Container
Usage
コンテナを中央に配置し、水平方向にpaddingを設定。containerをつけることでコンテンツの横幅を調整することが出来る。containerがないと画面の左端から右端まで画像や文字などが寄ってしまう。
<div class="container mx-auto px-4">
<!-- ... -->
</div>| class | Breakpoint | Properties |
|---|---|---|
| container | None | width: 100%; |
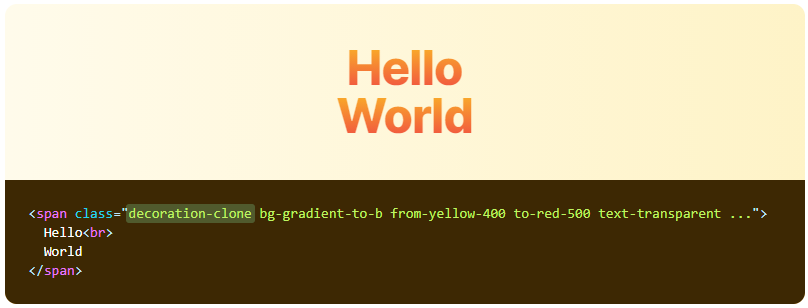
Box Decoration Break

Box Sizing
https://www.agile-software.site/2021/06/27/box-sizing/Include borders and padding
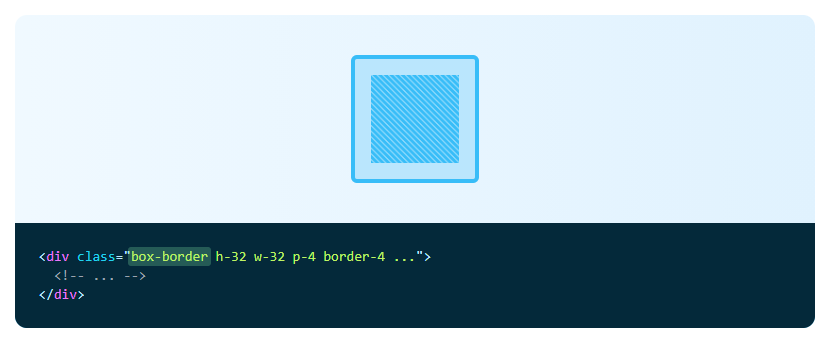
境界線とpaddingを設定することである要素に対して枠を表示することができます。
幅32の中にpadding4、border4を含んでいます。

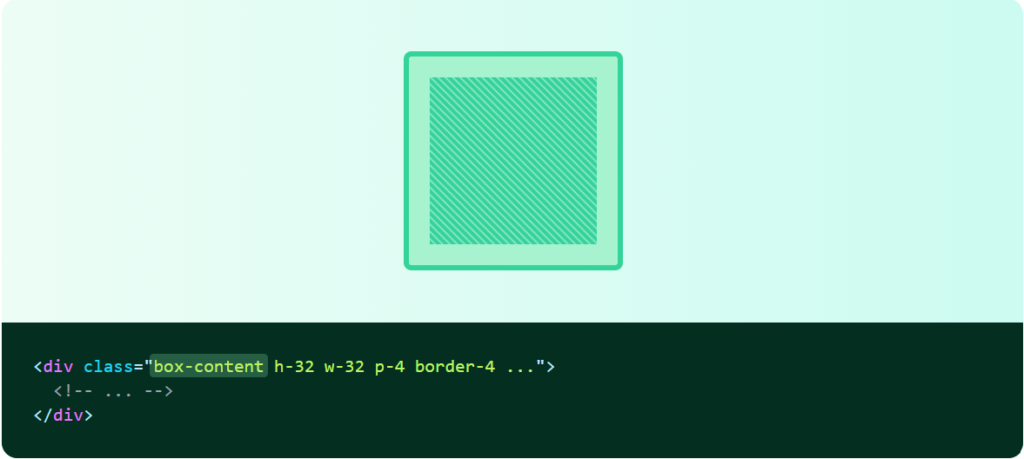
Exclude borders and padding
幅32に加えてpadding4、border4が幅の長さとなります。

