2022年9月19日

いろんなサイトを検証モードで調べてみると、たまにscriptタグの中にdeferという記述を見ることがあるんあだけど、deferってなんだ? この記述を入れるとどうなるんだろう?
他社サイトの構造とかをデベロッパーモードで見てみると<script>タグの中にdeferやasyncという文字列が入ってたりしませんか?
「defer属性」と「async属性」を正しく使うことでJavaScript(以下JS)の読み込みタイミングを調整でき、結果としてページの読み込み速度を改善することができます。
目次
では詳しく解説していきます。
deferとasyncは何者?
deferとasyncは<script>タグ内に記述することができる属性です。
これらの属性はJSファイルの読み込みと実行のタイミングを調整するために使われます。
適切に使うことでWebページの読み込みスピードの改善につながります。
ページ読み込み速度が上がる理由
結論に行く前にまずは通常の<script>の読み込みと実行のタイミングについて理解しましょう。
通常は<script>タグは</body>の閉じタグの前で読み込ませますよね?
どうして<head>で読み込ませたらダメなのでしょうか?
ページ表示速度が落ちるからって聞いた!
そうですね!
ではなぜページ表示速度が遅くなるのでしょうか?
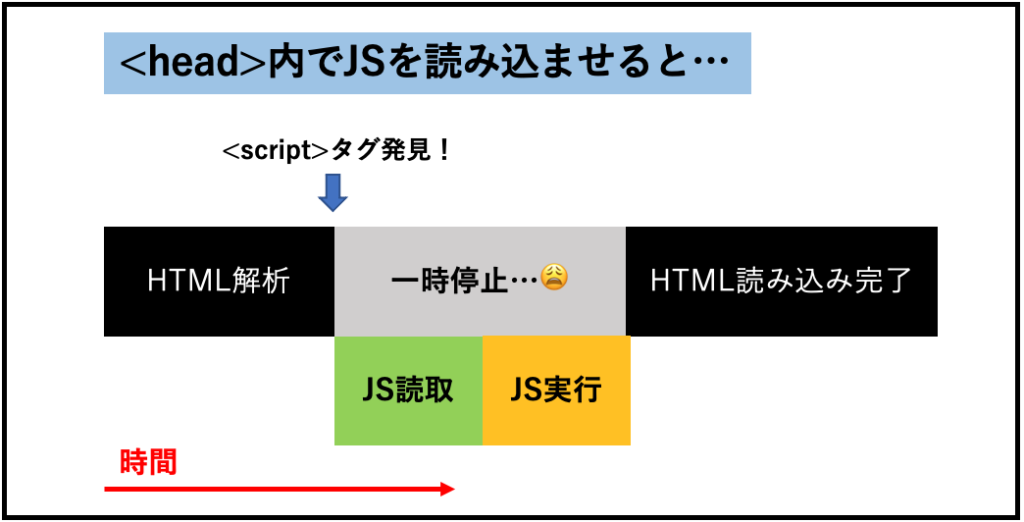
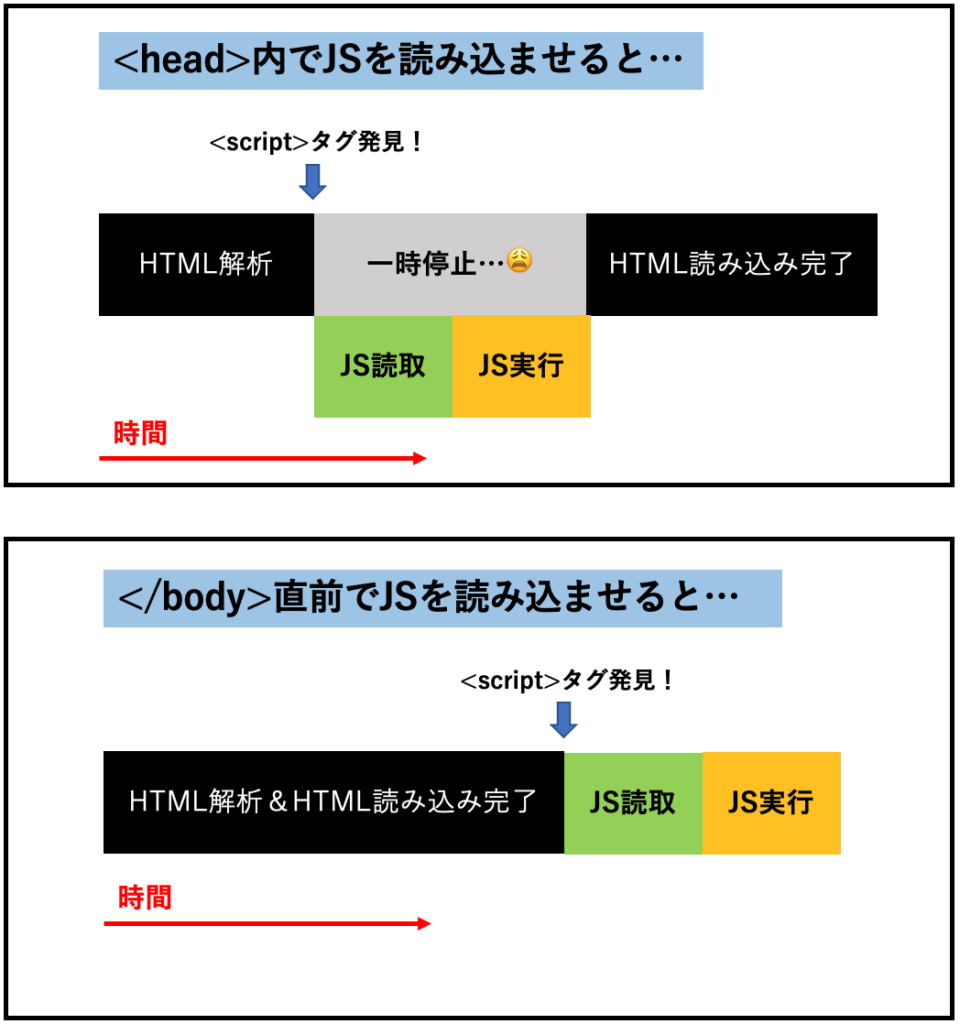
次の図を見てください。

Webの仕様上、ページの読み込みはHTMLの一行目からスタートします。
<head>内にJSを読み込ませてしまうと、解析のかなり序盤でJSファイルを見つけてすぐに読み取りと実行を行います。
そしてその間はHTMLの読み取りは一時停止してしまいます。
JSの読み取りと実行が完了し次第HTMLの読み取りが再開されます。
この状況だとページ表示が遅れるだけでなく、DOMの読み込みが未完の状態でJSを実行しているのでJSがDOM操作を行っているとエラーになったりします。
だから<head>内に入れるのではなく、</body>直前にJSを読み込ませるのです。
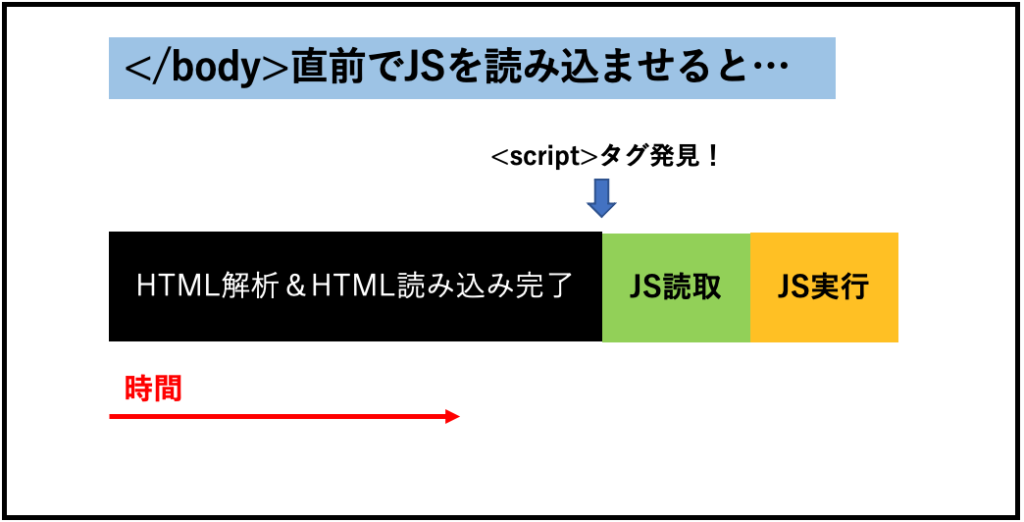
一応</body>直前にJSを読み込ませたパターンの画像も入れておきます。

これでHTMLの読み取りを中断させることなく完了させることができますし、JSの読み取りと実行にも問題が無いということですね。
がしかし!!
