import User from './components/User';
const queryClient = new QueryClient();
function App() {
return (
<QueryClientProvider client={queryClient}>
<div style={{ margin: '2em' }}>
<h1>ユーザ情報</h1>
<User />
</div>
</QueryClientProvider>
);
}
export default App;
もしQueryClientとQueryClientProviderの設定を行なっていない場合は以下のエラーメッセージが表示されます。
Error: No QueryClient set, use QueryClientProvider to set one
useQueryの実行結果の確認
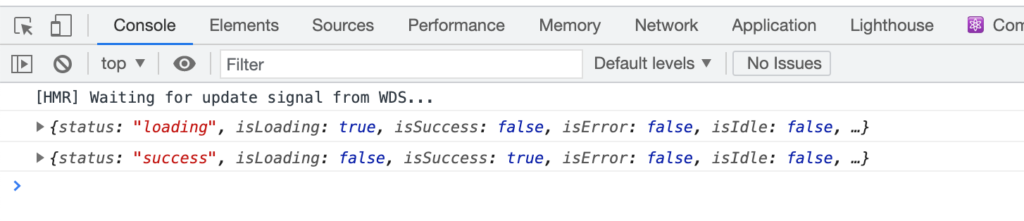
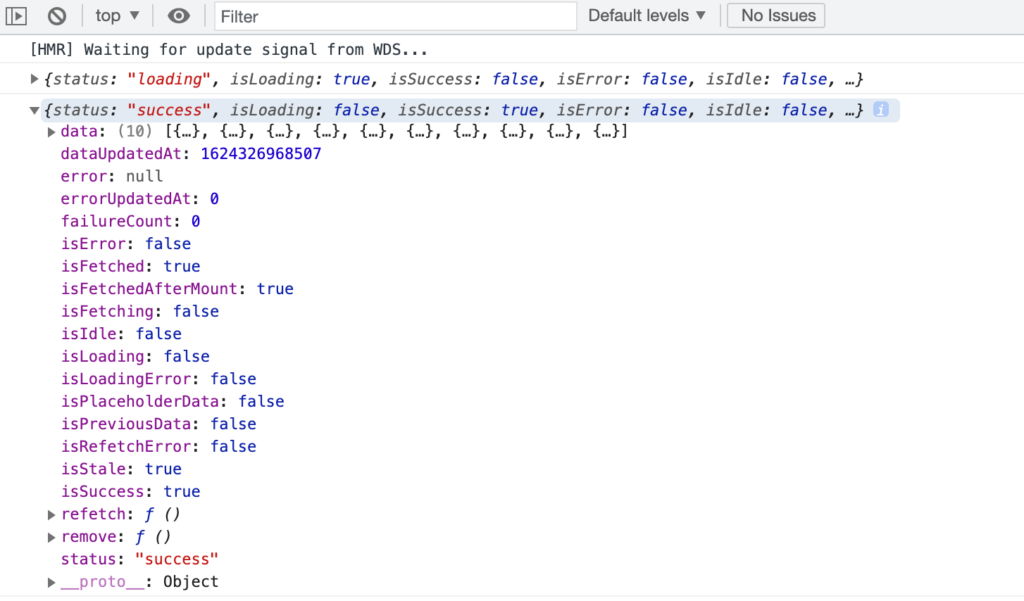
useQueryの実行できる環境が整ったのでブラウザでアクセスしてデベロッパーツールのコンソールを確認してください。useQueryの結果はオブジェクトとして取得でき下記のようなメッセージが表示されます。
結果が入ったresultの中にはユーザ情報だけではなくstatus, isLoadingなどさまざまな情報が含まれていることがわかります。
https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-8739039484788204&output=html&h=280&adk=3535049316&adf=536278197&pi=t.aa~a.382006250~i.79~rp.4&w=704&fwrn=4&fwrnh=100&lmt=1659048522&num_ads=1&rafmt=1&armr=3&sem=mc&pwprc=1768429031&psa=1&ad_type=text_image&format=704×280&url=https%3A%2F%2Freffect.co.jp%2Freact%2Freact-use-query&host=ca-host-pub-2644536267352236&fwr=0&pra=3&rh=176&rw=704&rpe=1&resp_fmts=3&wgl=1&fa=27&adsid=ChEI8OeIlwYQ_Z3CtYmnxLHWARI9ALQQYaBgA8NeYhASGPLe8cAjkHDmkX3kUvR7q-qC0b_86_Y4PdTPd1K4LEJvNGTTxGCxgvJVbBElhZzxpg&uach=WyJXaW5kb3dzIiwiMTQuMC4wIiwieDg2IiwiIiwiMTAzLjAuNTA2MC4xMTQiLFtdLG51bGwsbnVsbCwiNjQiLFtbIi5Ob3QvQSlCcmFuZCIsIjk5LjAuMC4wIl0sWyJHb29nbGUgQ2hyb21lIiwiMTAzLjAuNTA2MC4xMTQiXSxbIkNocm9taXVtIiwiMTAzLjAuNTA2MC4xMTQiXV0sZmFsc2Vd&dt=1659048279231&bpp=2&bdt=1728&idt=2&shv=r20220727&mjsv=m202207210101&ptt=9&saldr=aa&abxe=1&cookie=ID%3D72ab847ee502c8b1-22b0641a3ad50053%3AT%3D1658086331%3ART%3D1658086331%3AS%3DALNI_MaFhs3LemRNDLpJKPTF11AZqpii7g&gpic=UID%3D000007cbcdca71a4%3AT%3D1658086331%3ART%3D1659048279%3AS%3DALNI_MZ8c_-oA0w_Ax_VLTXLlvyVfXU8IQ&prev_fmts=0x0%2C670x135%2C670x132%2C1903x929%2C1005x124&nras=6&correlator=8753091633939&frm=20&pv=1&ga_vid=178854193.1658086331&ga_sid=1659048278&ga_hid=941102648&ga_fc=1&u_tz=540&u_his=3&u_h=1080&u_w=1920&u_ah=1032&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=433&ady=8811&biw=1903&bih=929&scr_x=0&scr_y=5114&eid=44759876%2C44759927%2C44759842%2C44763505%2C44769950%2C21066435%2C42531607&oid=2&psts=AEC3cPJzNmfv-3OQWkZRty0AzlZ-NXuPtNAymfnwP7aiZ_z7bqtTfoD7nWLlpakBy4mNwOJ0NTkUTRC45cDojOdl2XAspW12oH4iIAENNFRO%2CAEC3cPKjtp1PYd480hLnIHbHBX42QGc4aRm7wAgBmPr8YKc3rWw48SnwLAzydewhfkCm0lIQCmJBZRxXdjFzVmc%2CAEC3cPJU6rK0g_8Hfq0iCtuy4oVt6d4ZhCSq9ogGPX9Xmo4ecVT64zj2SUacqSkYQyYccQX5WwAfGgUrZIPjRJA&pvsid=209501147727104&tmod=1031986503&uas=1&nvt=1&ref=https%3A%2F%2Fwww.google.com%2F&eae=0&fc=1408&brdim=-1920%2C3%2C-1920%2C3%2C1920%2C3%2C1920%2C1032%2C1920%2C929&vis=1&rsz=%7C%7Cs%7C&abl=NS&fu=128&bc=31&jar=2022-07-28-22&ifi=2&uci=a!2&btvi=4&fsb=1&xpc=ewftM5KJYC&p=https%3A//reffect.co.jp&dtd=M
ブラウザのデベロッパーツールのコンソールに表示される2つのオブジェクトのプロパティを比較するとstatus, isLoading, isSuccessなど値が異なっていることがわかります。