Display
displayプロパティにより要素の表示のされ方が変わります。
display: block
要素が縦に並ぶ
display: inline
要素が横に並ぶ
display: blockの中で用いられる
display: inline-block
要素が横に並ぶ
display: none
非表示になる
table
table-rowがtr
table-cellがth,tdを表しています。
<div class="table w-full ...">
<div class="table-row-group">
<div class="table-row">
<div class="table-cell ...">A cell with more content</div>
<div class="table-cell ...">Cell 2</div>
<div class="table-cell ...">Cell 3</div>
</div>
<div class="table-row">
<div class="table-cell ...">Cell 4</div>
<div class="table-cell ...">A cell with more content</div>
<div class="table-cell ...">Cell 6</div>
</div>
</div>
</div>inline-table
table-caption
table-caption
table-cell
| class | Properties |
|---|---|
| block | display: block; |
| inline-block | isplay: inline-block; |
| inline | display: inline; |
| flex | display: flex; |
| inline-flex | display: inline-flex; |
| hidden | display: none; |
| table | |
| inline-table | |
| table-caption | |
| table-cell | |
| table-column | |
| table-column-group | |
| table-footer-group | |
| table-header-group |
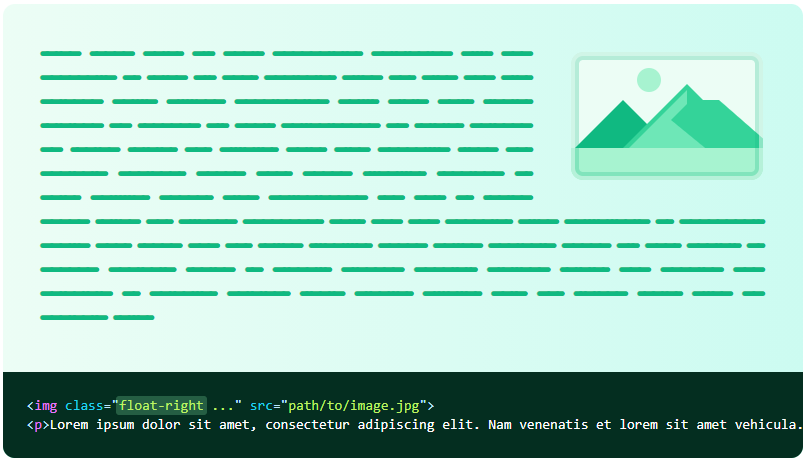
Floats
Float right