async属性とdefer属性を使うことでHTMLの解析をしながら同時にJSを読み込むことを可能にし、結果としてページの読み込み速度を改善させられるのです。
ちょっといい async属性
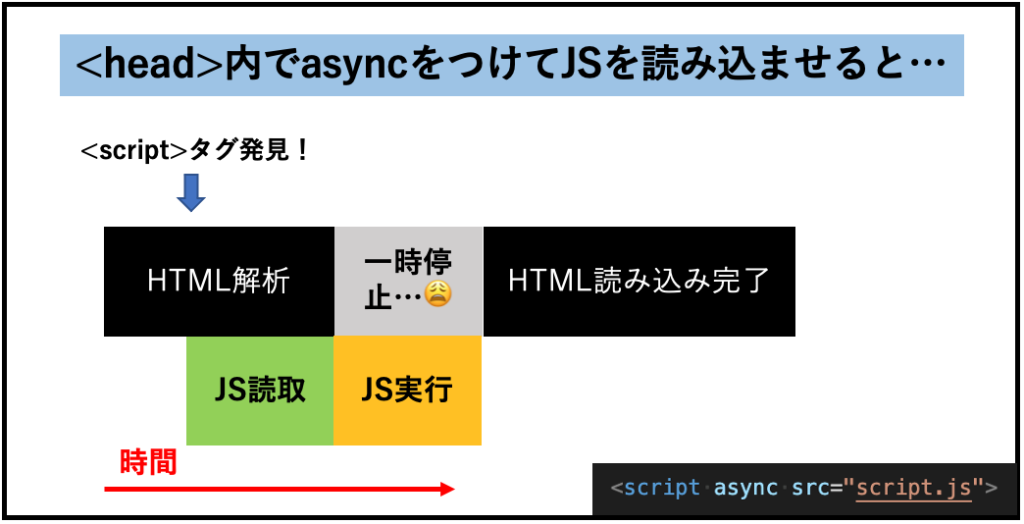
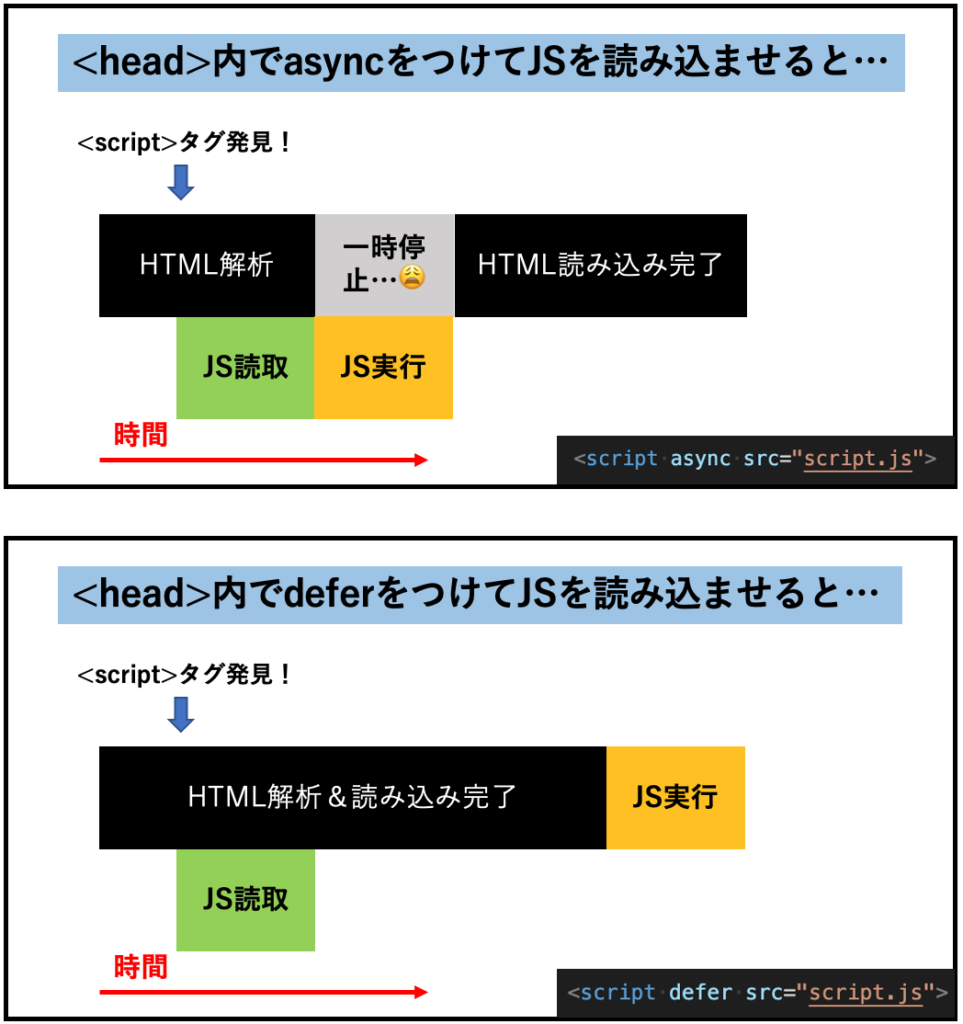
async属性をつけて<head>内に記述するとどのようにページの読み込みがされるかというと、下図のようになります。

図からわかるようにasync属性をつけるとHTML解析をしながら同時にJSの読み取りを行ってくれます。
しかしJSの読み取り完了後はすぐに実行移ります。
その時はHTMLは一時停止してしまいます。
何もつけないよりはページの読み込み速度は早いですが、JSの実行に関してはこちらもDOMの読み込みが未完の状態でJSを実行しているので良く無いですね。
DOM操作をする記述があればエラーになってしまいます。
全ての問題を解決してくれるのがdeferです。
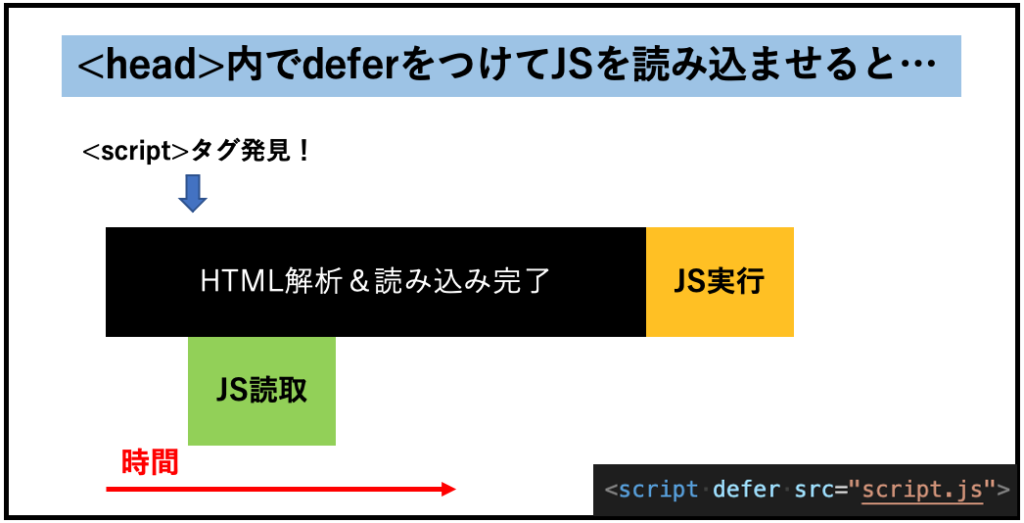
めちゃくちゃいい defer属性

defer属性をつけることで、JSの読み取りはasync属性の時と同様にHTML解析と同時に並行して行ってくれます。
さらにHTMLの読み込みが完了してからJSの実行が始まります。
これでならDOM読み込みが完了しているので問題は起きませんね。
こうした理由から私は基本的にdeferを設定しています。
https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-6013173908454333&output=html&h=175&slotname=9102124932&adk=1587333810&adf=1316952438&pi=t.ma~as.9102124932&w=640&lmt=1664691753&rafmt=11&psa=0&format=640×175&url=https%3A%2F%2Ftakayamato.com%2Fdefer_async%2F&