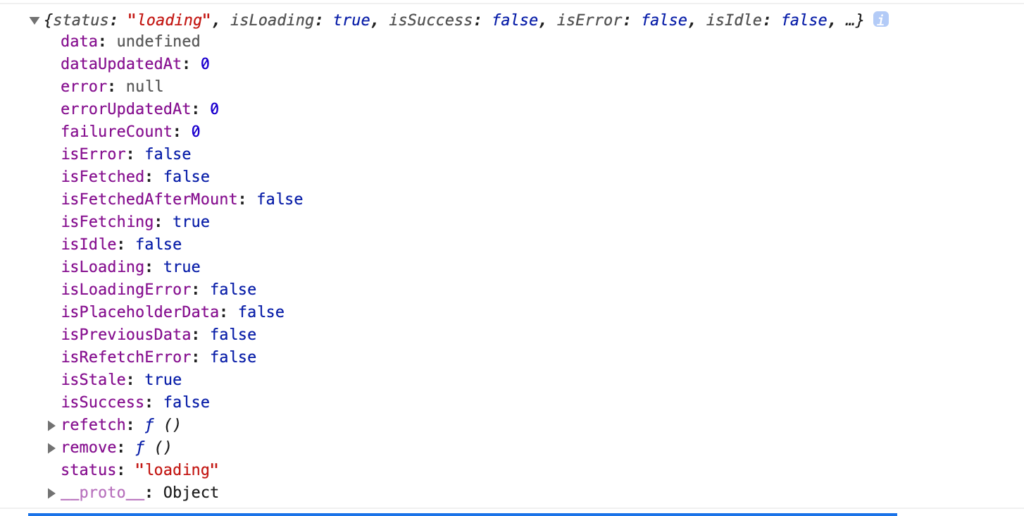
statusがloadingのオブジェクトを開いてみます。オブジェクトは複数のプロパティから構成されていることがわかります。

