レスポンシブWebデザイン
デバイスの表示領域によってWebページの表示を切り替える手法のことをレスポンシブWebデザインといいます。デザインごとにHTMLファイルを作成する必要がなく、CSSでまとめて装飾の指定ができるため、Webサイトの更新と管理が楽になります。
各デバイスのサイズに合わせるためにはviewportを設定します。
<head>内に下記の<meta>タグを記述することで設定できます。
<meta name="viewport" content="width=device-width, initial-scale=1">viewportの設定だけでは表示領域がデバイスサイズに揃えられただけでレイアウトは最適化されません。
メディアクエリーを使ってCSSでレスポンシブWebデザインを実装していきます。
CSSファイルに記述
横幅700px以上の時は4remが適用されて
基本の記述方法は以下の通りです。
media メディアタイプ and (メディア特性){指定したいCSSの記述}- メディアタイプとはデバイスの種類のことです。
| メディアタイプ | 適用されるデバイス |
|---|---|
| all | すべてのデバイス |
| プリンター | |
| screen | プリンター以外のデバイス(PC、スマホ) |
@media (max-width: 700px) {
.title {
font-size: 4rem;
}
p {
padding: 0 1rem;
}
p,
.menu-list li {
font-size: 1rem;
}
.hero {
padding-top: 12vh;
}
}@media screen and (max-width: 550px) {
.gpt3__navbar {
padding: 2rem;
}
.gpt3__navbar-sign {
display: none;
}
.gpt3__navbar-menu_container {
top: 20px;
}
.gpt3__navbar-menu_container-links-sign {
display: block;
}
}
<link>タグに記述する
共通のスタイルを記述したstyle.css。モバイルサイズ用にmobile.css、デスクトップサイズ用にdesktop.cssなど複数のCSSファイルを用意し、メディアクエリーを使って読み込むCSSファイルを振り分けます。

メディア特性
| メディア特性 | 意味 |
|---|---|
| width | 表示領域のは幅 |
| height | 表示領域の高さ |
| aspect-ratio | 表示領域の幅と高さのアスペクト比 |
| orientation | 表示領域の向き |
| resolution | デバイスのピクセル密度 |
iOSデバイスの画面
retinna倍率とはデバイスの解像度の倍率のこと。
| デバイス | 画面幅(縦) | 画面幅(横) | Retina倍率 |
|---|---|---|---|
| iPad Air | 820 | 1180 | 2 |
| iphone XR | 414 | 896 | 2 |
| iphone12 | 390 | 844 | 3 |
| iphone6~8 | 375 | 667 | 2 |
スクロールスナップ
スクロールスナップを使えばスクロールした時に画面に「ピタッ」と各エリアを表示できます。
タグ
見出し
見出しの大きさによって<h1>から<h6>まであります。
テキストの終わりにつけるタグには(/)が入るので忘れないようにしましょう
<h1>Hello World</h1>段落
<p>
コメント
Pythonにおけるコメントは#で表しましたがHTMLでは<!– –>で囲みます。
<!-- これはコメントです-->リンク作成
<a>Progate</a>
<!--リンク先のURLを指定する>
<a href ="https://prog-8.com">Progate</a>画像表示
imgタグはテキストを囲むことがないので終了タグはいりません。
表示したい画像のファイルパスを指定するsrc属性と画像が表示できなかったときに表示するalt属性を指定する必要がある。
<img src="https://prog-8.cpm/image/family.jpg">ファビコン
ファビコンはhead要素内にlinkタグを用いて指定することができます。
リスト作成
<li>をどんな要素で囲むかによって種類が変わります。
<ul>で囲むと黒点。<ol>で囲むと数字がつきます。
点を表示させないようにするときはCSSで
<ul>
<li>HTML</li>
</ul>
<!-- 出力結果は ・HTML -->li{
list-style:none;
}セクション
sectionタグを用いると文章を区切りわかりやすく示すことができます。
CSS
CSSとはHTMLの各要素に対して色や大きさ、配置を指定することができます。
htmlの中にCSSを書く方法と別のファイルに書いて指定することができます。
CSSプロパティの末尾に:(コロン)、行末に;(セミコロン)を付ける必要があります
特定の文字の色を変える
h1{
colour:#ff0000;
}
/*文字の色は赤色を指定*/<body>全体の文字の色を変える
body{
colour:#ff0000;
}
/*文字の色は赤色を指定*/余白を追加する
padding:30px;コメント
CSSでは/**/で囲むことによってコメントを書くことができます。
横幅、高さを変える
h1{
width:500px;
height:80px;
background-color:#9de8ea;
}クラスとidで名前を付ける
classで名前を付ける
classで名前を付けたときは前に.(ドット)を付けるのを忘れない
<body>,<p>,<li>のようなタグにはドットは付きません。
<li class="selected">HTML</li>.selected{
color:red;
}idで名前を付ける
@charset "UTF-8";
p {
color: #999;
}
#orange {
color: #fa2;
} <p>ID を指定しない場合は灰色でテキストを表示</p>
<p id="orange">IDを指定した部分はオレンジでテキストを表示</p>classとidの違い
idはページ内で同じID名を使うことができません。一方classはページ内で何度でも使えます。
×
<h1 id="heading">クラスとidの違い</h1>
<h2 id="heading">同じHTMLファイル内で使用できる回数が違います。</h2>〇
<h1 class="heading">クラスとidの違い</h1>
<h2 class="heading">同じHTMLファイル内で使用できる回数が違います。</h2>headとbody
headにはページに関する情報をbodyには表示したい内容を書きます。
headに書いた内容はWebページには表示されません。
headには文字コードの指定、ページのタイトル、CSSの読み込みを行います。
rel属性でCSSを読み込む宣言をして、hrefで読み込むCSSファイルを指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progate</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
</html>ヘッダー、フッターの作成
<div class="header">
</div>
<div class="footer">
</div>.header{
background:#f7f2b4;
height:90px;
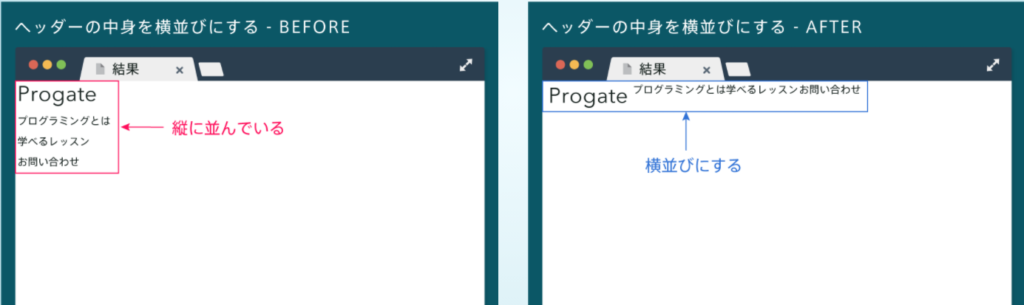
}横並びにする

li{
float:left;
}style
HTMLに装飾を施すには「styleタグ」を使ってhead内にスタイルを記述するかstyle属性を使って個別に指定することができます。
<head>
<meta charset="utf-8">
<title>test</title>
<style>
body {
background-color: #00ff00
}
.container {
width: 90%;
text-align: center;
}
.first-sentence {
font-weight: bold;
}
</style>
</head><body style="background: #00ff00;">
<div style="text-align: center;">
<p style="font-weight: bold;">これはテストの文章です。</p>
<p>今日はいい天気ですね。</p>
</div>
</body>