wgl=1&adsid=ChEI8MrfmQYQ-8f9gcTFgZSWARI9AJkIHESo2DzKd2kvMblTbfsIPIp5gZQX4uLgGNiE9lXG8OfKCN3dy8V_nwHWU1_CoWbQuIA1AiEWLCEyWQ&uach=WyJXaW5kb3dzIiwiMTQuMC4wIiwieDg2IiwiIiwiMTA1LjAuNTE5NS4xMjciLFtdLGZhbHNlLG51bGwsIjY0IixbWyJHb29nbGUgQ2hyb21lIiwiMTA1LjAuNTE5NS4xMjciXSxbIk5vdClBO0JyYW5kIiwiOC4wLjAuMCJdLFsiQ2hyb21pdW0iLCIxMDUuMC41MTk1LjEyNyJdXSxmYWxzZV0.&dt=1664691746157&bpp=2&bdt=588&idt=278&shv=r20220928&mjsv=m202209280101&ptt=9&saldr=aa&abxe=1&cookie=ID%3D8bf87ff95450bce1-227eace4d5d6008b%3AT%3D1664691746%3ART%3D1664691746%3AS%3DALNI_MZjCLWzbLSASBeFsLvs5a-wFVwnOg&gpic=UID%3D00000a170d17cf92%3AT%3D1664691746%3ART%3D1664691746%3AS%3DALNI_MaMy62eijZxsrEpPFnTa8W0gYbbuQ&prev_fmts=0x0&nras=1&correlator=3629214864668&frm=20&pv=1&ga_vid=1905396429.1664691746&ga_sid=1664691746&ga_hid=473582151&ga_fc=1&u_tz=540&u_his=8&u_h=1080&u_w=1920&u_ah=1032&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=472&ady=4888&biw=1903&bih=961&scr_x=0&scr