Font Family
Font Size
| text-xs | font-size: 0.75rem; line-height: 1rem; |
| text-sm | font-size: 0.875rem; line-height: 1.25rem; |
| text-base | font-size: 1rem; line-height: 1.5rem; |
| text-lg | font-size: 1.125rem; line-height: 1.75rem; |
Font Smoothing
Font Style
Font Weight
Font Variant Numeric
Font Variant Numeric
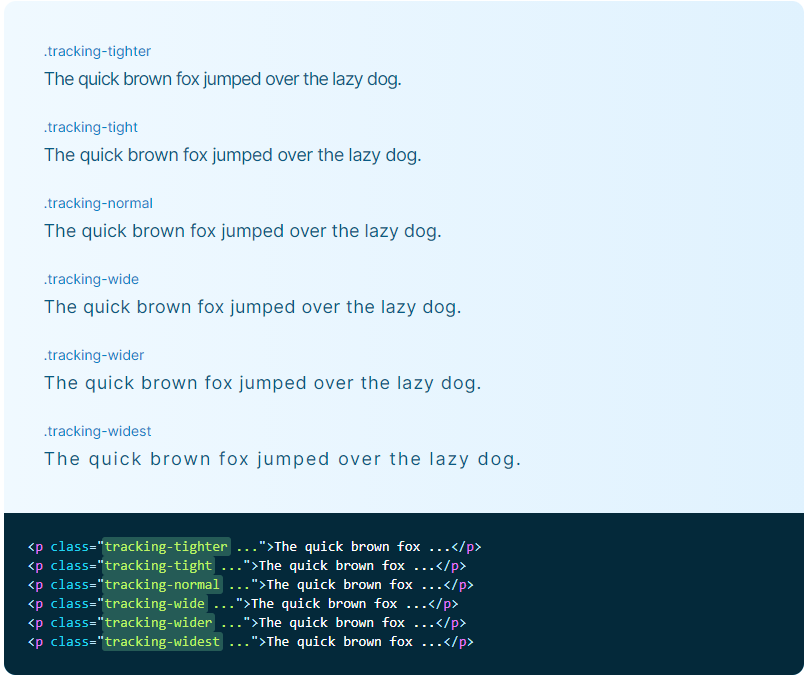
Letter Spacing
文字間隔

| tracking-normal | letter-spacing: 0em; |
| tracking-wide | letter-spacing: 0.025em; |
| tracking-wider | letter-spacing: 0.05em; |
Line Height
leadingを指定することで行の高さを設定できます。
| leading-8 | line-height: 2rem; /* 32px */ |
| leading-9 | line-height: 2.25rem; /* 36px */ |
| leading-normal | line-height: 1.5; |
| leading-relaxed | line-height: 1.625; |
| leading-loose | line-height: 2; |
leading-normal
So I started to walk into the water. I won't lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don't know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
leading-relaxed
So I started to walk into the water. I won't lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don't know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
leading-loose
So I started to walk into the water. I won't lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don't know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.Line Style Type
Line Style Position
Placeholder Color
Placeholder Opacity
Placeholder Opacity
Text Alignment
Text Color
Text Opacity
Text Decoration
Text Transform
Text Transform
uppercase
すべての文字を大文字に変換します。
lowercase
すべての文字を小文字に変換します。
capitalize
各単語の先頭文字のみを大文字に変換します。
normal-case
Text Overflow
Vertical Alignment
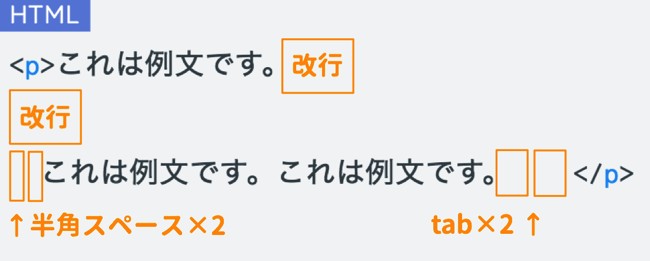
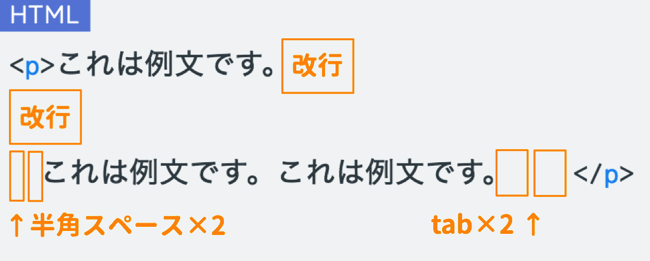
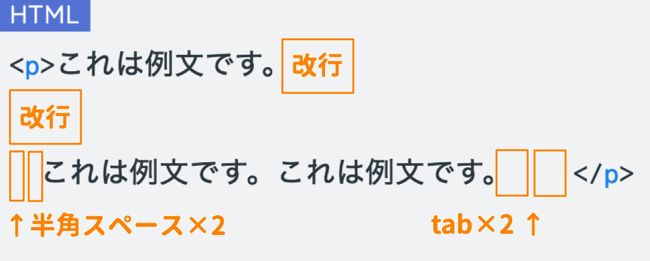
Whitespace
HTMLコード内の半角スペース、タブ、改行をブラウザでどのように表示させるかを決めます。
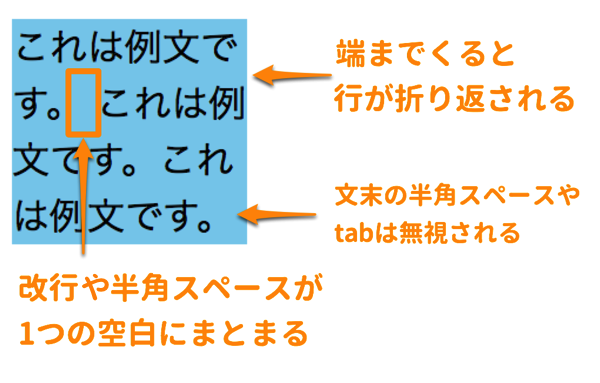
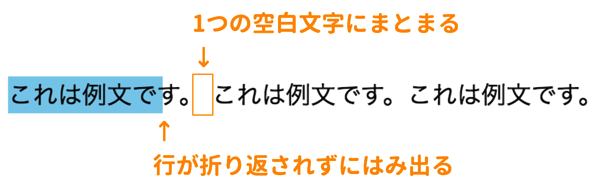
white-space: normal
- 連続した改行や半角スペースは1つの空白にまとめられる
要素の右端で行が折り返し- 文末の半角スペースや改行などは基本的に無視される


