Border Radius
Rounded corners
Pills and circles
No rounding
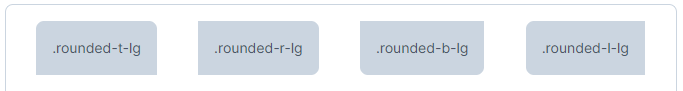
Rounding sides separately
片側だけ丸める

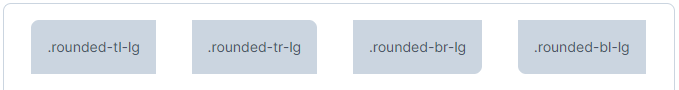
Rounding corners separately
要素の1つの角だけを丸める

| Class | Properties |
|---|---|
| rounded-none | border-radius: 0px; |
| rounded-sm | border-radius: 0.125rem; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
Border Width
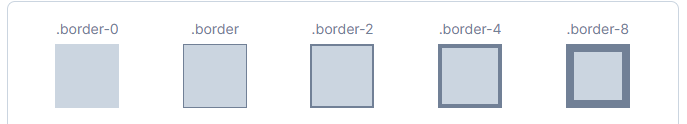
All sides
要素のすべてに幅を設定

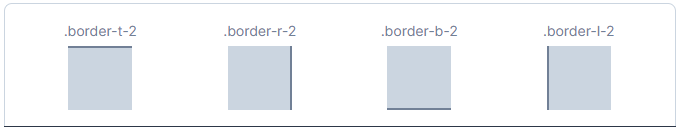
Individual sides
要素の片側の境界線の幅を設定

Between elements
境界線を追加することができる

| Class | Properties |
|---|---|
| .border-0 | border-width: 0; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
Border Color
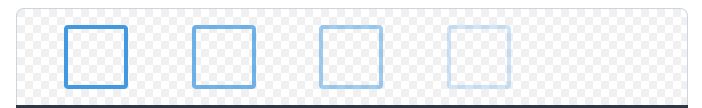
Changing opacity
境界線の不透明度の色を制御

| Class | Properties |
|---|---|
| .border-transparent | border-color: transparent; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
Border Opacity
| Class | Properties |
|---|---|
| border-opacity-0 | –tw-border-opacity: 0; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
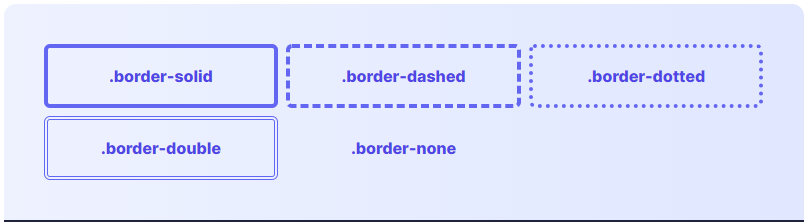
Border Style

| Class | Properties |
|---|---|
| border-solid | border-style: solid; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
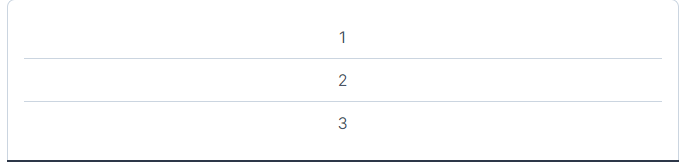
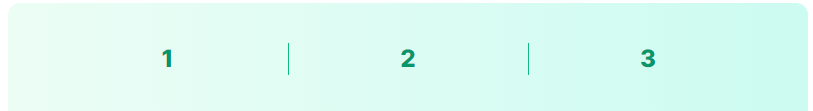
Divide Width
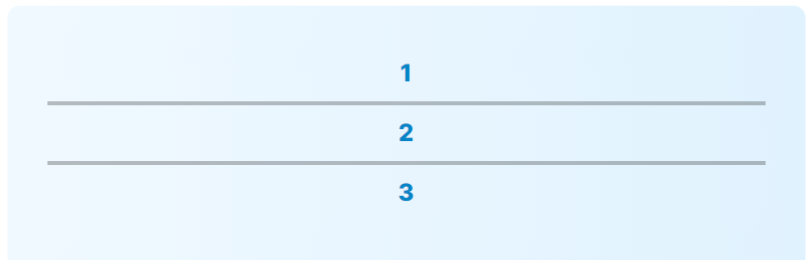
Add borders between horizontal children
水平コンテンツ間に境界線を設定