statusがsuccessのオブジェクトを開いてみます。

2つの内容を確認するとstatusがloadingの時はdataプロパティはundefinedです。statusがsucessの時はdataプロパティにはデータが含まれています。
ユーザの一覧を表示させるためresultの中からdataのみを取得してmap関数で展開させてみましょう。
import { useQuery } from 'react-query';
const fetchUsers = async () => {
const res = await fetch('https://jsonplaceholder.typicode.com/users');
return res.json();
};
function User() {
const { data } = useQuery('users', fetchUsers);
return (
<div>
<h2>ユーザ一覧</h2>
<div>
{data.map((user) => (
<div key={user.id}>{user.name}</div>
))}
</div>
</div>
);
}
export default User;
ブラウザで確認すると”TypeError: Cannot read property ‘map’ of undefined”のエラー画面が表示されます。
先ほどstatusがloadingの場合のdataプロパティがundefinedになっていたことが原因です。loadingの状態ではまだユーザ情報が取得できたいないためdataプロパティに値が入っていません。dataプロパティの値がundefinedなのでmap関数で展開することができないためにエラーが発生しています。
https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-8739039484788204&output=html&h=280&adk=3535049316&adf=3199172792&pi=t.aa~a.382006250~i.101~rp.4&w=704&fwrn=4&fwrnh=100&lmt=1659048574&num_ads=1&rafmt=1&armr=3&sem=mc&pwprc=1768429031&psa=1&ad_type=text_image&format=704×280&url=https%3A%2F%2Freffect.co.jp%2Freact%2Freact-use-query&host=ca-host-pub-2644536267352236&fwr=0&pra=3&rh=176&rw=704&rpe=1&resp_fmts=3&wgl=1&fa=27&adsid=ChEI8OeIlwYQ_Z3CtYmnxLHWARI9ALQQYaBgA8NeYhASGPLe8cAjkHDmkX3kUvR7q-qC0b_86_Y4PdTPd1K4LEJvNGTTxGCxgvJVbBElhZzxpg&uach=WyJXaW5kb3dzIiwiMTQuMC4wIiwieDg2IiwiIiwiMTAzLjAuNTA2MC4xMTQiLFtdLG51bGwsbnVsbCwiNjQiLFtbIi5Ob3QvQSlCcmFuZCIsIjk5LjAuMC4wIl0sWyJHb29nbGUgQ2hyb21lIiwiMTAzLjAuNTA2MC4xMTQiXSxbIkNocm9taXVtIiwiMTAzLjAuNTA2MC4xMTQiXV0sZmFsc2Vd&dt=1659048279235&bpp=1&bdt=1732&idt=1&shv=r20220727&mjsv=m202207210101&ptt=9&saldr=aa&abxe=1&cookie=ID%3D72ab847ee502c8b1-22b0641a3ad50053%3AT%3D1658086331%3ART%3D1658086331%3AS%3DALNI_MaFhs3LemRNDLpJKPTF11AZqpii7g&gpic=UID%3D000007cbcdca71a4%3AT%3D1658086331%3ART%3D1659048279%3AS%3DALNI_MZ8c_-oA0w_Ax_VLTXLlvyVfXU8IQ&prev_fmts=0x0%2C670x135%2C670x132%2C1903x929%2C1005x124%2C704x280&nras=7&correlator=8753091633939&frm=20&pv=1&ga_vid=178854193.1658086331&ga_sid=1659048278&ga_hid=941102648&ga_fc=1&u_tz=540&u_his=3&u_h=1080&u_w=1920&u_ah=1032&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=433&ady=10943&biw=1903&bih=929&scr_x=0&scr_y=7232&eid=44759876%2C44759927%2C44759842%2C44763505%2C44769950%2C21066435%2C42531607&oid=2&psts=AEC3cPJzNmfv-3OQWkZRty0AzlZ-NXuPtNAymfnwP7aiZ_z7bqtTfoD7nWLlpakBy4mNwOJ0NTkUTRC45cDojOdl2XAspW12oH4iIAENNFRO%2CAEC3cPKjtp1PYd480hLnIHbHBX42QGc4aRm7wAgBmPr8YKc3rWw48SnwLAzydewhfkCm0lIQCmJBZRxXdjFzVmc%2CAEC3cPJU6rK0g_8Hfq0iCtuy4oVt6d4ZhCSq9ogGPX9Xmo4ecVT64zj2SUacqSkYQyYccQX5WwAfGgUrZIPjRJA%2CAEC3cPJKO1l3A6a1C8b_QFFOpit87o9NGKqMESEq_et3vHNn_jAMKtIz9QldNth5uCoAJFX4_EqeGOudBQCc9yU&pvsid=209501147727104&tmod=1031986503&uas=1&nvt=1&ref=https%3A%2F%2Fwww.google.com%2F&eae=0&fc=1408&brdim=-1920%2C3%2C-1920%2C3%2C1920%2C3%2C1920%2C1032%2C1920%2C929&vis=1&rsz=%7C%7Cs%7C&abl=NS&fu=128&bc=31&jar=2022-07-28-22&ifi=3&uci=a!3&btvi=5&fsb=1&xpc=jslHUTehKE&p=https%3A//reffect.co.jp&dtd=M
useQueryではstatus, isLoading, isError, isSucessなどデータだけではなくデータ取得に関するさまざまなプロパティが含まれています。dataプロパティがundefinedによる問題もisLoadingを利用することで解決することができます。データがloading(まだdataプロパティがundefined)の間はisLoadingプロパティの値はtrueになります。データが取得後にisLoadingがfalseになるため下記のようにif文による分岐を利用することでisLoadingがtrueの場合はmap関数が実行されることはありません。
import { useQuery } from 'react-query';
const fetchUsers = async () => {
const res = await fetch('https://jsonplaceholder.typicode.com/users');
return res.json();
};
function User() {
const { data,isLoading } = useQuery('users', fetchUsers);
if (isLoading) {
return <span>Loading...</span>;
}
return (
<div>
<h2>ユーザ一覧</h2>
<div>
{data.map((user) => (
<div key={user.id}>{user.name}</div>
))}
</div>
</div>
);
}
export default User;
isLoadingがfalseからtrueになるまでmap関数を実行されないのでエラーは発生せずユーザの一覧を表示することができます。

ここまででuseQueryを利用した方法でもユーザ一覧を表示させることができました。
エラーに対する処理
エラーによりデータが取得できなかった場合の処理についてはisErrorプロパティを利用することで対応することができます。
エラーを発生させるためにfetchを行う場所は存在しないURL(https://jsonplaceholder.typicode.co)に変更しています。今回はresultの中からdata, isLoadingに加えてisErrorとerrorを利用します。errorにはエラーの情報が含まれています。
import { useQuery } from 'react-query';
const fetchUsers = async () => {
const res = await fetch('https://jsonplaceholder.typicode.co');
return res.json();
};
function User() {
const { data, isLoading, isError, error } = useQuery('users', fetchUsers);
if (isLoading) {
return <span>Loading...</span>;
}
if (isError) {
return <span>Error: {error.message}</span>;
}
return (
<div>
<h2>ユーザ一覧</h2>
<div>
{data.map((user) => (
<div key={user.id}>{user.name}</div>
))}
</div>
</div>
);
}
export default User;
ブラウザで確認するとすぐにエラーが発生するわけではなくしばらくの間Loadingの画面が表示されます。

一定時間が経過すると画面にはエラーメッセージが表示されます。

useQueryを利用することで数行のコードだけでエラーへの対応も行えるようになりました。
エラーの処理については理解できましたがLoadingからエラーメッセージ表示までに一体何が裏側で起こっているのか気になるのでさらに調査を進めます。
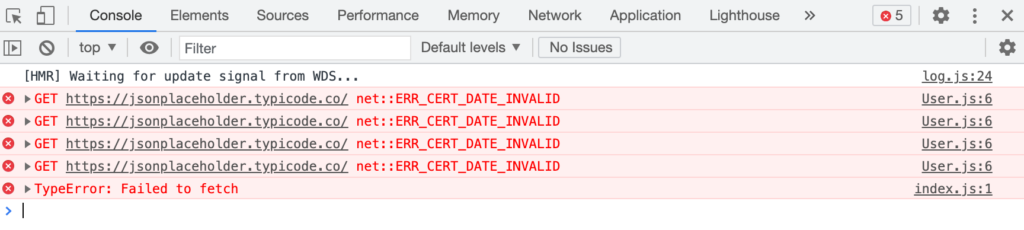
エラー時にデベロッパーツールを開いてメッセージを見るとエラーが発生しても複数回GETメソッドが実行されていることがわかります。

