Width
Auto
Screen Width
Fixed Width
Fluid Width
w-fullとすることで画像を横幅いっぱいに広げることができます。
<div class="w-full h-auto">
<img src="/images/ogp.png" alt="..." width="200" height="105">
</div>Responsive
Min-Width
Max-Width
Height
Auto
h-full
h-screen
要素がビューポートの高さ全体に広がるようになる
Fluid Width
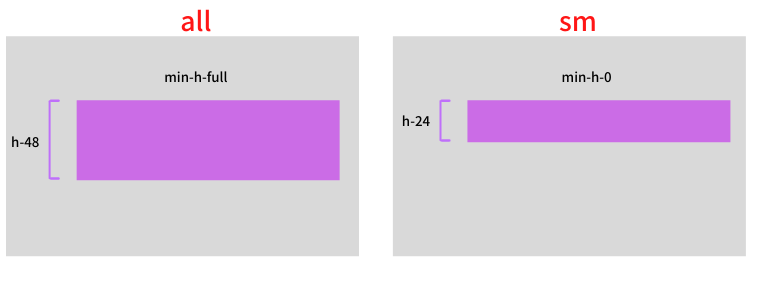
Min-Height
最初のサイズを無視して必要に応じてフレックスアイテムを拡大及び縮小できるようにする
<div class="h-48">
<div class="h-24 min-h-full sm:min-h-0">
Target
</div>
</div>