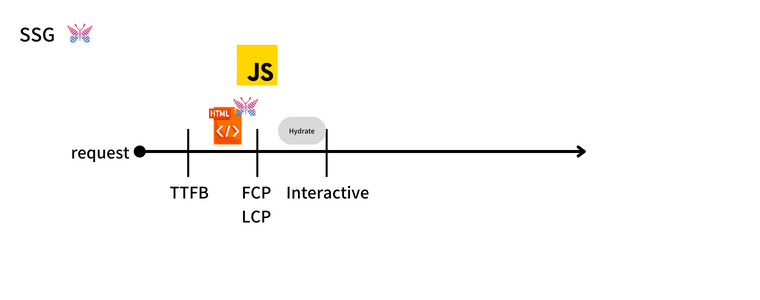
SSG
HTMLの最初の1Byte
HTMLのParseが終わった時点でFCP,LCPが

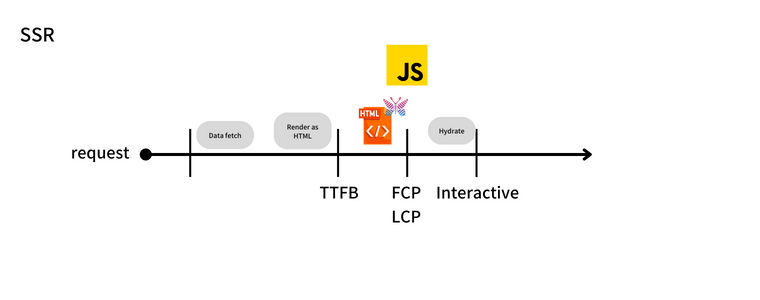
SSR
サーバーサイドで最新のデータをfetchし、HTMLをレンダリングする。
ユーザーからのリクエストがあるたびにfetchをしてHTMLを生成してクライエントに返す。

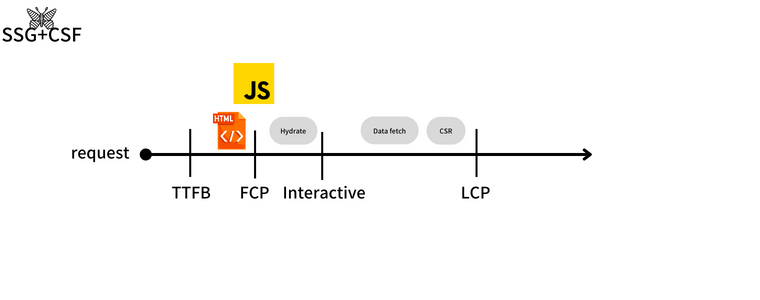
SSG+CSF
SSG(データなし)+CSF
データベースに関係のない部分から生成されている空のHTMLをすぐにクライエントに返す。
クライエントサイドレンダリングで最終的なHTMLを作成する。

SSG(データあり)+CSF
ユーザーがアクセスしたときに古いデータが表示されてその後に新しいデータが表示される