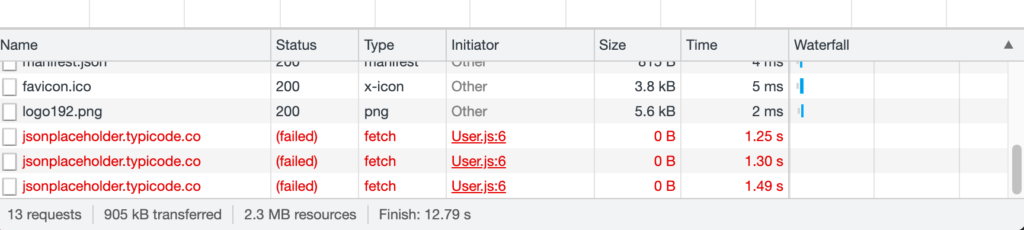
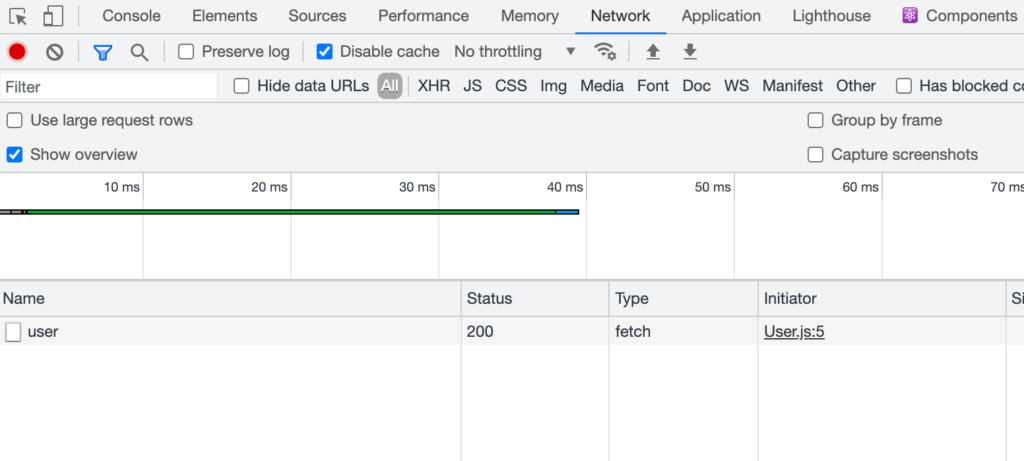
ネットワークタブを確認すると3回fetchが行われていることがわかります。

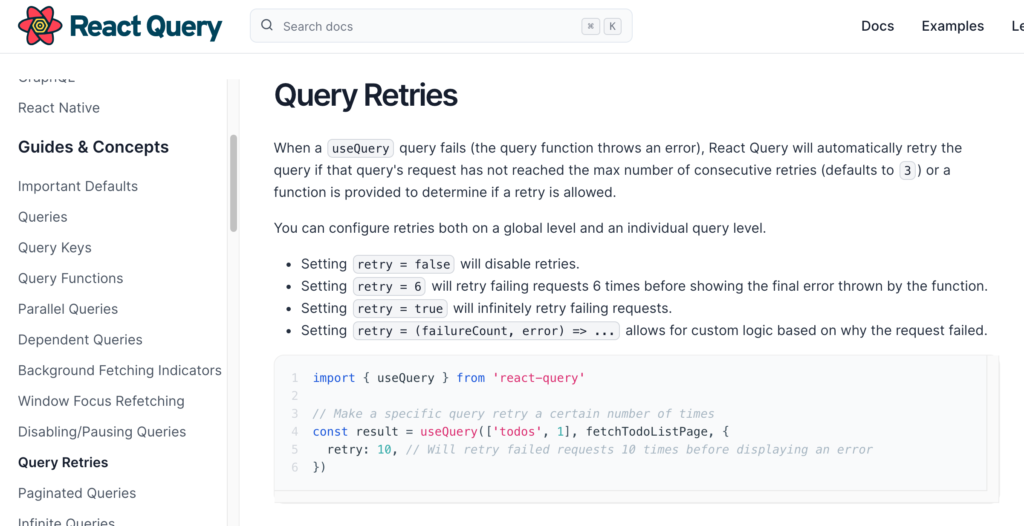
React Queryのドキュメントを確認するとデータが取得できない場合にデフォルトでは3回のリトライを行うことがわかります。React Queryには自動でリトライ機能が設定されています。またリトライの回数はオプションによって変更することもできます。

動作確認のためにリトライの回数をデフォルトの3から5に変更して動作確認を行います。オプションはuseQueryの第三引数にオブジェクトとして設定することができます。
const { data, isLoading, isError, error } = useQuery('users', fetchUsers, {
retry: 5,
});
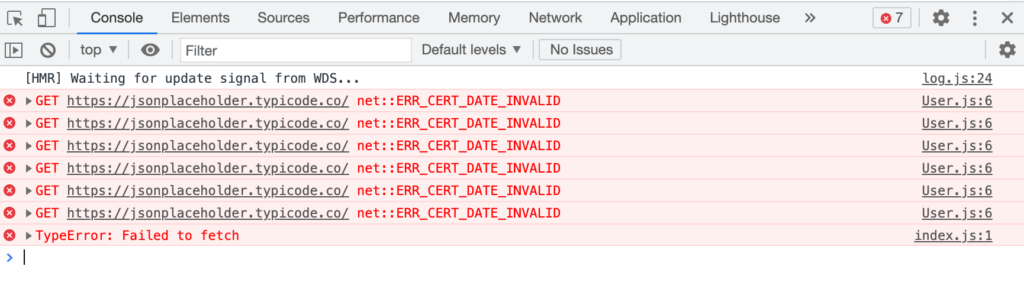
5に変更することでリトライの回数が増えていることが確認できます。