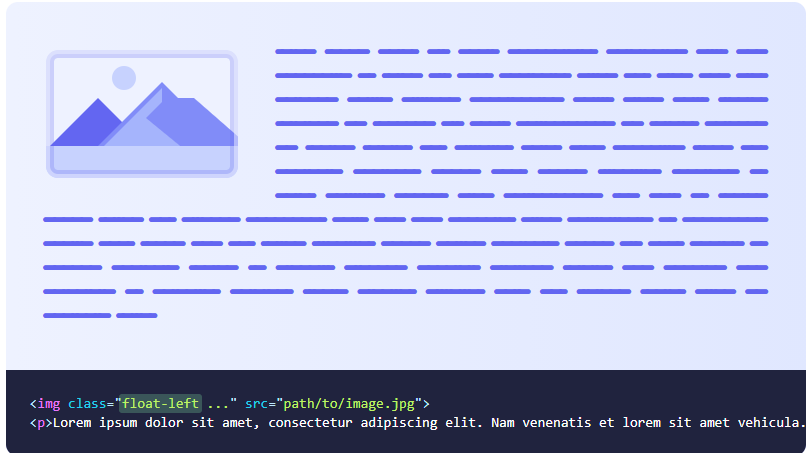
Float left

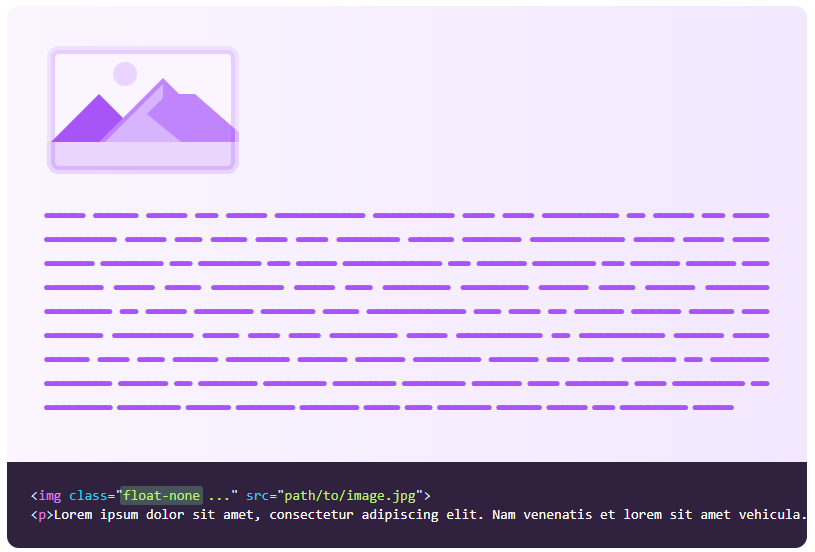
Don’t float
フロートさせない

Clear
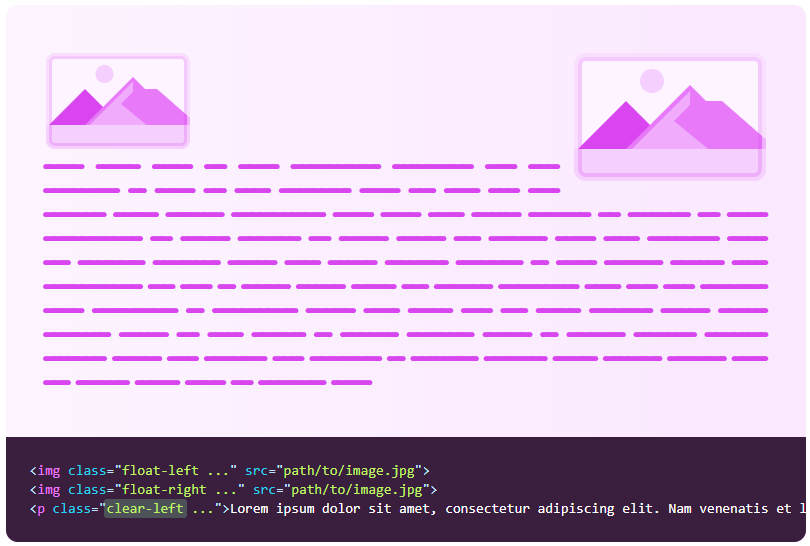
Clear left
左の画像の下に文章を配置

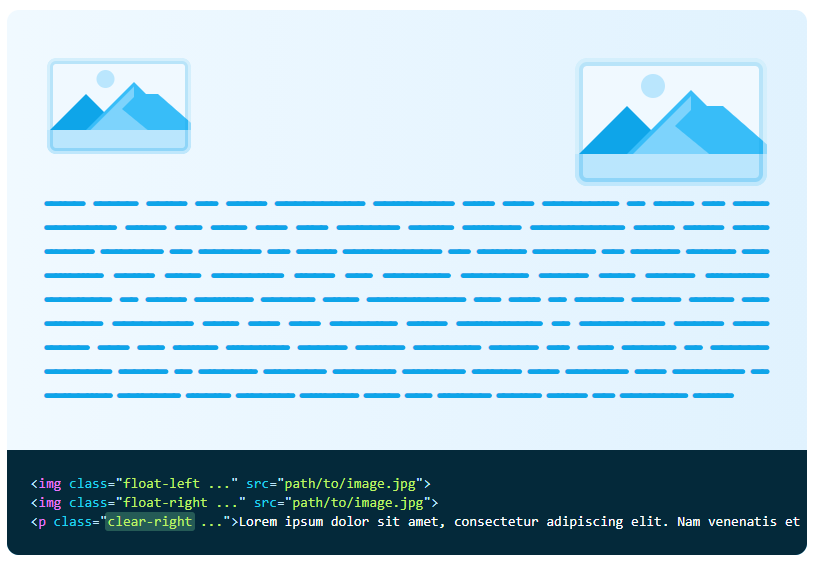
Clear right
右の画像の下に文章を配置

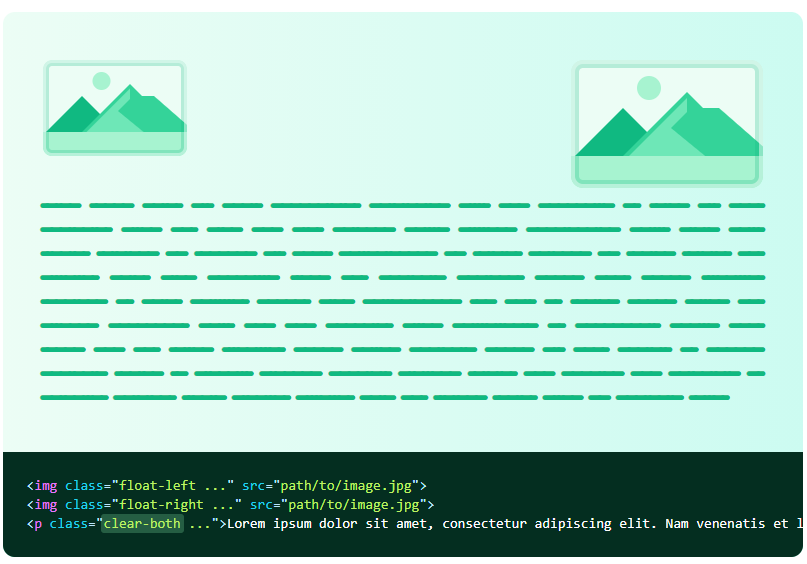
Clear both
最も基準となる画像の下に文章を配置

