Background Attachment
Fixed
Local
ビューポートのスクロールによって背景画像もスクロールします。
Scroll
ビューポートのスクロールしても背景画像はスクロールされない。
| Class | Properties |
|---|---|
| bg-fixed | background-attachment: fixed; |
| bg-local | background-attachment: local; |
| bg-scroll | background-attachment: scroll; |
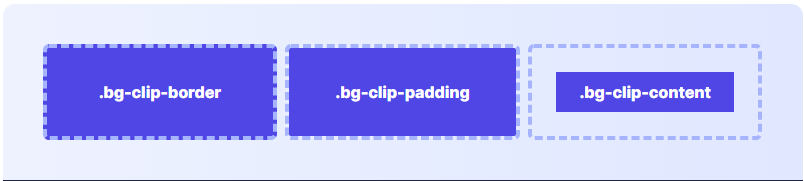
Background Clip

<div class="bg-clip-border p-6 bg-indigo-600 border-4 border-indigo-300 border-dashed"></div>
<div class="bg-clip-padding p-6 bg-indigo-600 border-4 border-indigo-300 border-dashed"></div>
<div class="bg-clip-content p-6 bg-indigo-600 border-4 border-indigo-300 border-dashed"></div>Background Color
背景色の設定
button class="bg-blue-500 ...">Button</button>Background Opacity
背景色の不透明度
<div class="bg-blue-500 bg-opacity-100"></div>
<div class="bg-blue-500 bg-opacity-75"></div>
<div class="bg-blue-500 bg-opacity-50"></div>
<div class="bg-blue-500 bg-opacity-25"></div>
<div class="bg-blue-500 bg-opacity-0"></div>| Class | Properties |
|---|---|
| bg-opacity-0 | –tw-bg-opacity: 0; |
| bg-scroll | background-attachment: scroll; |
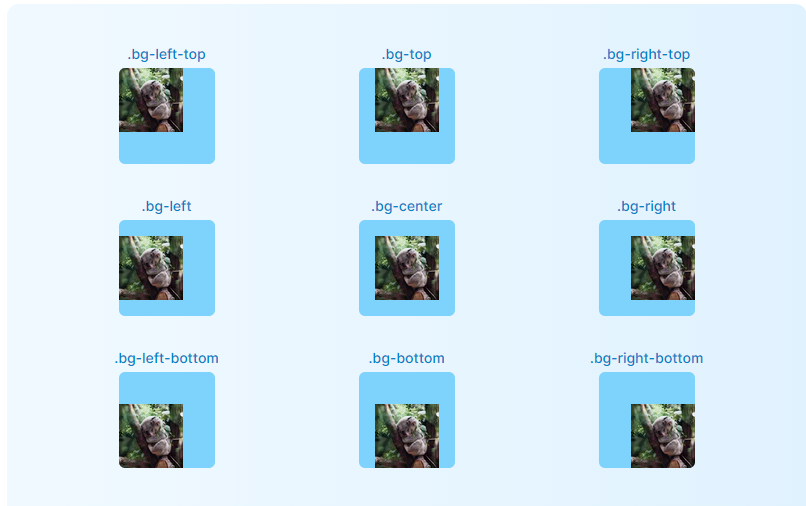
Background Position

<div class="bg-no-repeat bg-left-top bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-top bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-right-top bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-left bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-center bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-right bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-left-bottom bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-bottom bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>
<div class="bg-no-repeat bg-right-bottom bg-gray-400 w-24 h-24" style="background-image: url(...);"></div>| Class | Properties |
|---|---|
| bg-bottom | background-position: bottom; |
| bg-scroll | background-attachment: scroll; |
Background Repeat
Repeat
背景画像を垂直方向と水平方向の両方に繰り返す
No Repeat
繰り返さない
Repeat Horizontally
背景画像を水平方向にのみ繰り返す
Repeat Vertically
背景画像を垂直方向にのみ繰り返す
| Class | Properties |
|---|---|
| .bg-repeat | background-repeat: repeat; |
| bg-scroll | background-attachment: scroll; |
Background Size
Auto
背景画像はデフォルトのまま
<div class="bg-auto bg-center ..." style="background-image: url(...)"></div>Cover
ディスプレイのいっぱいに拡大縮小する
<div class="bg-cover bg-center ..." style="background-image: url(...)"></div>Contain
<div class="bg-contain bg-center ..." style="background-image: url(...)"></div>Background Image
Gradient Color Stops
Starting color
グラデーションの開始色を設定
<div class="h-24 bg-gradient-to-r from-red-500"></div>
Ending color
グラデーションの終了色を設定
<div class="h-24 bg-gradient-to-r from-teal-400 to-blue-500"></div>
Middle color
グラデーションに中間色を設定
<div class="h-24 bg-gradient-to-r from-purple-400 via-pink-500 to-red-500"></div>