メッセージが表示される間隔をみていると回数を重ねるたびに長くなっていることにも気づきます。リトライの間隔についてもドキュメントに記載せれておりデフォルトでは1000msから始まり2倍、さらに2倍と指数関数的に間隔が広くなり最大は30秒に設定されることがわかります。

リトライを行いたくない場合はretryをfalseに設定してください。即座にエラーメッセージが表示されます。
ウィンドウフォーカスリフェッチ
エラーの動作確認を行っている際に画面に”Error:Failed to fetch”と表示後に再度ブラウザのウィンドウをクリックすると再度Loading画面が表示されデータの取得処理が再実行されます。
これはuseQueryの持つWindow Focus Refetching機能で画面をクリックすると自動でFetchが再実行されます。これはエラーが発生した時に行われるものではなくエラーが発生しない場合でも再フェッチが行われています。Window Focus Refetching機能についても確認していきましょう。
再度正しいUserコンポーネントのURLを正しいURLに戻します。
const res = await fetch('https://jsonplaceholder.typicode.com/users');
ブラウザでアクセスするとユーザ一覧が表示されます。
デベロッパーツールのネットワークタブを開いて一度履歴の削除を行なってください。下記の画面の赤丸で囲まれた禁止マークをクリックしてください。

その後画面をクリックするとリフェッチ(データの再取得)が自動で行われていることが確認できます。

画面をクリックすればリフェッチが行われるわけではなくそのウィンドウから一度外れなければ画面を何度クリックしてもリフェッチは行われません。一度そのウィンドウから外れ外側をクリックして再度ウィンドウに戻りクリックを行うとリフェッチが行われます。
Window Focus Refetching機能はデフォルトではonになっているのでオプションでoffにすることもできます。
const { data, isLoading, isError, error } = useQuery('users', fetchUsers, {
refetchOnWindowFocus: false,
});
設定完了後にウィンドウをクリックしてもリフェッチは行われません。
Window Focus Refetching機能によってサーバ上の最新の情報をユーザが意識することなく自動で取得することができることがわかりました。
キャッシュの動作確認
useQueryの機能の中で重要な機能の一つであるキャッシュについて確認していきます。
サーバからデータを取得するとデフォルトでは5分間(1000*60*5)はキャッシュに保存されます。そのキャッシュ中であれば一度アンマウントしたコンポーネントを再度マウントするとキャッシュからデータを取得するのですぐにブラウザ上にデータを描写することができます。
キャッシュの動作確認を行うためにApp.jsファイルにshowプロパティを設定しshowをtrue,falseと切り替えることでUserコンポーネントの表示、非表示(マウント、アンマウント)を切り替えます。
import { useState } from 'react';
import { QueryClient, QueryClientProvider } from 'react-query';
import User from './components/User';
const queryClient = new QueryClient();
function App() {
const [show, setShow] = useState(true);
return (
<QueryClientProvider client={queryClient}>
<div style={{ margin: '2em' }}>
<div>
<button onClick={() => setShow(!show)}>Toggle</button>
</div>
<h1>ユーザ情報</h1>
{show && <User />}
</div>
</QueryClientProvider>
);
}
export default App;
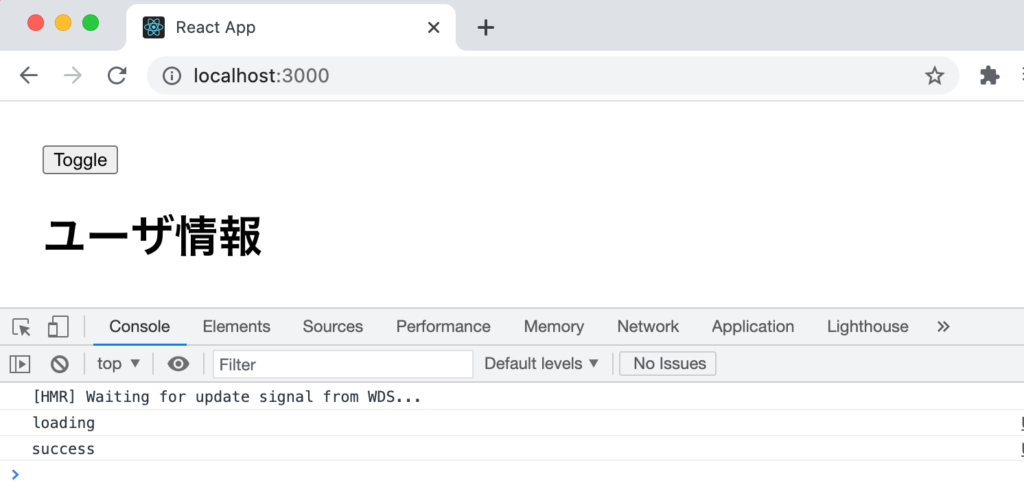
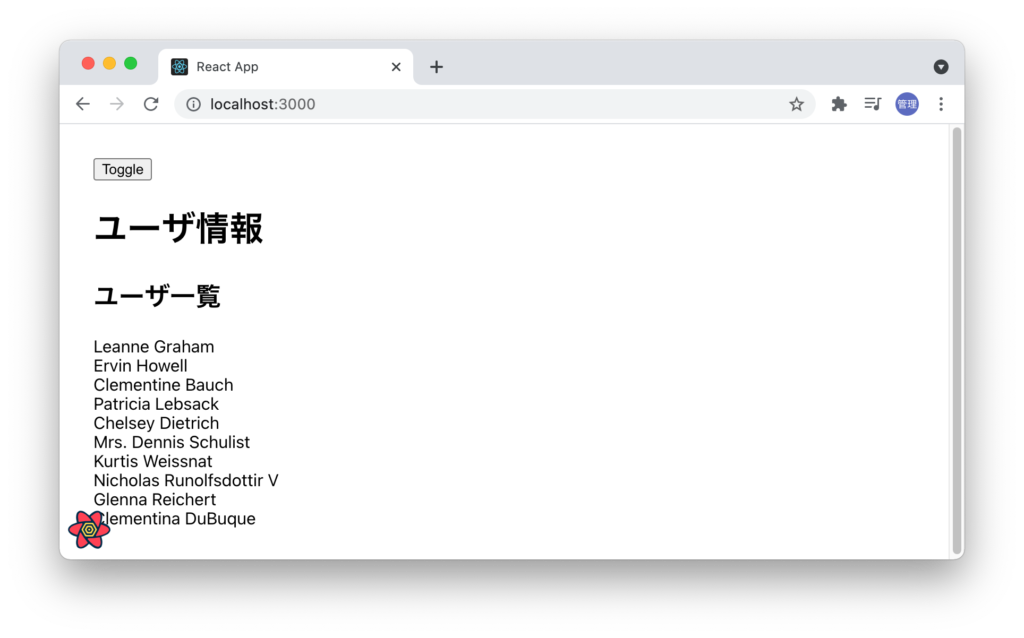
設定後、ブラウザ確認するとtoggleボタンが表示されます。