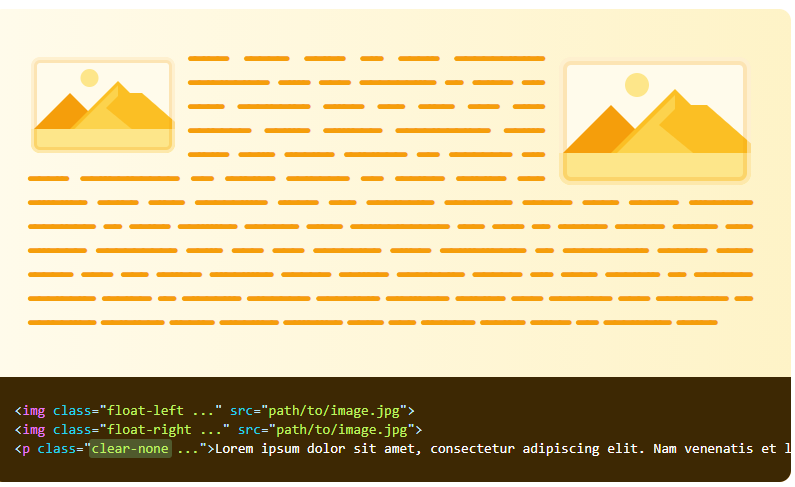
Don’t clear
画像との間にも文章を配置

Isolation
Object Fit
Contain
Cover
画像はそのままでコンテンツに合わせて拡大
Fill
コンテナに合うように伸長
None
Scale Down
コンテナに合わせて縮小
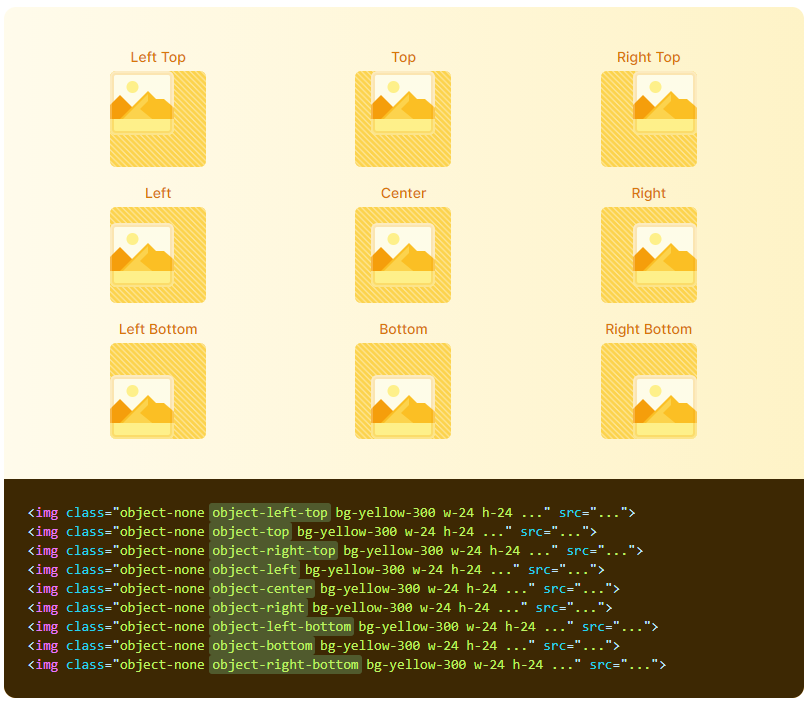
Object Position

Overflow
要素のボックスからはみ出た部分をどう扱うか設定できます。
https://www.agile-software.site/2021/06/27/overflow/| class | properties |
|---|---|
