Grid
grid-template-columns
| Class | Properties |
|---|---|
| grid-cols-1 | grid-template-columns: repeat(1, minmax(0, 1fr)); |
| grid-cols-2 | grid-template-columns: repeat(2, minmax(0, 1fr)); |
| grid-cols-3 | grid-template-columns: repeat(3, minmax(0, 1fr)); |
repeat()
epeat(繰り返し回数, 各トラックの値);minmax()
minmax(最小値, 最大値);frを使うと枠に合わせたグリッドの大きさを自動的に調整してくれます。
grid-template-columns: 1fr 2fr 1fr;2frの箇所では1fr2つ分のグリッドサイズで配置されます。
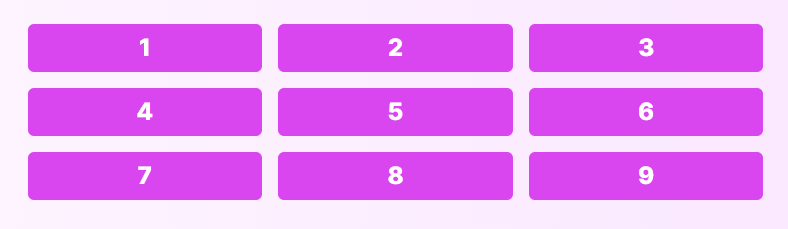
3つのコラムに分ける場合
<div class="grid grid-cols-3 gap-4">
<div>1</div>
<!-- ... -->
<div>9</div>
</div>
スマホでは1つのコラムで表示してmedium screen以上(タブレットやデスクトップ)のサイズでは3つのコラムに分ける
<div class="grid grid-cols-1 md:grid-cols-6">
<!-- ... -->
</div>grid-column,start/end
横幅一杯が6.
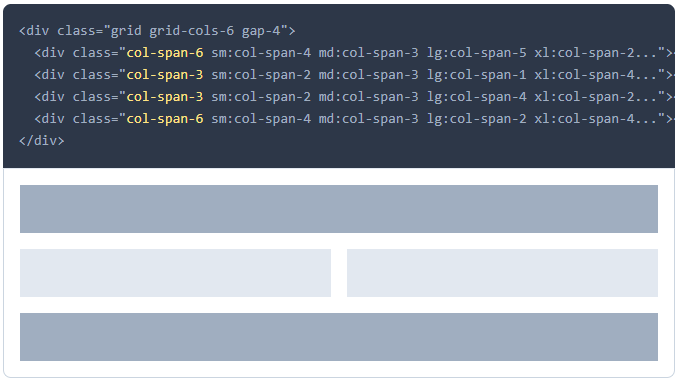
sm

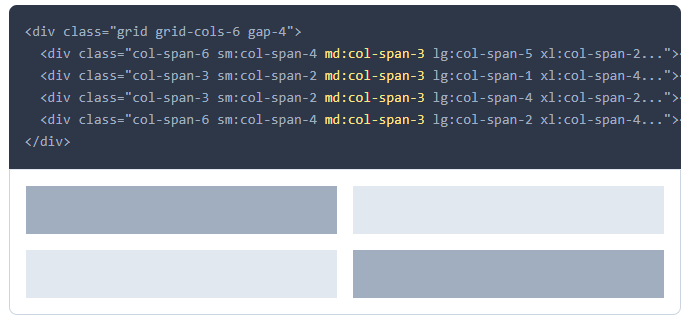
md

<div class="grid grid-cols-6 gap-4">
<div class="col-span-6 sm:col-span-4 md:col-span-3 lg:col-span-5 xl:col-span-2..."></div>
<div class="col-span-3 sm:col-span-2 md:col-span-3 lg:col-span-1 xl:col-span-4..."></div>
<div class="col-span-3 sm:col-span-2 md:col-span-3 lg:col-span-4 xl:col-span-2..."></div>
<div class="col-span-6 sm:col-span-4 md:col-span-3 lg:col-span-2 xl:col-span-4..."></div>
</div>grid-template-rows
grid-row,start/end
grid-auto-flow
grid-auto-columns
grid-auto-rows
gap
列と行の感覚を設定する

gap-4は1rem
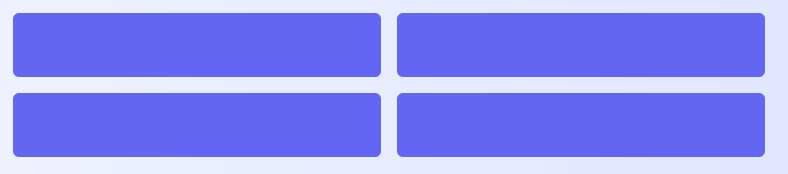
<div class="grid gap-4 grid-cols-2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
縦の間隔がgap-4,横の間隔がgap-8
<div class="grid gap-x-8 gap-y-4 grid-cols-3">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>