toggleボタンをクリックすることで表示・非表示が行われることを確認してください。statusを見ることでキャッシュからデータを取得しているかどうか確認を行います。キャッシュを利用していない場合はloadingステータスからsuccessステータスに変わります。キャッシュからデータを取得している場合はloadingステータスはなくsuccessステータスが表示されます。
const { data, isLoading, isError, error, status } = useQuery(
'users',
fetchUsers,
);
console.log(status);
アクセスした直後ではキャッシュは存在しないので下記のようにloading, successが表示されます。

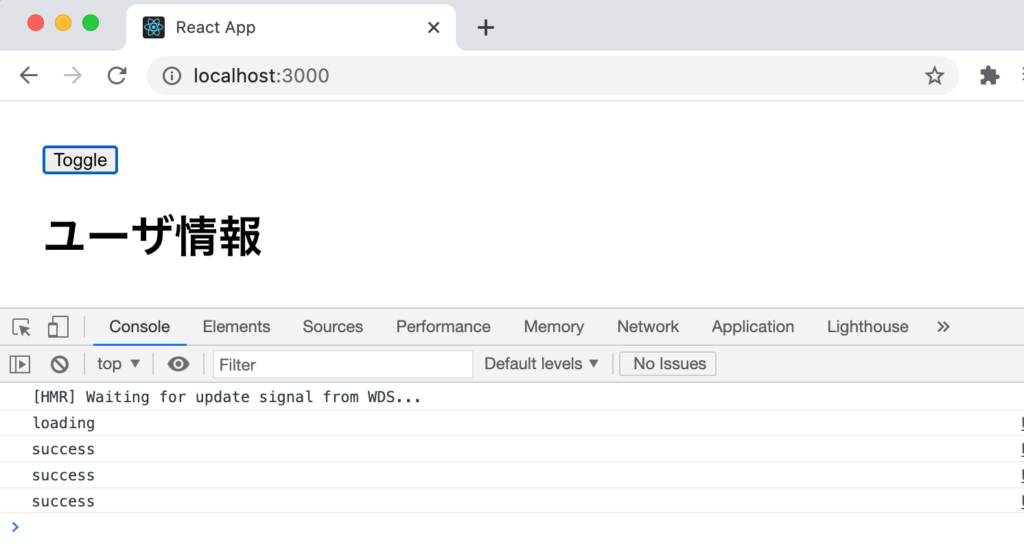
Toggleボタンを一度クリックして非表示にした後再度Toggleボタンをクリックしてください。キャッシュからデータを取得しているのでsuccessが表示されます。

キャッシュから取得していてもフェッチは行われなくなるわけではなくバックグランドで実行されデータの取得は行われています。もしサーバ側でデータの更新が行われている場合はまずキャッシュのデータが表示され、サーバからデータの取得後後に変更したデータが反映されます。
デフォルトではキャッシュ期間は5分なので1秒に変更します。設定はcacheTimeで設定を行うことができます。単位はmsです。デフォルトでは1000*60*5に設定されています。
const { data, isLoading, isError, error, status } = useQuery(
'users',
fetchUsers,
{
cacheTime: 1000,
}
);
console.log(status);
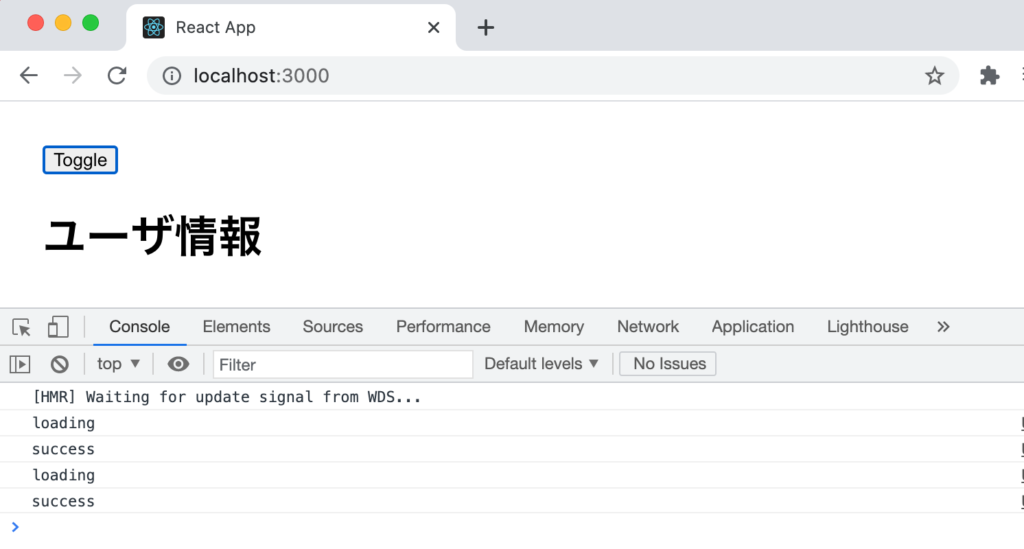
ブラウザをリロードして、少し時間を置いてからtoggleボタンを押してください。先ほどとは異なりほんの一瞬なので見えないかもしれませんがloading…が表示されます。statusもsuccessのみではなくloadingの後にsuccessが表示されます。