| overflow-auto | overflow: auto; |
| overflow-hidden | overflow: hidden; |
| overflow-visible | overflow: visible; |
| overflow-scroll | overflow: scroll; |
Visible
はみ出た部分がそのまま表示されます。
Auto
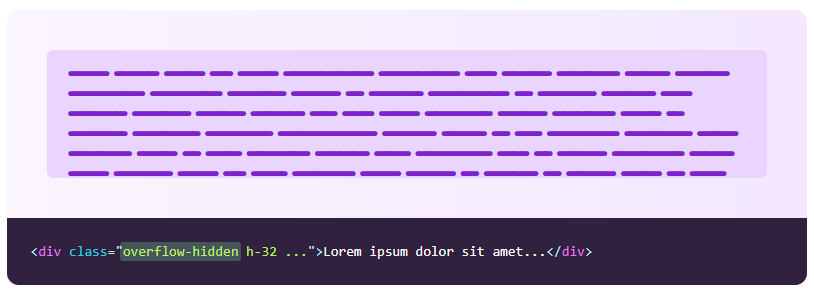
Hidden

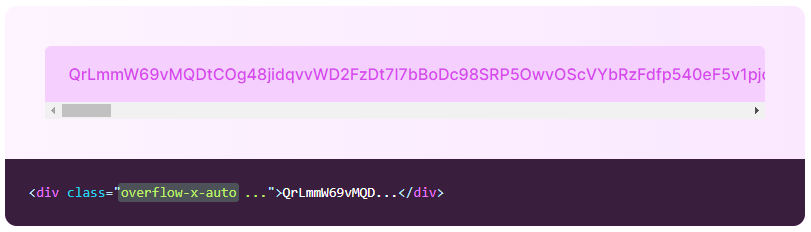
Scroll horizontally if needed
要素がコンテナ以上だった場合水平方向のスクロールを許可する

