ReactはJavaScriptフレームワークのひとつでこのReactを使うことでフロントエンドの開発が簡単になります。
Webアプリケーション
https://www.agile-software.site/2021/05/07/web%e3%82%a2%e3%83%97%e3%83%aa%e3%82%b1%e3%83%bc%e3%82%b7%e3%83%a7%e3%83%b3/リアクティブ・プログラミング
Reactの特徴とされるのが リアクティブ・プログラミングです。
あらかじめ用意した値を画面に表示するように設定しておき、元の値が変更されるとその値が利用されているところがすべて更新されるようにできます。
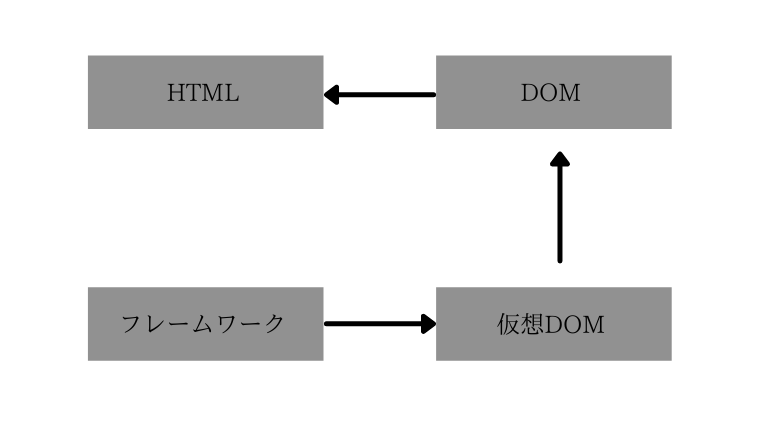
仮想DOM
javaScriptではHTMLの表示を確認するときは「DOM」と呼ばれるものを使います。
JavaScriptから画面の表示を操作できるため便利だがとても遅いです。
Reactではフレームワークから仮想DOMを作成し、それをもとにHTMLのDOMに内容を反映させるため通常に比べてかなり高速です。

準備
Reactを使用するためにはNode.jsの準備が必要です。
Node.jsはJavaScriptの実行環境のことでnpmというプログラムを利用することにより、JavaScriptの様々なソフトウェアを簡単にインストールしたりアップデートしたりできます。
プロジェクト作成
react_appというフォルダを作成します。この中にアプリケーション開発に必要なものがすべて用意されます。
npx create-react-app react_app- npm start:開発用のサーバープログラムを使ってプロジェクトを実行します。
- npm run build:プロジェクトのビルドを行います。プロジェクトファイルからWebサーバーにアップロードして利用するファイル類を生成する作業です。
作成したreact_appフォルダに移動して下記のコマンドを実行するとプロジェクトが実行されWebブラウザでアプリの画面を表示することができます。
npm start
フォルダ構成
作成したフォルダの中を確認しましょう。
node_modules
npmで管理されるモジュール類がまとめてある。
public
index.htmlにおける<div>タグで囲まれたrootとsrcにおけるindex.jsのrootが紐づけられており、Appコンポーネントが出力されている。
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>publicフォルダにはプログラムから利用するimageやstylesheetのファイルを配置します。
| index.html |
src
srcフォルダにはReactで作成するスクリプトなどのファイルが記述されています。
| index.js | |
| index.css | |
| APP.js | |
| App.css |
import文によって外部のモジュールを読み込むことでそこにある機能を使うことができます。
index.jsではReactDOM.renderでAppコンポーネントをid=”root”に組み込んで表示しています。
AppコンポーネントはApp.jsと紐づいています。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();import './App.css';
import MemoPage from './memo/MemoPage';
function App() {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
componentフォルダの作成
srcフォルダの下にcomponentフォルダを作成します。
componentフォルダの直下にBasic1.jsフォルダを作成して<div>タグ内に表示したい内容を記述します。
import React from 'react'
const Basic1 = () => {
return (
<div>
</div>
)
}
export default Basic1作成したBasic1.jsをAPP.jsで読み込ませます。
import './App.css';
import MemoPage from './memo/MemoPage';
function App() {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
プロジェクトのビルド
公開するWebアプリケーションのファイルを作成する作業をビルドといいます。
npm run buildビルドが完了するとプロジェクトのフォルダの中にbuildというフォルダが作成されます。
このフォルダをWebサーバーにアップロードすれば公開することができます。
React Developer Tool
Reactではデバック用のツールとしてReact Developer Toolというものがあります。
Chromeのプラグインとして作成されているのでブラウザにインストールします。
Componentsでコンポーネント構造を確認できるほかReactで使われている様々な値が今どうなっているのか確認することができます。
JSX
ReactではJSXという機能を使って表示内容を記述します。
Reactを使う
https://www.agile-software.site/2021/08/06/react%e3%82%92%e4%bd%bf%e3%81%86/bootstrapでデザイン
CDNを使ってHTMlの<head>内にBtootstapのファイルを読み込むことで使うことができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" crossorigin="anonymous">
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>ReactエレメントでBootstrapを使う
エレメント作成における第二引数にタグの属性を指定しています。
コードの中に<div className=””>と書かれていますがこれはclass属性のことです。
let dom = document.querySelector('#root')
let element = React.createElement(
'div', {}, [
React.createElement(
'h2', {}, "Hello!"
),
React.createElement(
'h4', {className:'alert alert-primary'},
"React sample page."
),
React.createElement(
'ul', {className:'list-group'}, [
React.createElement(
'li', {className:'list-group-item'},
"First item."
),
React.createElement(
'li', {className:'list-group-item'},
"Second item."
),
React.createElement(
'li', {className:'list-group-item'},
"Third item."
),
]
),
])
ReactDOM.render(element, dom) JSX
https://www.agile-software.site/2021/08/06/reactjsx/スタイル設定
スタイル情報をオブジェクトとしてまとめて設定する
<script type="text/babel">
let dom = document.querySelector('#root')
let title="新タイトル"
let message = "新しいメッセージです。"
const msg_s = {
fontSize:"20pt",
color:"red",
border:"1px solid blue"
}
let el = (
<div className="alert alert-primary">
<h4>{title}</h4>
<p style={msg_s}>{message}</p>
</div>
)
ReactDOM.render(el, dom)
</script>props
https://www.agile-software.site/2021/08/06/reactprops/イベントハンドラー
ボタンをクリックしたときの関数処理
UseState
クリックされた先
流れ
- アクセスするとindex.htmlが読み込まれる
- index.htmlを読み込む際、index.jsが読み込まれ実行される
- index.jsの中でAppコンポーネントが読み込まれ表示される
制御構文
コンポーネント
https://www.agile-software.site/2021/08/06/reactcomponent/ https://www.agile-software.site/2021/04/10/javascript/コンポーネントのクラス
Reactにはコンポーネントの機能を一通りそろえた「React.Component」というクラスが用意されています。
コンポーネントを作成する場合、このクラスを継承して作ることになります。
State(ステート)
https://www.agile-software.site/2021/08/06/reactstate/Next.js
Next.jsはReactに各種のライブラリなどを統合しパッケージ化したものです。
https://www.agile-software.site/2021/05/09/next-js/CDNでReactをロードする
| react.development.js | Reactの本体 |
| react-dom.development.js | Reactの仮想DOMのスクリプトファイル |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<h1>React</h1>
<div id="root">wait...</div>
</body>
</html>