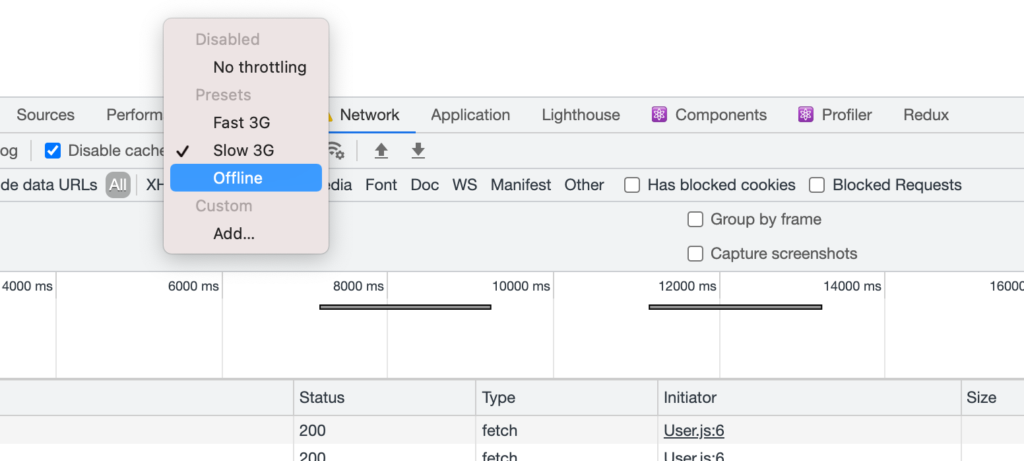
もしLoaing…をしっかりみたい場合はネットワークタブでSlow 3Gに変更をして動作を確認してください。

useQueryでcacheTimeの設定の間であればキャッシュに保存されているデータが利用されることがわかりました。
ここまでの動作確認でコンポーネントがマウントした時、ウィンドウがクリックされた時にリフェッチが行われることを確認しました。そのほかにオプションのrefetchIntervalを設定することで設定した間隔でリフェッチを行うことができます。
const { data, isLoading, isError, error, status } = useQuery(
'users',
fetchUsers,
{
refetchInterval: 1000,
}
);
バックグランドでは1秒後にフェッチが行われることが確認できます。
Devtoolsの設定方法
React Query専用のdevtoolsも準備されているので利用方法を確認します。devtoolsを利用することでuseQueryで設定したユニークキーごとのクエリーに関する情報を見ることができます。
App.jsファイルを開いてReactQueryDevtoolsをimportします。devtoolsを利用するために追加のパッケージ等のインストールは必要ありません。propsのinitailIsOpenではdevtoolをアクセス時にオープンした状態にするかどうか設定を行うことができます。ここではfalseにしています。
import { useState } from 'react';
import { QueryClient, QueryClientProvider } from 'react-query';
import User from './components/User';
import { ReactQueryDevtools } from 'react-query/devtools';
const queryClient = new QueryClient();
function App() {
const [show, setShow] = useState(true);
return (
<QueryClientProvider client={queryClient}>
<div style={{ margin: '2em' }}>
<div>
<button onClick={() => setShow(!show)}>Toggle</button>
</div>
<h1>ユーザ情報</h1>
{show && <User />}
</div>
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
);
}
export default App;
設定後ブラウザで確認すると左下にReact Queryのロゴが表示されていることがで確認できます。表示する場所もpropsで設定することができます。

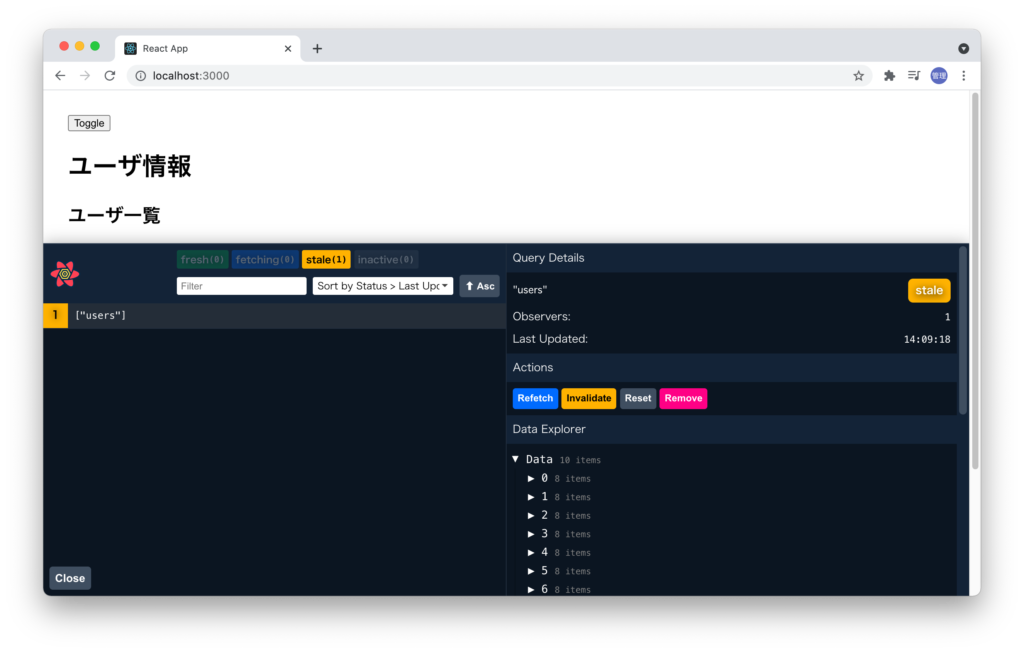
クリックするとDevtoolが表示されます。左側のパネルには[“users”]が確認できます。これはuseQueryの第一引数に設定したキーの名前でキーを変更するとここの名前も変わります。このキーによって取得したデータが右側のパネルに表示されます(Data Explorer)。