_y=1047&eid=44759875%2C44759926%2C44759842%2C42531706%2C31070010%2C31062931&oid=2&pvsid=2458908039087177&tmod=293058370&uas=0&nvt=1&ref=https%3A%2F%2Fwww.google.com%2F&eae=0&fc=1920&brdim=1920%2C4%2C1920%2C4%2C1920%2C4%2C1920%2C1032%2C1920%2C961&vis=1&rsz=%7C%7CeEbr%7C&abl=CS&pfx=0&fu=128&bc=31&jar=2022-09-11-05&ifi=2&uci=a!2&btvi=1&fsb=1&xpc=98BInkqbs2&p=https%3A//takayamato.com&dtd=7590
async/deferを使用する際の注意点
<script>タグにasync/defer属性を入れるときは、<script>タグは<head>内に入れ込みましょう。
理由はHTMLの読み込みと並行してJSの読み込みを行ってくれるからです。
HTMLとJSを同時並行で読み取ってくれるのであればわざわざHTMLの最後に書いてHTMLの読み込みが終わってからJSを読み込みを開始させるのは意味がないですよね。
またasync属性の特徴として、複数のJSファイルを読み込む場合はダウンロードが早く完了したものから実行されてしまいます。
ライブラリーを先に読み込ませないといけない時に自分のスクリプトが先に読み込みが完了してしまうと、エラーになってしまうことがあります。
しかし、defer属性は上から順番に読み込みをしていくのでこちらの意図通りの順番に複数のJSを読み込ませることが可能になります。
こういった特徴があるのでdefer属性を使うことをオススメします。
まとめ
最後に今回紹介した読み込みパターンを比較してみましょう。


async属性とdefer属性を適切に使用することでページの読み込み速度が上がります。
経験的にdefer属性を使用しているのが一番いいかと思います。