nowrap(折り返しなし)
- 連続した改行や半角スペースは1つの空白にまとめられる
<br>を使わない限り、行は折り返されない- 文末の半角スペースや改行などは基本的に無視される


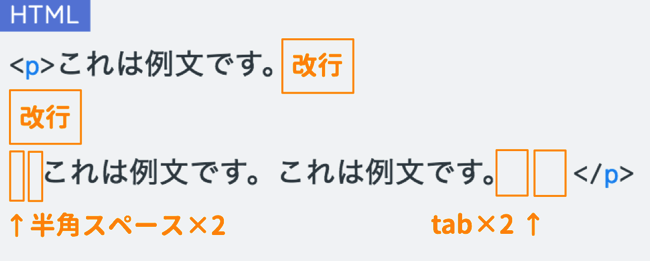
pre-line
- 連続した半角スペースやtabは1つの空白にまとめられる
- HTMLコード内の改行はそのまま反映される


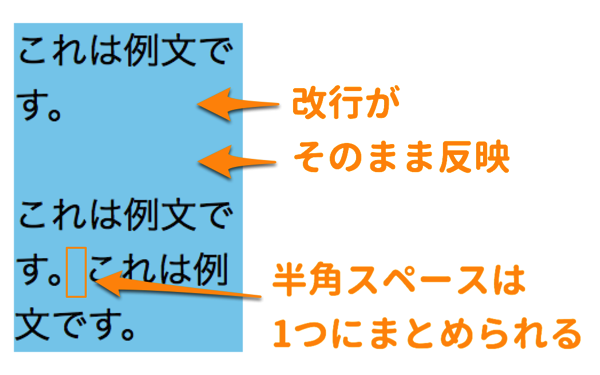
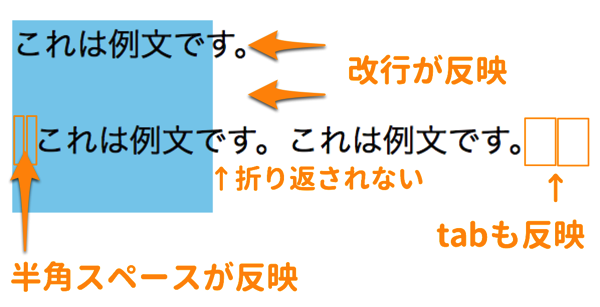
pre


- HTML内の改行や半角スペースがブラウザ表示にそのまま反映され
- 自動で行が折り返されることはない