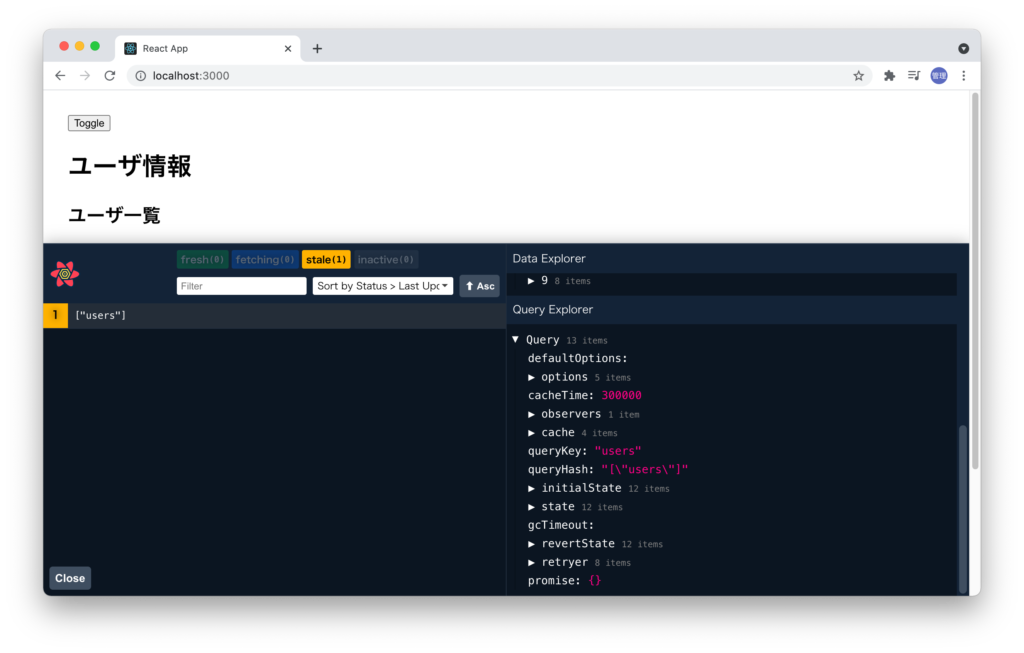
Data Explorerをスクロールすると設定されているcacheTimeなどのパラメータの値も確認することができます。

上部には現在のステータスが表示され、左からfresh、fetching, stale, inactiveと表示されています。ブラウザでアクセスするとfresh→fetching→staleになります。staleはデータ取得から時間が経過し最新の情報ではないということを表しています。デフォルトではstaleの値は0なのでデータを取得するとすぐにstaleのステータスに移動します。staleのデフォルト値を変更することも可能で変更し時間を伸ばすと設定した値の時間だけfreshのステータスで表示されます。freshはデータが最新情報であることを示します。
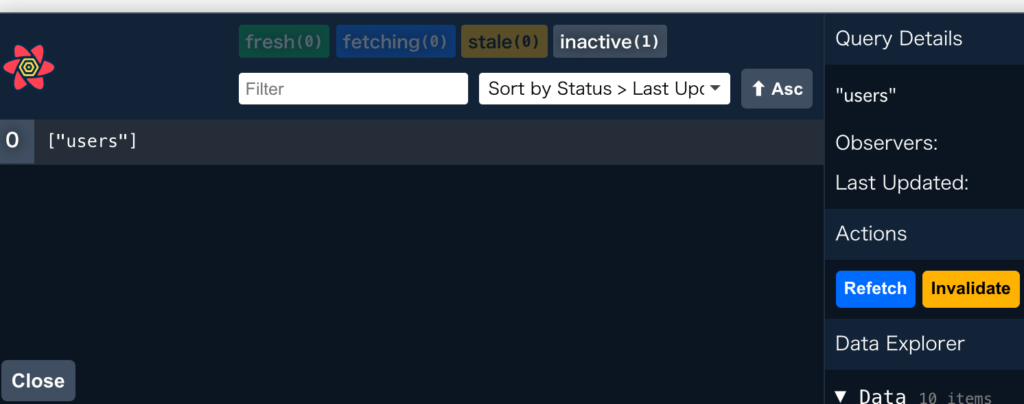
Toggleボタンを押すとUserコンポーネントは非表示になるので下記のようにinactiveになります。

再度Toggleを押すとstaleの状態になります。
cacheTimeを5分から5秒に変更してToggleボタンを押してください。5秒後にキャッシュが使えなくなると同時にdevtoolから情報が消えます。
このことからdevtoolがキャッシュの情報を見ていることもわかります。devtoolを見ることでuseQueryの状態を目で見て確認することができます。

useQueryのドキュメントに記述された通り簡単にデータを取得、キャッシュ、サーバデータとの同期が行えることが確認できました。useQueryには本文書で記載したこと以外にもまだまだ機能を持ち、実際に本番で利用するためには理解を深めることが必要ですが、useQueryの基本部分は理解できたのではないでしょうか。