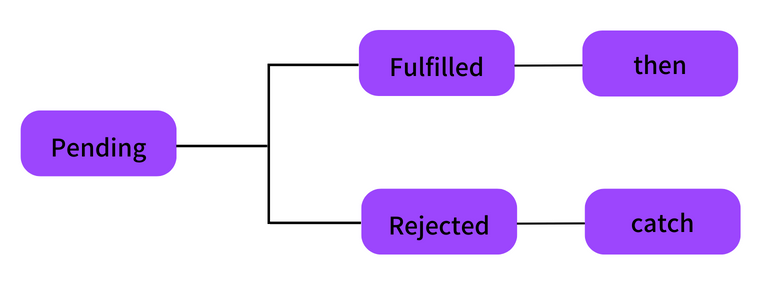
Promiseオブジェクトは、作成された時点では Pending (待機)状態です。
その後のコールバック関数内で resolve() (解決)された時点で Fulfilled 状態となり、then() が実行されます。
逆に reject() (失敗)が呼び出された時点で Rejected 状態となり、catch() が実行されます
つまり、Promiseオブジェクトのステータスに対応して、それぞれ成功時、失敗時のメソッドを呼ぶことで処理の分岐を実現しています。

Promise.resolve()
Promise.resolve() はPromiseオブジェクトを返すメソッドですが、渡す引数によって返されるPromiseオブジェクトが下記のように変わります。
| 渡す引数 | 返されるオブジェクトの状態 |
|---|---|
| Promiseオブジェクト | 受け取ったPromiseオブジェクトをそのまま返す |
| thenableなオブジェクト | 新たなpromiseオブジェクトにして返す |
| その他の値(オブジェクトやnull等も含む) | その値でFulfilledとなった新たなpromiseオブジェクトを作り返す |
Promiseオブジェクト
thenableなオブジェクト
then() は次の特徴があります。
- 新しいPromiseオブジェクトを返す
- どのようにオブジェクトを生成しているかというと、
thenに渡された関数がreturnした値を、Promise.resolve()に渡して新しいPromiseオブジェクトを生成している
- どのようにオブジェクトを生成しているかというと、
- 非同期で実行される
基本構文
function promiseFunction(value) {
const promise = new Promise(function(resolve, reject) { //Promiseオブジェクトを初期化する
setTimeout(function() {
if (value !==null) {
resolve(true);
} else {
reject(false);
}
}, 1000);
});
return promise; //Promiseオブジェクトを返す
}
promiseFunction()
.then(function(response) {
(成功時の処理)
})
.catch(function(error) {
(失敗時の処理)
})
.finally(function() {
(処理結果に関わらず必ず実行したい処理)
});