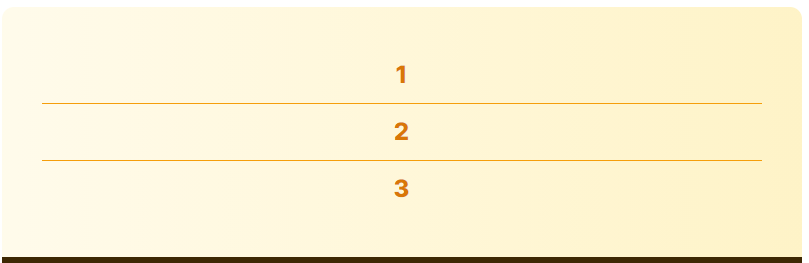
Add borders between stacked children

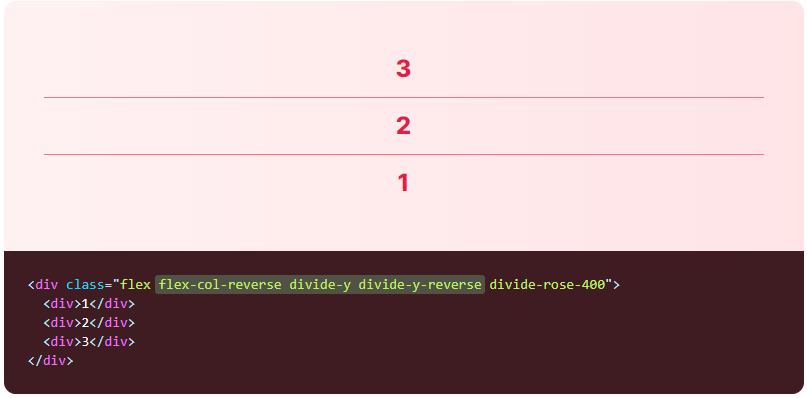
Reversing children order
要素が逆だったとしても正しいところに境界線を設定できる

| Class | Properties |
|---|---|
| divide-y-0 > * + * | –tw-divide-y-reverse: 0; border-top-width: calc(0px * calc(1 – var(–tw-divide-y-reverse))); border-bottom-width: calc(0px * var(–tw-divide-y-reverse)); |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
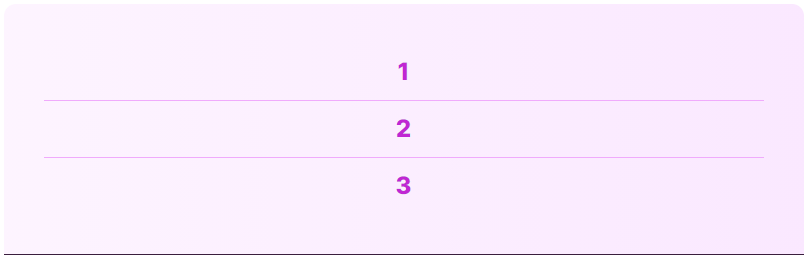
Divide Color
境界線の色を設定

Changing opacity
境界線の不透明度を設定

| Class | Properties |
|---|---|
| divide-transparent > * + * | border-color: transparent; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
Divide Opacity
Divide Style
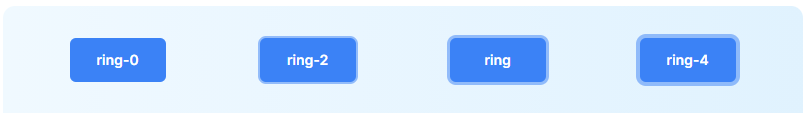
Ring Width
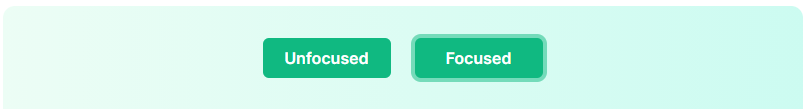
Focus rings
外枠の幅を設定

Focus rings

| Class | Properties |
|---|---|
| * | box-shadow: 0 0 #0000; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |
Ring Color
| Class | Properties |
|---|---|
| divide-transparent > * + * | border-color: transparent; |
| rounded | border-radius: 0.25rem; |
| rounded-md | border-radius: 0.375rem; |
| rounded-lg | border-radius: 0.5rem; |
| rounded-xl | border-radius: 0.75rem; |
| rounded-2xl | border-radius: 1rem; |
| rounded-3xl | border-radius: 1.5rem; |
| rounded-full | border-radius: 9999px; |
| rounded-t-none | border-top-left-radius: 0px; border-top-right-radius: 0px; |
| rounded-r-none | border-top-right-radius: 0px; border-bottom-right-radius: 0px; |
| rounded-b-none | border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; |