| class | properties |
|---|---|
| overflow-auto | overflow: auto; |
| overflow-hidden | overflow: hidden; |
| overflow-visible | overflow: visible; |
| overflow-scroll | overflow: scroll; |
Overscroll Behavior
Position
Static
Relative
Absolute
Fixed
| class | Properties |
|---|---|
| .static | position: static; |
| .fixed | position: fixed; |
| .absolute | position: absolute; |
| .relative | position: relative; |
| .sticky | position: sticky; |
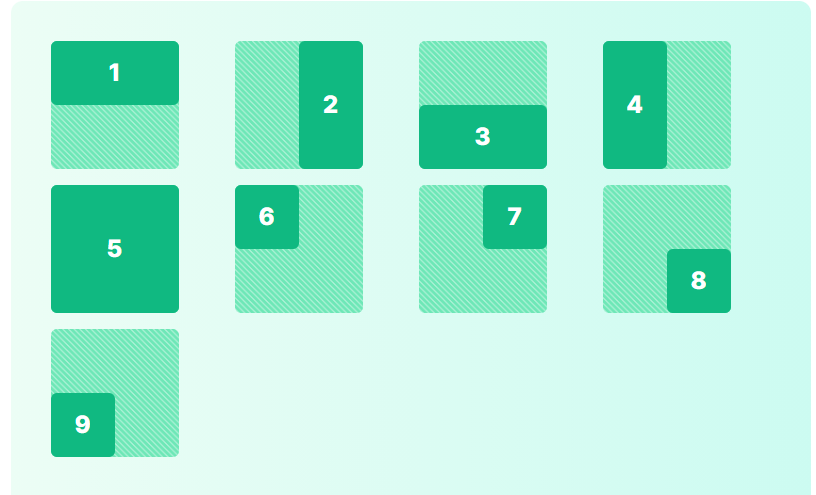
Top / Right / Bottom / Left

<!-- Span top edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-x-0 top-0 h-16 ...">1</div>
</div>
<!-- Span right edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-y-0 right-0 w-16 ...">2</div>
</div>
<!-- Span bottom edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-x-0 bottom-0 h-16 ...">3</div>
</div>
<!-- Span left edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-y-0 left-0 w-16 ...">4</div>
</div>
<!-- Fill entire parent -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-0 ...">5</div>
</div>
<!-- Pin to top left corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute left-0 top-0 h-16 w-16 ...">6</div>
</div>
<!-- Pin to top right corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute top-0 right-0 h-16 w-16 ...">7</div>
</div>
<!-- Pin to bottom right corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute bottom-0 right-0 h-16 w-16 ...">8</div>
</div>
<!-- Pin to bottom left corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute bottom-0 left-0 h-16 w-16 ...">9</div>
</div>insetプロパティはtop、right、bottom、leftに対して一括指定できるプロパティです。
| class | Properties |
|---|---|
| inset-0 | top: 0px; right: 0px; bottom: 0px; left: 0px; |
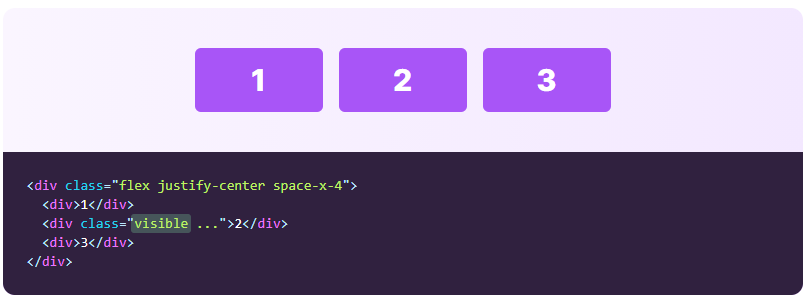
Visibility
Visible
要素を表示する

Invisible
要素を非表示にできる

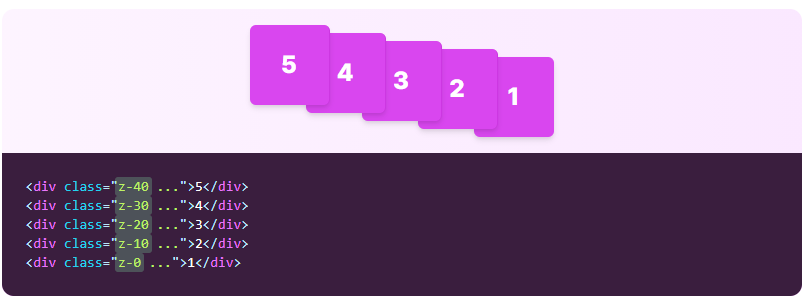
Z-Index
要素の重なり方を設定

| class | Properties |
|---|---|
| z-0 | z-index: 0; |









