フォームとは
フォームを作る前にまずはフォームとは何かについて、知っておきましょう。
GoogleやYahooなどの検索エンジンを例に考えてみましょう。
検索する単語を検索ウィンドウと呼ばれる文字入力フォームに入力をすると思います。
この文字入力フォームも、フォームの一部です。
他には様々なWebサービスでアカウントを作るときに、住所や年齢、電話番号などの個人情報を入力すると思います。
これらを入力する場所もフォームであると言えます。
これらのフォームでは住所の入力フォームには住所を、電話番号の入力フォームには電話番号を入力しなければなりません。
それらのチェックはバリデーションと呼ばれます。
バリデーションでは文法のチェックがされて、文法から外れたものは入力できない仕組みになっています。
このバリデーションは自分たちで定義する必要はなく、Djangoから提供されるクラスを使えば簡単に実装することができます。


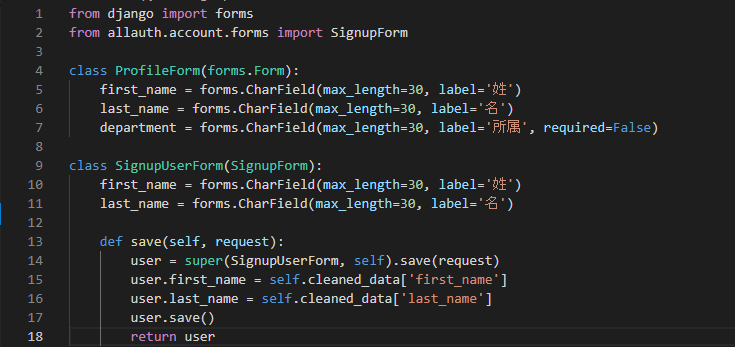
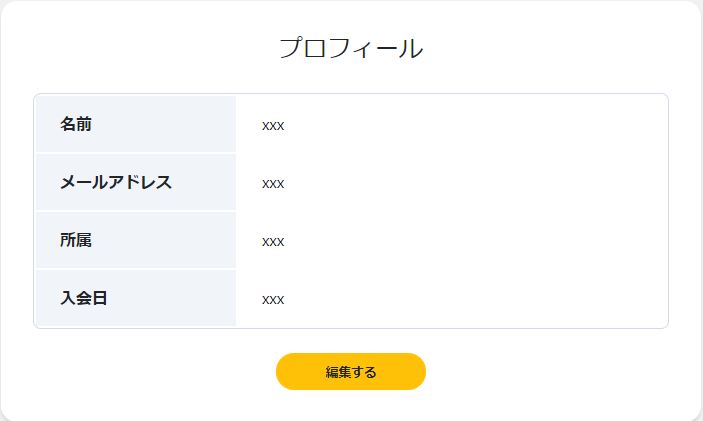
プロフィールのフォームです。

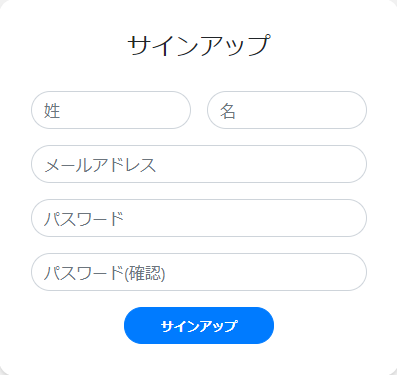
サインアップのフォームです。
forms.pyの情報を引き継いで、views.pyファイルはtemplatesファイルを指定しています。
ProfileView
class ProfileView(LoginRequiredMixin, View):
def get(self, request, *args, **kwargs):
user_data = CustomUser.objects.get(id=request.user.id)
return render(request, 'accounts/profile.html', {
'user_data': user_data,
})
class ProfileEditView(LoginRequiredMixin, View):
def get(self, request, *args, **kwargs):
user_data = CustomUser.objects.get(id=request.user.id)
form = ProfileForm(
request.POST or None,
initial={
'first_name': user_data.first_name,
'last_name': user_data.last_name,
'department': user_data.department
}
)
return render(request, 'accounts/profile_edit.html', {
'form': form
})
def post(self, request, *args, **kwargs):
form = ProfileForm(request.POST or None)
if form.is_valid():
user_data = CustomUser.objects.get(id=request.user.id)
user_data.first_name = form.cleaned_data['first_name']
user_data.last_name = form.cleaned_data['last_name']
user_data.department = form.cleaned_data['department']
user_data.save()
return redirect('profile')
return render(request, 'accounts/profile.html', {
'form': form
})SignupView
class SignupView(views.SignupView):
template_name = 'accounts/signup.html'
form_class = SignupUserForminput type=”text”
inputタグにtype属性でtextの値を指定すると入力エリアを設置できます。
名前:<input type="text">入力欄にテキスト表示
名前:<input type="text" placeholder="名字 名前">ラジオボタン
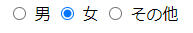
<form action="example.php" method="post" name="contact-form">
<input type="radio" name="gender" value="男"> 男
<input type="radio" name="gender" value="女" checked=""> 女
<input type="radio" name="gender" value="その他"> その他
</form>
主な属性
| 属性 | 用途 |
|---|---|
| name | ラジオボタンの名前 |
| value | 送信される選択肢の値 |
| cheacked | 最初から選択されている状態にするときに指定 |
チェックボタン
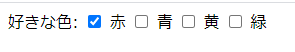
<form action="example.php" method="post" name="contact-form">
好きな色:
<input type="checkbox" name="color" value="赤" checked=""> 赤
<input type="checkbox" name="color" value="青"> 青
<input type="checkbox" name="color" value="黄"> 黄
<input type="checkbox" name="color" value="緑"> 緑
</form>
主な属性
| 属性 | 用途 |
|---|---|
| name | チェックボックスの名前 |
| value | 送信される選択肢の値 |
| cheacked | 最初から選択されている状態にするときに指定 |
送信ボタン

<form action="example.php" method="post" name="contact-form">
<input type="submit" value="送信する">
</form>セレクトボックス

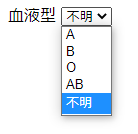
<form action="example.php" method="post" name="contact-form">
血液型
<select name="bloodtype">
<option value="A">A</option>
<option value="B">B</option>
<option value="O">O</option>
<option value="AB">AB</option>
<option value="不明" selected="">不明</option>
</select>
</form>